vue项目打包优化
吃了碳水就想睡觉 人气:0通常在一个vue项目中会用到很多插件什么,swiper,axios,vuerouter,vuex,…,那么使用了很多插件势必会造成打包的js文件过大,影响加载速度,造成不好的用户体验,那么我就来讲一件我自己总结打包方式,(让js文件变小)
我使用的命令是 vue ui 可视化打包操作

进入可视化面板

默认情况下,vue-cli 3.0生成的项目,隐藏了webpack配置项,如果我们需要配置webpack
需要通过vue.config.js来配置
在项目根目录中创建vue.config.js文件,

module.exports = {
chainWebpack:config=>{
//发布模式
config.when(process.env.NODE_ENV === 'production',config=>{
//entry找到默认的打包入口,调用clear则是删除默认的打包入口
//add添加新的打包入口
config.entry('app').clear().add('./src/main-prod.js')
})
//开发模式
config.when(process.env.NODE_ENV === 'development',config=>{
config.entry('app').clear().add('./src/main-dev.js')
})
}
}
补充:
chainWebpack可以通过链式编程的形式,修改webpack配置
configureWebpack可以通过操作对象的形式,修改webpack配置
**###7.加载外部CDN
默认情况下,依赖项的所有第三方包都会被打包到js/chunk-vendors.
.js文件中,导致该js文件过大
那么我们可以通过externals排除这些包,使它们不被打包到js/chunk-vendors.
module.exports = {
chainWebpack:config=>{
//发布模式
config.when(process.env.NODE_ENV === 'production',config=>{
//entry找到默认的打包入口,调用clear则是删除默认的打包入口
//add添加新的打包入口
config.entry('app').clear().add('./src/main-prod.js')
//使用externals设置排除项
config.set('externals',{
vue:'Vue',
'vue-router':'VueRouter',
axios:'axios',
moment:'moment'
})
})
//开发模式
config.when(process.env.NODE_ENV === 'development',config=>{
config.entry('app').clear().add('./src/main-dev.js')
})
}
}
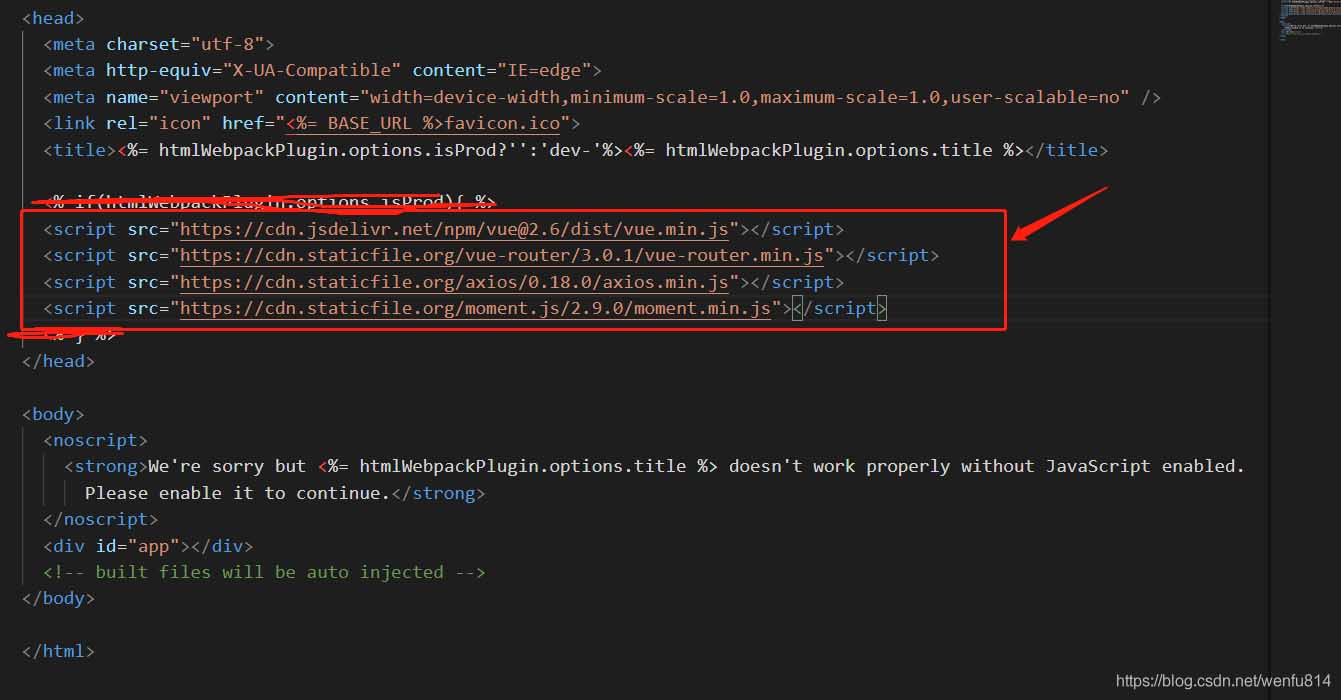
在public 中的index文件中使用cdn引入外部js 从而然打包的js文件体积变小

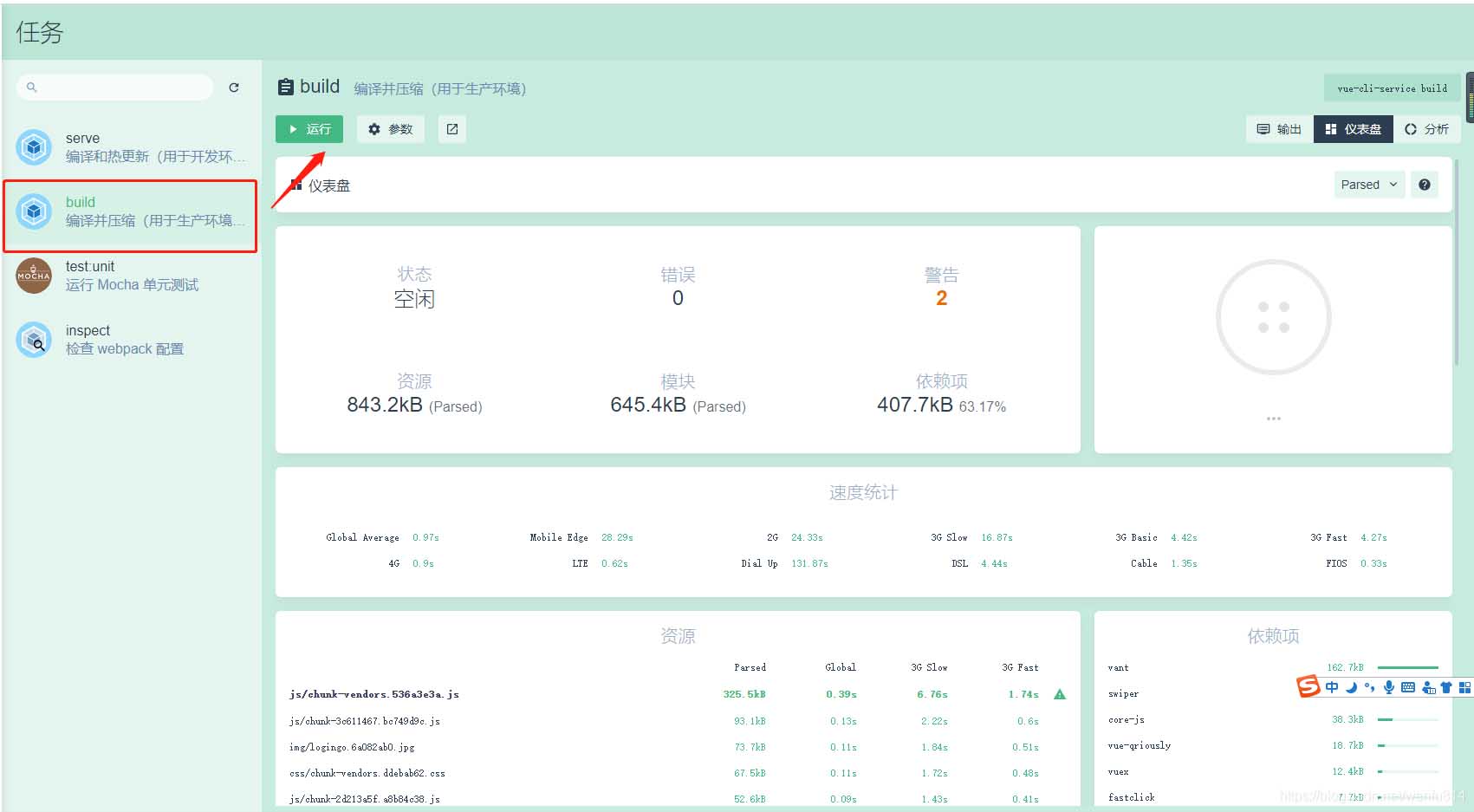
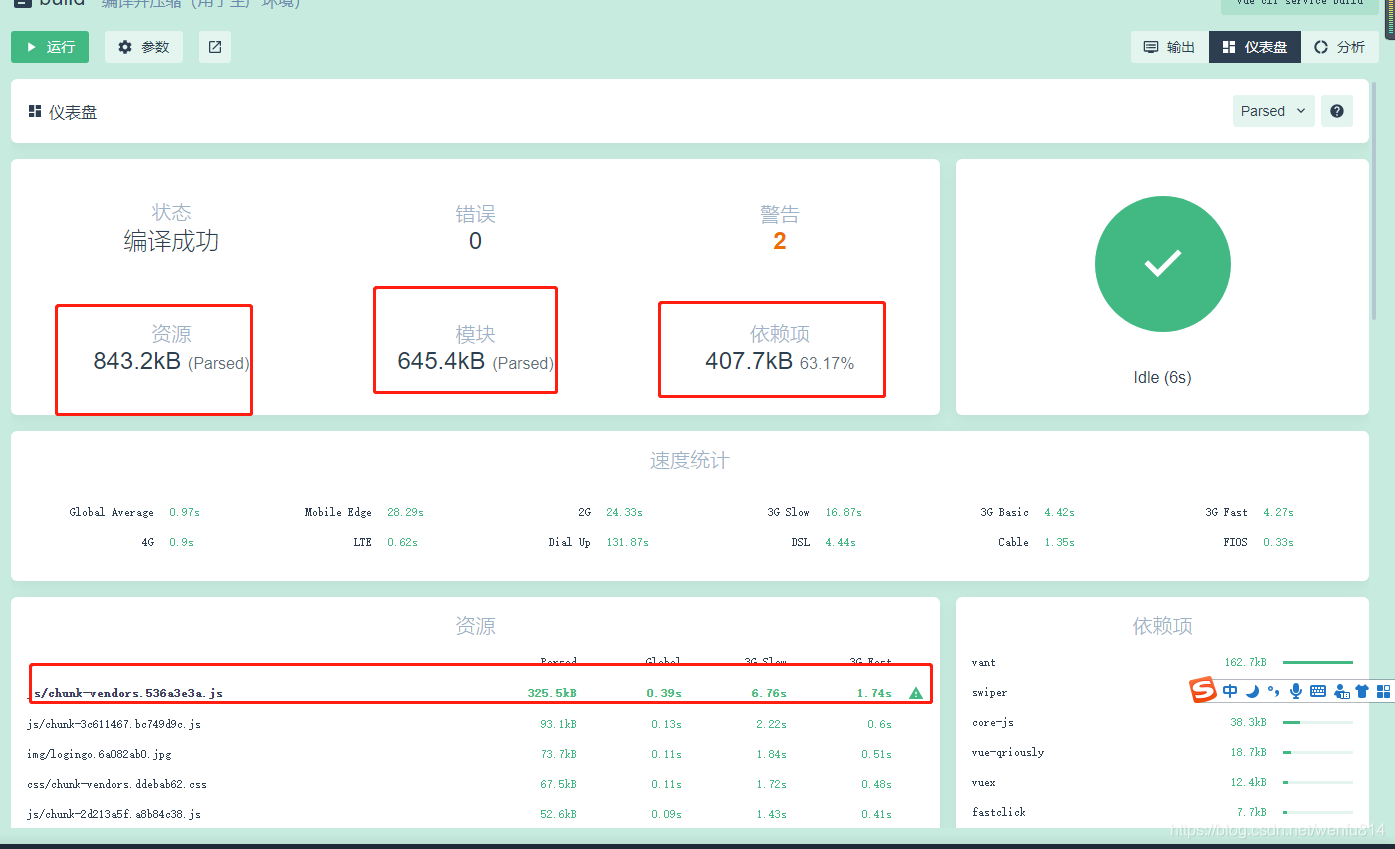
我们来看下 没有使用externals设置排除项 打包的js体积大小

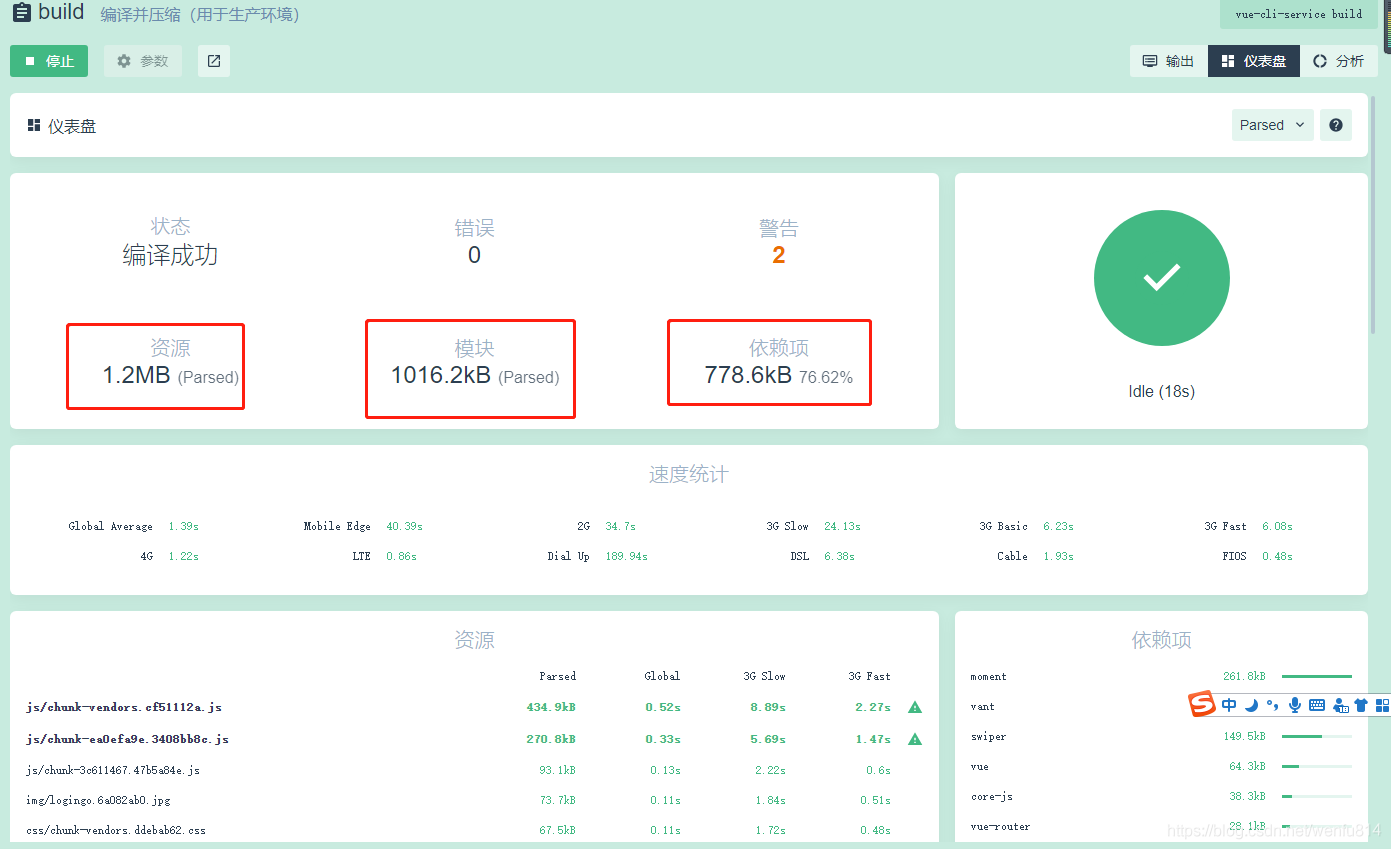
来看下使用externals设置排除项以后的大小

明显变小了,而且把项目跑在服务器上 明显加载速度提升了很多
其他的优化还有 使用vuerouter 的路由懒加载,这里就不再赘述,vuerouter懒加载解释
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容