Vue 项目发布和部署
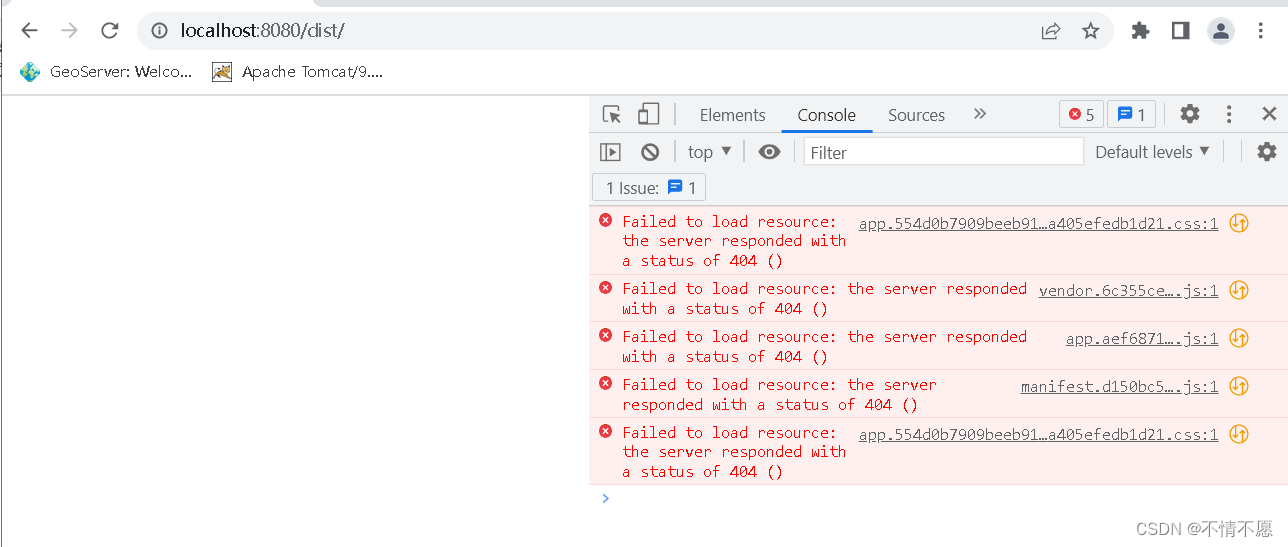
不情不愿 人气:0最近一直在尝试对 Vue 项目进行打包和发布,发现通过 npm run build 打包生成的 dist 文件不能直接放到服务器下面进行部署,否则会出现以下问题:

究其原因是,无法正确找到相关 js 文件的路径 。网上查找了很多的解决方案,大多建议修改路由模式(mode:' history ')和发布的文件路径(publicPath:' ./ '),但由于脚手架版本的原因,一直找不到相应的配置文件,这里使用的是最新版本的 VueCLI 5 创建的项目,官方简化了许多文件的配置信息(隐藏起来了)。经过多次尝试,最终实现了 Vue 项目在本地服务器 Tomcat 下的部署!
1、修改配置信息:router/index.js 文件和 vue.config.js 文件
router/index.js
const router = new Router({
mode:'history',//修改路由模式为 history
routes:routes
})vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
publicPath:'./' //添加配置信息
})打包运行
npm run build
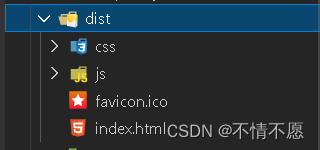
最终生成的文件目录为:

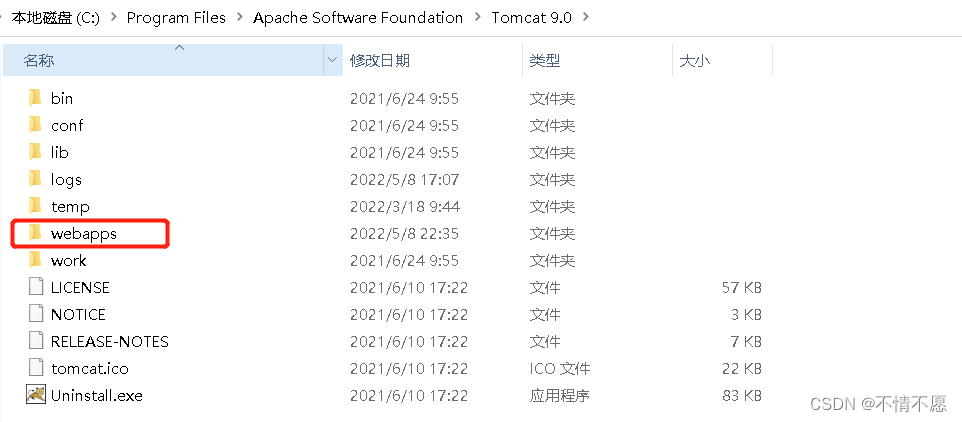
将整个 dist 文件夹放到 Tomcat 目录下的 webapps 目录下

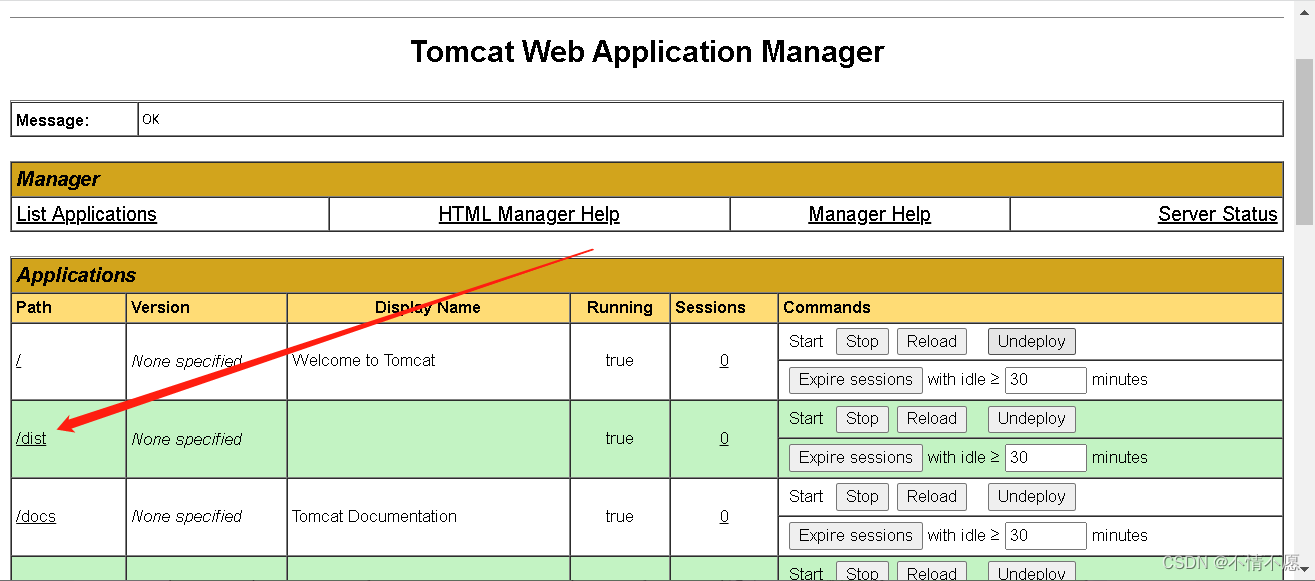
启动 Tomcat 服务,打开文件目录或者输入网址 http://localhost:8080/dist/

运行成功。
加载全部内容