vue样式叠层z-index不起作用
小于林等于二 人气:0vue element 弹框样式叠层问题
z-index不起作用
问题:当点击出现element弹框时,与当前的页面出现叠层问题(使用样式z-index无果),导致弹框页面无法输入。
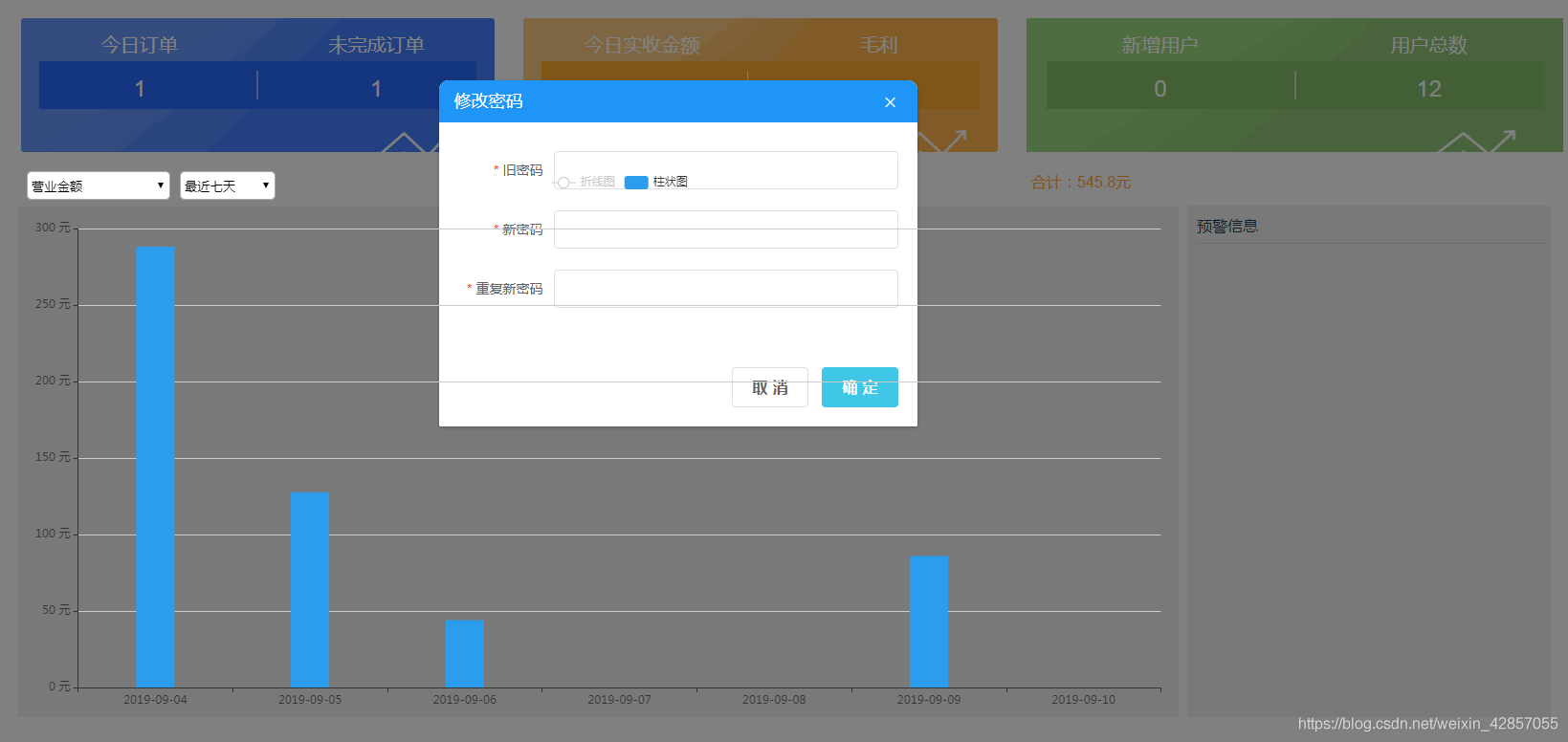
问题效果图如下:

这里的两个下拉框和echarts图表与弹框修改密码出现叠层问题。
解决思路:
本人一开始在层级上寻在了半天,未能解决问题(采用样式z-index无果),后来发现是上个开发兄弟在两个下拉框和echarts图表均使用到了样式
position: absolute;
导致无法实现。
实现方法:删除到有关样式,用新的方法对组件进行布局。
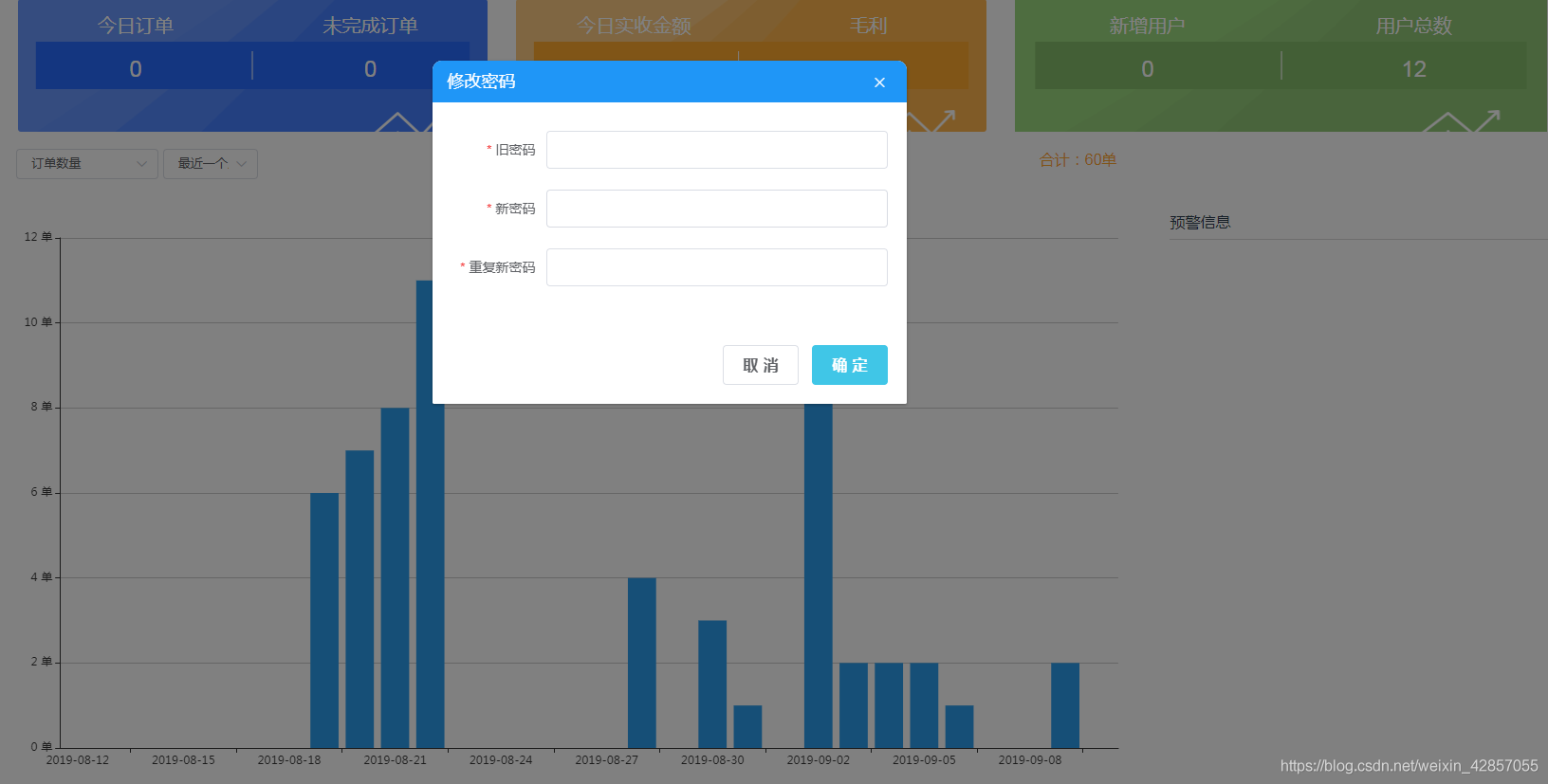
最后完成的效果图如下:

在这里只提供思路,代码太繁琐就不粘出来,希望能帮到大家噢!!!
z-index失效的原因
1、一般z-index的使用是在有两个重叠的标签,在一定的情况下控制其中一个在另一个的上方出现。
2、z-index值越大就越是在上层。z-index:9999;z-index元素的position属性要是relative,absolute或是fixed。
3、z-index在一定的情况下会失效。
①、父元素position为relative时,子元素的z-index失效。
- 解决:父元素position改为absolute或static
②、该元素没有设置position属性为非static属性。
- 解决:设置该元素的position属性为relative,absolute或是fixed中的一种。
③、该标签在设置z-index的同时还设置了float浮动
- 解决:float去除,改为display:inline-block;
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容