vue打包项目解决跨域
马克Markorg 人气:0vue打包项目解决跨域
前段时间做一个vue打包成安卓和IOS的App,遇到了跨域问题,直接拿了之前项目的配置,却不起作用。
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowCredentials(true)
.allowedMethods("GET", "POST", "PUT", "DELETE", "OPTIONS")
.maxAge(3600);
}
}但是还是不行,后面查明是因为之前项目nginx和项目在一个服务器,而APP的前端是在移动端的。解决方法有所不同,如下
import org.springframework.context.annotation.Configuration;
import org.springframework.http.HttpHeaders;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
@Configuration
public class LakeAppConfigurer extends WebMvcConfigurerAdapter {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowCredentials(true)
.allowedHeaders("*")
.allowedMethods("GET", "POST", "DELETE", "PUT", "OPTIONS")
.exposedHeaders(HttpHeaders.SET_COOKIE).maxAge(3600L)
.maxAge(3600);
}
}完美解决。
vue项目解决跨域(打包上线无需手动切换url)
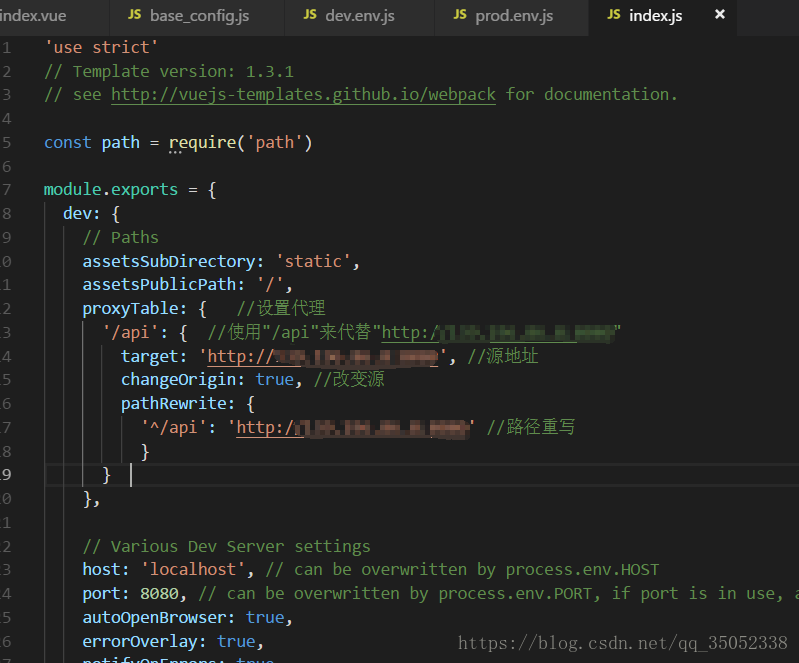
1、在目录config下的index.js中设置代理;
proxyTable: { //设置代理
'/api': { //使用"/api"来代替跨域地址139.xxx.xx
target: 'http://139.xxx.xx', //源地址
changeOrigin: true, //改变源
pathRewrite: { //路径重写
'^/api': 'http://139.xxx.xx'
}
}
},
2、分别配置开发环境和生产环境地址
在config目录下dev.env.js中配置开发路径:
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
API_HOST: '"/api"' // 配置代理路径的符号,增加的内容
})
在config目录下prod.env.js中配置开发路径:
module.exports = {
NODE_ENV: '"production"',
API_HOST: '"http://139.xxx.xx"' // 生产环境地址,增加的内容
}3、在组建中进行使用,这里使用vue-resource;
//process.env.API_HOST 获取当前环境的api地址
methods:{
getData: function(){
this.$http.get(process.env.API_HOST + '/AiaaScadaSys/MonitorDB/info').then((response)=>{
this.$data.data_jianhuyi = response.body[0];
console.log(this.data_jianhuyi);
}, (response)=>{
return response.json();
});
},
}小结:经过这样的配置后可以比较完美的解决跨域的问题而不用担心在打包上线的时候还要手动修改api地址,而且维护成本也低。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容