vue $attrs的使用
随意花 人气:0$attrs的使用vue
$attrs是在vue的2.40版本以上添加的。- 项目中有多层组件传参可以使用$attrs,可以使代码更加美观,更加简洁,维护代码的时候更方便。如果使用普通的父子组件传参prop和$emit,$on会很繁琐;如果使用vuex会大材小用,只是在这几个组件中使用,没必要使用vuex;使用事件总线eventBus,使用不恰当的话,有可能会出现事件多次执行。
- 如果给组件传递的数据,组件不使用props接收,那么这些数据将作为组件的HTML元素的特性,这些特性绑定在组件的HTML根元素上
inheritAttrs: false的含义是不希望本组件的根元素继承父组件的attribute,同时父组件传过来的属性(没有被子组件的props接收的属性),也不会显示在子组件的dom元素上,但是在组件里可以通过其$attrs可以获取到没有使用的注册属性, ``inheritAttrs: false`是不会影响 style 和 class 的绑定
以下是$attrs的使用示例
父组件的列表行数据传递给孙子组件展示
1.父组件(Father.vue)
给子组件关联数据,子组件如果不用props接收,那么这些数据就作为普通的HTML特性应用在子组件的根元素上
<template> <div> <el-table :data='list'> <el-table-column prop="name" label="姓名" ></el-table-column> <el-table-column prop="study" label="学习科目" ></el-table-column> <el-table-column label="操作"> <template slot-scope="scope"> <el-button @click='transmitClick(scope.row)'>传递</el-button> </template> </el-table-column> </el-table> <!-- 儿子组件 --> <ChildView :is-show="isOpen" :row="row" > </ChildView> </div> </template>
<script>
import ChildView from './Child.vue'
export default {
components: { ChildView },
data() {
return {
isOpen: false,
row: {},
list: [
{ name: '王丽', study: 'Java' },
{ name: '李克', study: 'Python' }
]
}
},
methods: {
// 传递事件
transmitClick(row) {
this.isOpen = true;
this.row = row
}
}
}
</script>2.儿子组件(Child.vue)
中间层,作为父组件和孙子组件的传递中介,在儿子组件中给孙子组件添加v-bind="$attrs",这样孙子组件才能接收到数据
<template> <div class='child-view'> <p>儿子组件</p> <GrandChild v-bind="$attrs"></GrandChild> </div> </template>
<script>
import GrandChild from './GrandChild.vue'
export default {
// 继承所有父组件的内容
inheritAttrs: true,
components: { GrandChild },
data() {
return {
}
}
}
</script><style lang="stylus">
.child-view {
margin: 20px
border: 2px solid red
padding: 20px
}
</style>3.孙子组件(GrandChild.vue)
在孙子组件中一定要使用props接收从父组件传递过来的数据
<template>
<div class='grand-child-view'>
<p>孙子组件</p>
<p>传给孙子组件的数据:{{row.name}} {{row.name !== undefined? '学习' : ''}} {{row.study}}</p>
</div>
</template><script>
export default {
// 不想继承所有父组件的内容,同时也不在组件根元素dom上显示属性
inheritAttrs: false,
// 在本组件中需要接收从父组件传递过来的数据,注意props里的参数名称不能改变,必须和父组件传递过来的是一样的
props: {
isShow: {
type: Boolean,
dedault: false
},
row: {
type: Object,
dedault: () => { }
}
}
}
</script><style lang="stylus">
.grand-child-view {
border: 2px solid green
padding: 20px
margin: 20px
}
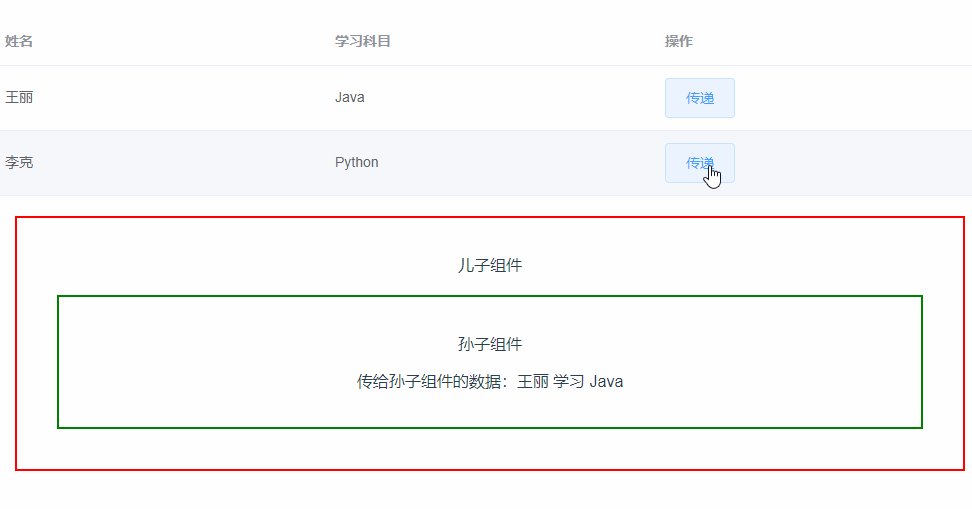
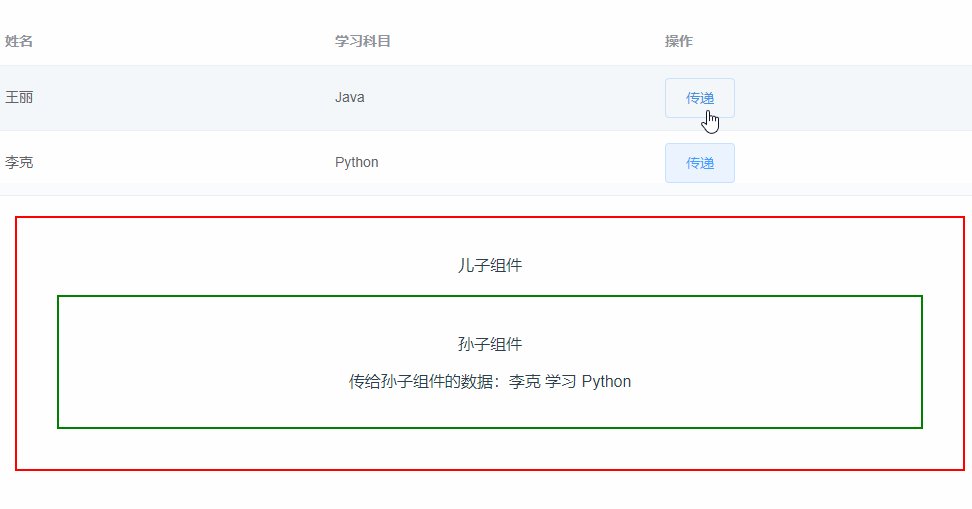
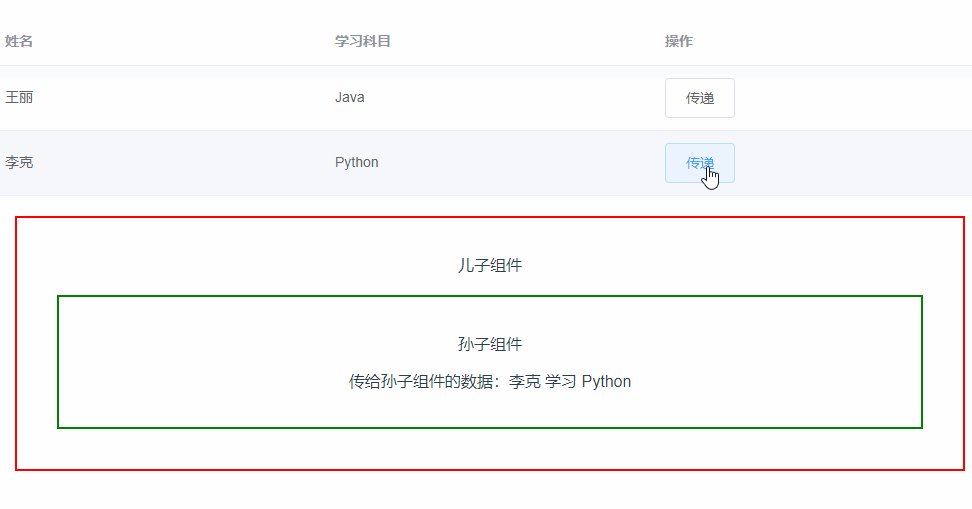
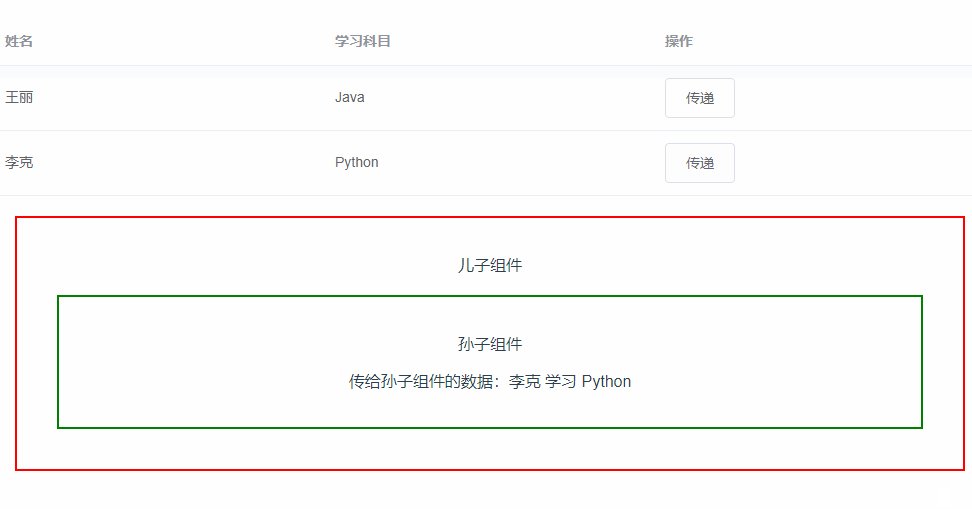
</style>结果:

在上面提过,如果给子组件传递的数据,子组件不使用props接收,那么这些数据将作为子组件的特性,这些特性绑定在组件的HTML根元素上,在vue2.40版本之后,可以通过inheritAttrs = false 来控制这些特性是否显示在dom元素上
如:案例中父组件给子组件传递的row和isShow,子组件没有使用props接收,这个2个数据直接作为HTML的特殊属性。
子组件使用inheritAttrs = true,那么特性显示在dom上,如果设置为false,那么特性不显示在dom上

$attrs到底是什么?
先来看看官方文档给的定义
包含了父作用域中不作为 prop 被识别 (且获取) 的 attribute 绑定 (class 和 style 除外)。当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定 (class 和 style 除外),并且可以通过 v-bind="$attrs" 传入内部组件——在创建高级别的组件时非常有用。
既然来到这里就继续往下看!
既然是跟组件间数据传值有关,话不多说,直接上栗子:
<div id="app">
Parent: {{msg}}
<son-component v-bind:msg="msg"></son-component>
</div>
let vm = new Vue({
el: '#app',
data: {
msg: 'baseDom'
},
//使用props接收
components:{
'son-component': {
props: [
'msg'
],
template:`<div>Son: <grandson-component v-bind:msg="msg"></grandson-component></div>`,
components:{
'grandson-component': {
props: [
'msg'
],
template: `<div>Grandson: {{msg}}</div>`
}
}
}
}
})- 根组件内调用son-component,并且绑定根组件data中的变量msg;
- 此时son-component中通过定义props可以接收到根组件的msg;
- 然后son-component中定义grandson-component组件,并且绑定msg;
- 此时grandson-component通过定义props可以接收到son-component组件的msg;
- 仔细查阅组件代码,发现msg在son-component组件中仅仅起到传递作用;
- 有没有其它办法解决传值冗余呢?别问,问就有;
let vm = new Vue({
el: '#app',
data: {
msg: 'baseDom'
},
//使用$attrs接收
components:{
'son-component': {
// props: [
// 'msg'
// ],
template:`<div>Son: <grandson-component v-bind="$attrs"></grandson-component></div>`,
components:{
'grandson-component': {
props: [
'msg'
],
template: `<div>Grandson: {{msg}}</div>`
}
}
}
}
})- 首先,在son-component中不再接收根组件的msg;
- son-component组件调用grandson-component组件,绑定主角$attrs;
- 即可实现接收根组件msg;
总结:多级组件传值时,调用目标组件绑定$attrs,可直接获取根组件所传递参数,而不用每一级组件逐层传递。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容