vue导出excel表格
前端小脑虎 人气:0前言
在开发的时候,会经常用的导出excel表格功能,刚好自己开发有遇到,就记录一下
一、安装vue-json-excel
npm install vue-json-excel -S
二、main.js中引入
import JsonExcel from 'vue-json-excel'
Vue.component('downloadExcel', JsonExcel)三、在代码中使用
<template>
<download-excel
class="export-excel-wrapper"
:data="DetailsForm"
:fields="json_fields"
:header="title"
name="需要导出的表格名字.xls"
>
<!-- 上面可以自定义自己的样式,还可以引用其他组件button -->
<el-button type="success">导出</el-button>
</download-excel>
</template>四、数据
DetailsForm:需要导出的数据
title:表格标题
json_fields:里面的属性是excel表每一列的title,用多个词组组成的属性名(中间有空格的)要加双引号; 指定接口的json内某些数据下载,若不指定,默认导出全部数据中心全部字段
<script>
title: "xx公司表格",
json_fields: {
"排查日期":'date',
"整改隐患内容":'details',
"整改措施":'measure',
"整改时限":'timeLimit',
"应急措施和预案":'plan',
"整改责任人":'personInCharge',
"填表人":'preparer',
"整改资金":'fund',
"整改完成情况":'complete',
"备注":'remark',
},
DetailsForm: [
{
date: "2022-3-10",
details: "卸油区过路灯损坏",
measure: "更换灯泡",
timeLimit: "2022-3-21",
plan: "先使用充电灯代替,贴好安全提醒告示",
personInCharge: "王xx",
preparer: "王xx",
fund: "20元",
complete: "已完成整改",
remark: "重新更换了灯泡",
},
],
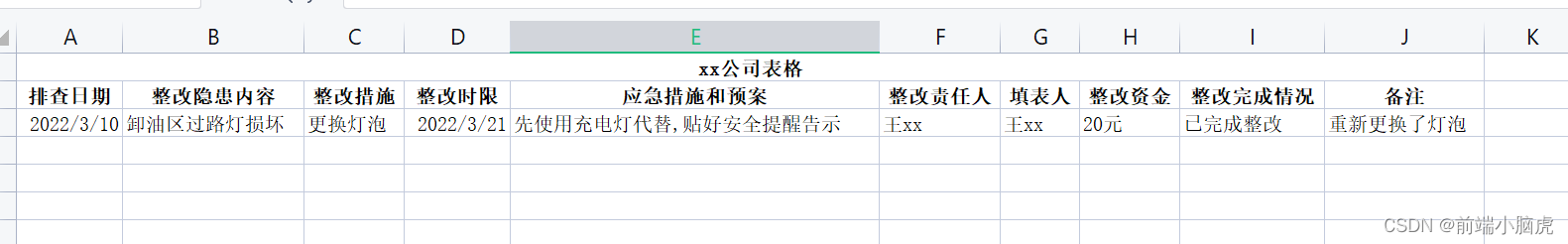
</script>五、效果

六、一些常用参数

总结
加载全部内容