vuex-persistedstate用户信息无法清除
意井 人气:6vuex-persistedstate导致用户信息无法清除
问题
网站使用nuxt框架,使用js-cookie+vuex存储用户信息,在这一篇文章中关于nuxt使用vuex存储以及获取用户信息踩坑,我讲过nuxt是服务端和客户端渲染集成,所以服务端将user信息初始化为空,客户端无法再次初始化,即便客户端的cookie中能获取到用户信息,也无法给user赋值。
后来在网上搜索了半天解决办法,引入了vuex-persistedstate,但是引入之后并未使用,且并未及时删除,仍然使用cookie在客户端获取user信息,清除cookie中user信息,发现user信息仍然存在,经排查发现localStorage存储了一份user信息,逐步排查发现是因为调用了vuex-persistedstate将user信息和token存储在localStrorage,但是在退出登录时只清除了vuex中token,并未清除user信息,所以导致问题的出现。
解决办法
删除vuex-persistedstate或者在退出登录时清除vuex中user信息。
延伸
1、基于以上问题,研究了一下vuex-persistedstate,发现三点:存储位置:默认localStorage(永久存储本地,只能手动删除),可修改为sessionStorage(关闭浏览器即无);存储对象键:默认为vuex,可任意修改,存储对象:store。
nuxt中使用vuex-persistedstate,通过在nuxt.config.js中全局引入
localStorage.js
import createPersistedState from 'vuex-persistedstate'
export default ({ store }) => {
window.onNuxtReady(() => {
createPersistedState({ key: 'paida-vuex', storage: window.sessionStorage })(store)
})
}nuxt.config.js
plugins: [
{
src: '~/plugins/localStorage',
ssr: false
}
]2、cookie禁用问题:因为网站是在用户信息和token存储在cookie中,禁用之后登录相关操作无法进行。谷歌、火狐禁用cookie,导致localStorage,sessionStorage无法正常使用。
另外,做了一个突发奇想的测试,在axios的配置文件中直接引入store,获取token,即便登录获取到token,也更新了store,但是因为axios作为外部插件引入,并不属于vue 组件,所以无法获取token的最新信息。
使用vuex-persistedstate插件遇到的问题
这是一个做持久化的插件:vuex-persistedstate

我在做项目时,遇到一个问题,就是做下面这个功能,渲染数据的时候,因为这个数据好多个地方使用,所以呢,把它存到了vuex里面。vuex 是将数据存到了浏览器的内存中,刷新就没了


这行代码是写在vuex里面的,就是说,我直接从本地去拿数据
list: JSON.parse(window.localStorage.getItem('abc')).category.list || [] 
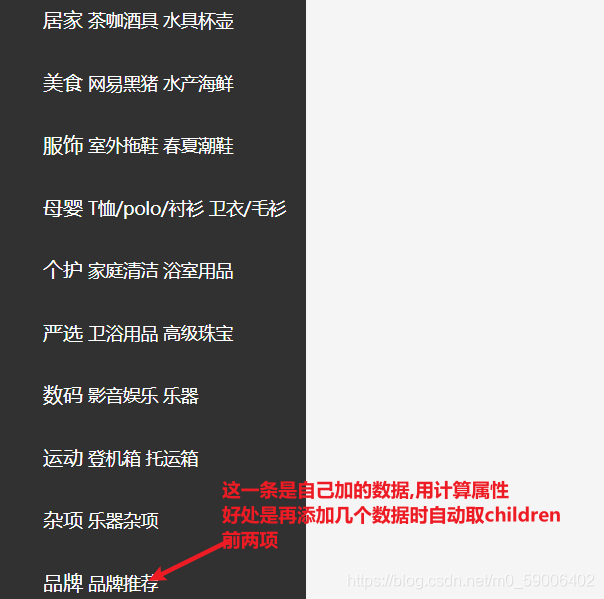
直接看下代码:我一开始是这样想的,既然我vuex中有数据了,不用计算属性行不行,直接渲染,确实可以渲染,但是品牌这一项咋渲染呢,push行不通啊,那就只能把结构写死,但是页面效果就不对了,所以这个地方用计算属性,第一,动态的取到前两项,第二,可以动态的添加新的 li 结构。
计算属性使用的场景:有数据啦,但不是我想要的格式,要加工加工
setup () {
const brand = reactive({
id: 'brand',
name: '品牌',
children: [{ id: 'brand-children', name: '品牌推荐' }]
})
const store = useStore()
const cateList = computed(() => {
const list = store.state.category.list.map(item => {
return {
id: item.id,
name: item.name,
children: item.children && item.children.slice(0, 2)
}
})
list.push(brand)
return list
})
return { cateList }
}以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容