jQuery树形员工信息表
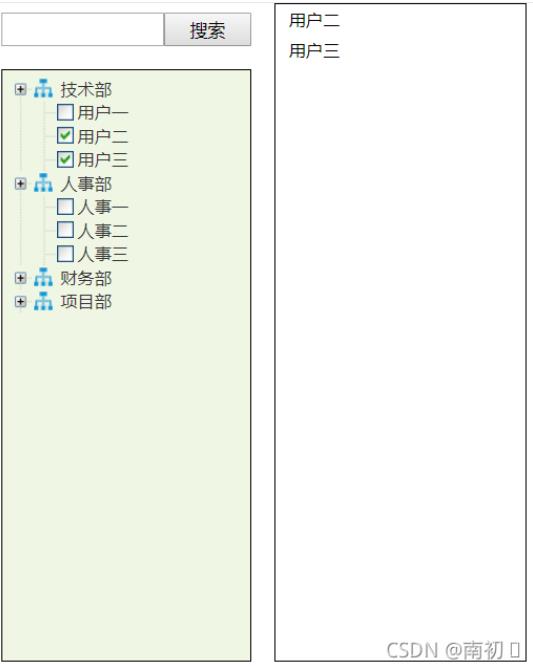
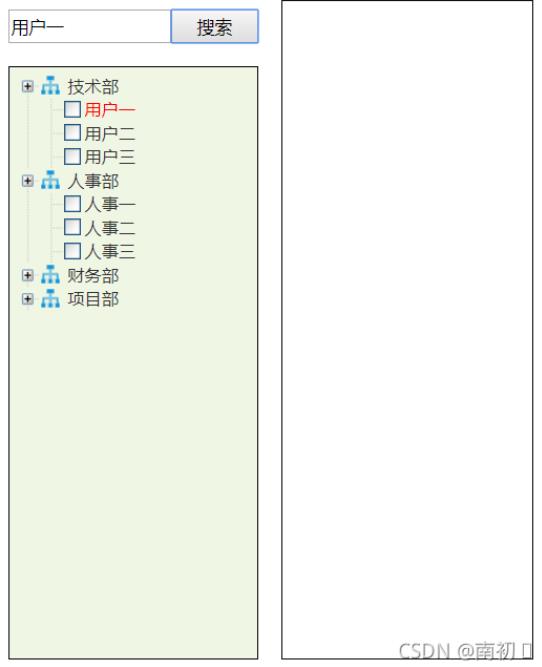
南初️ 人气:0一、效果图



二、核心代码
var list = [
{
name: "技术部",
child: [
{
name: "用户一"
},
{
name: "用户二"
},
{
name: "用户三"
}
]
},
{
name: "人事部",
child: [
{
name: "人事一"
},
{
name: "人事二"
},
{
name: "人事三"
}
]
},
{
name: "财务部",
child: [
{
name: "财务一"
},
{
name: "财务二"
},
{
name: "财务三"
}
]
},
{
name: "项目部",
child: [
{
name: "项目一"
},
{
name: "项目二"
},
{
name: "项目三"
}
]
}
];
$(function(){
list.forEach(function(item,index){
var li=$("<li class='plist' data-p='"+index+"'><span class='icon icon_close'></span><span
class='icon_tree'></span><span>"+item.name+"</span></li>");
li.append(setchild(item.child));
$(".treemenu").append(li);
})
function setchild(child){
var str="<ul class='c_menu'>";
for(var i=0;i<child.length;i++){
str+="<li><span class='line'></span><span class='icon_check'></span><span
class='cname'>"+child[i].name+"</span></li>"
}
str+="</ul>";
return str;
}
$(".icon").each(function(pindex){
$(this).click(function(){
$(".c_menu").eq(pindex).slideToggle();
});
});
$(".icon_check").each(function(chindex){
$(this).click(function(){
//点击时添加或移除选中符号
$(this).toggleClass("icon_check_ck");
//定义变量是否被选中
var ishas=$(this).hasClass("icon_check_ck");
//查找外层父元素对应的索引
var parentIndex=$(this).parents(".plist").attr('data-p');
//自身索引
var childIndex=chindex;
//如果被选中
if(ishas){
//查找同胞兄弟元素cname的文本值
var txt=$(this).siblings(".cname").text();
var app=$("<span class='cklist' data-p="+parentIndex+" data-c="+childIndex+">"+txt+"</span>");
$(".ck").append(app);
}
else{
$(".cklist").each(function(index){
var pindex=$(this).attr("data-p");
var cindex=$(this).attr("data-c");
if(pindex==parentIndex&&cindex==childIndex){
$(this).remove();
}
});
}
});
});
//点击按钮事件
$(".btn").click(function(){
var txt=$(".ipt").val();
if(txt){
//遍历list
list.forEach(function(item,index){
item.child.map(function(it,id){
if(txt==it.name){
$(".c_menu").eq(index).slideToggle().find(".cname").eq(id).addClass("red");
}
});
});
}
else{
$(".c_menu").slideUp();
$(".cname").removeClass("red");
}
})
}) 加载全部内容