vue生成二维码QR Code
~疆 人气:24qrcodejs2
下载qrcodejs2
cnpm i -S qrcodejs2
使用


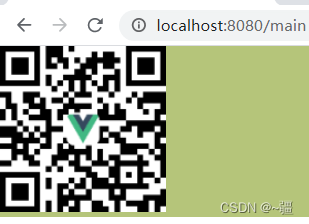
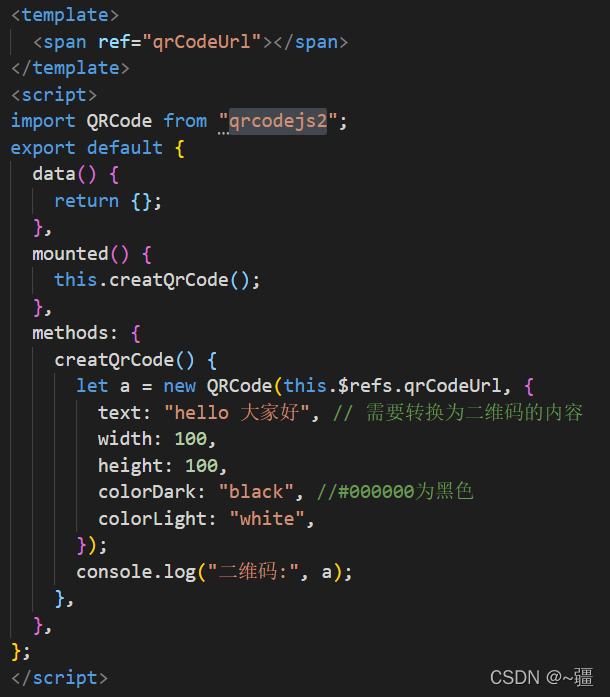
<template>
<span ref="qrCodeUrl"></span>
</template>
<script>
import QRCode from "qrcodejs2";
export default {
data() {
return {};
},
mounted() {
this.creatQrCode();
},
methods: {
creatQrCode() {
let a = new QRCode(this.$refs.qrCodeUrl, {
text: "hello 大家好", // 需要转换为二维码的内容
width: 100,
height: 100,
colorDark: "black", //#000000为黑色
colorLight: "white",
});
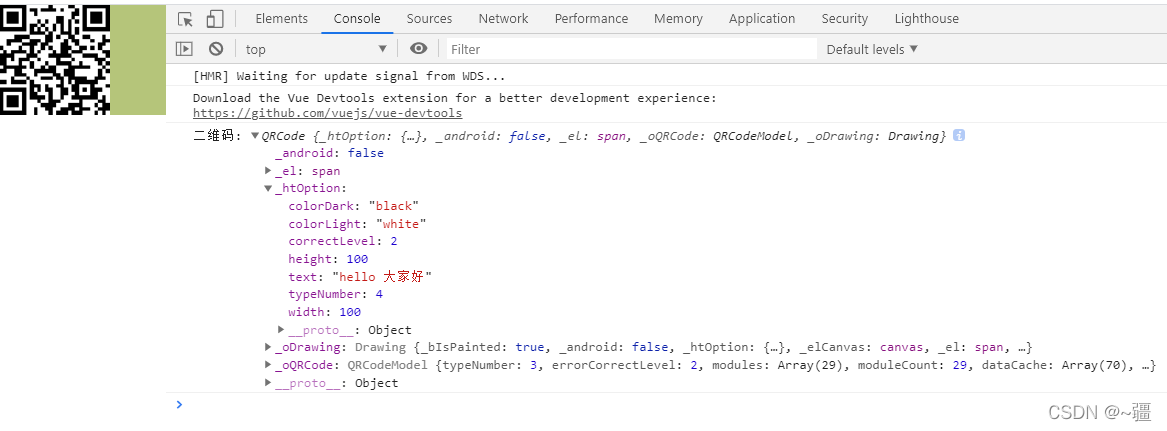
console.log("二维码:", a);
},
},
};
</script>vue-qr
可在二维码中心添加图片
下载:
cnpm i -S vue-qr
使用:

实现效果
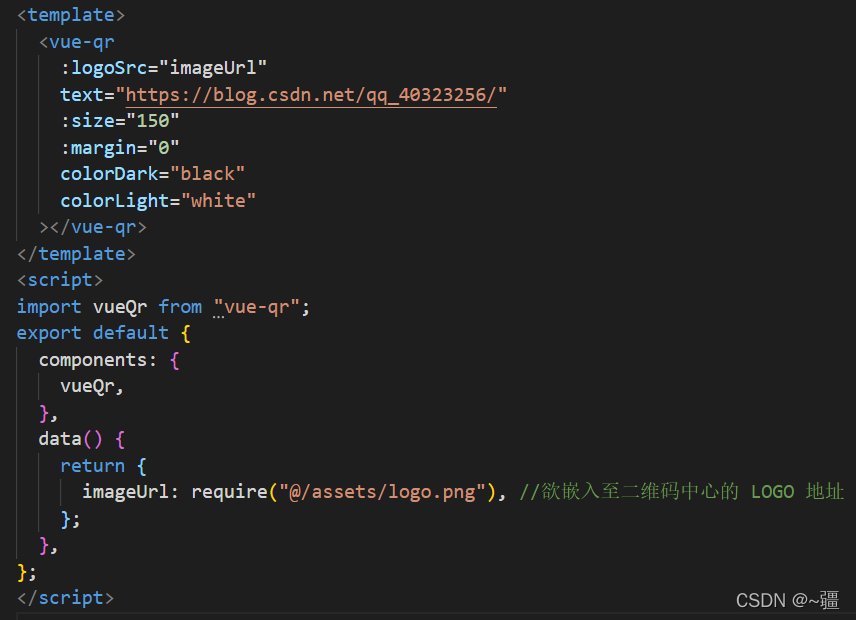
代码示例
<template>
<vue-qr
:logoSrc="imageUrl"
text="https://blog.csdn.net/qq_40323256/"
:size="150"
:margin="0"
colorDark="black"
colorLight="white"
></vue-qr>
</template>
<script>
import vueQr from "vue-qr";
export default {
components: {
vueQr,
},
data() {
return {
imageUrl: require("@/assets/logo.png"), //欲嵌入至二维码中心的 LOGO 地址
};
},
};
</script>加载全部内容