jquery飞机大战游戏
Jay953641513 人气:0本文运用html+css+jquery写了个飞机大战的游戏 分享下自己的思路:
界面构建
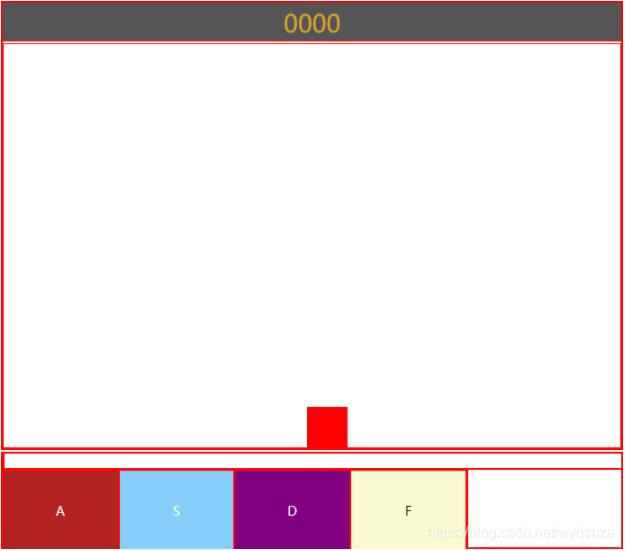
首先,先用HTML+CSS构建基本的页面结构,这里的设计如下图:

/*先给网页上所有元素添加一个红色的边框 方便布局 布局完毕后移除*/
*{
box-sizing: border-box;
border:1px solid red;
}HTML代码:
<div class="header"> <!--<div id="time" class="time"></div>--> <div id="score" class="score">0000</div> </div> <div id="content" class="content"> <div id="player" class="player" style="left: 375px;"></div> </div> <div class="footer"> <div class="lifePoints" :duration="4000"><div class="lifeBar"></div></div> <div class="skills"> <div id="ASkill" class="skill" style="background:firebrick;color:#fff">A</div> <div id="SSkill" class="skill" style="background:lightskyblue;color:#fff">S</div> <div id="DSkill" class="skill" style="background:purple;color:#fff">D</div> <div id="FSkill" class="skill" style="background:lightgoldenrodyellow">F</div> </div> <div class="magicPoints"><div class="magicBar"></div></div> </div>
css代码:
body{
position: relative;
padding:0;
margin: 0;
}
.header{
position: fixed;
line-height: 50px;
top:0;
left: 0;
text-align: center;
height: 50px;
width:100%;
z-index: 999;
background:#555;
color:goldenrod;
font-size:30px;
}
.content{
position: relative;
margin: 50px auto 0 auto;
width:100%;
/*height: calc(100vh - 170px);*/
height: 500px;
}
.footer{
position: fixed;
width: 100%;
bottom:0;
left:0;
height: 120px;
}
.lifePoints{
position: relative;
width: 100%;
height: 20px;
}
.lifeBar{
position: absolute;
left: 0;
height: 20px;
width: 0%;
background:deeppink;
transition: all ease .5s;
border-radius: 10px;
}
.skills{
float: left;
width: 75%;
height: 100px;
}
.skill{
float: left;
width: 25%;
height: 100px;
line-height: 100px;
text-align: center;
}
.magicPoints{
position: relative;
float:left;
width: 25%;
height: 100px;
}
.magicBar{
position: absolute;
width: 100%;
height: 0px;
background:deepskyblue;
transition: all ease .5s;
border-radius: 30%;
bottom: 0;
}
.player{
width: 50px;
height: 50px;
background:red;
position: absolute;
bottom: 0;
}
.enemy{
width: 50px;
height: 50px;
background:black;
position: absolute;
top: 0;
}
.shoot{
position: absolute;
top:calc(100% - 50px);
width:8px;
height:8px;
border-radius: 50%;
background:red;
z-index: 1;
}
[class$=Skill]{
width:20px;
height:20px;
}
.enemy[type="A"],.enemy[type="S"],.enemy[type="D"],.enemy[type="F"]{
width:50px;
height: 50px;
}js部分:
var data = {
playerX: 0, //玩家x轴坐标
playerY: 0, //玩家y轴坐标
enemyX: [], //敌人X坐标集
enemyY: [], //敌人Y坐标集
shootX: [], //子弹X坐标集
shootY: [], //子弹Y坐标集
score: 0, //分数
lifePoint: 100, //玩家生命值
magicPoint: 0, //玩家魔力值,满100能放必杀,通过击杀敌人获得
isBoss:false,//是否Boss
//随机数方法
random: function(min, max) {
return Math.floor(Math.random() * max + min);
},
//创建生命条
createLifeBar:function(){
$(".lifeBar").css("width",data.lifePoint+"%")
},
//创建法力条
createMagicBar:function(){
$(".magicBar").css("height",data.magicPoint+"%")
},
//更新玩家分数
refreshScore:function(){
$("#score").html(data.score);
},
//创建敌人
createEnemy:function(){
var temp=data.random(0,100);//生成0-100的随机数,用作概率判断
var windowWidth = $(window).width();//浏览器宽度
var left = data.random(0,windowWidth - 50)//敌人left值
if(temp>0&&temp<=10){//A类精英,能且只能通过A技能击杀
var html = '<div class="enemy" style="background:firebrick;left:'+left+'px" life="200" type="A" lifeUp="0" magicUp="0" score="200">A</div>'
}else if(temp>10&&temp<=20){//S类精英,能且只能通过S技能击杀
var html = '<div class="enemy" style="background:lightskyblue;left:'+left+'px" life="200" type="S" lifeUp="0" magicUp="0" score="200">S</div>'
}else if(temp>20&&temp<=30){//D类精英,能且只能通过D技能击杀
var html = '<div class="enemy" style="background:purple;left:'+left+'px" life="200" type="D" lifeUp="0" magicUp="0" score="200">D</div>'
}else if(temp>30&&temp<=40){//F类精英,能且只能通过F技能击杀
var html = '<div class="enemy" style="background:lightgoldenrodyellow;left:'+left+'px" life="200" type="F" lifeUp="0" magicUp="0" score="200">F</div>'
}else if(temp>40&&temp<=50){//击杀回复一定血量
var html = '<div class="enemy" style="left:'+left+'px" life="1" type="0" lifeUp="10" magicUp="0" score="10"></div>'
}else if(temp>50&&temp<=60){//击杀回复法力值
var html = '<div class="enemy" style="left:'+left+'px" life="1" type="0" lifeUp="0" magicUp="10" score="10"></div>'
}else{
var html = '<div class="enemy" style="left:'+left+'px" life="1" type="0" lifeUp="0" magicUp="0" score="10"></div>'
}
$("#content").append(html)
$(".enemy").animate({
"top":"+=150%"
},{
duration:5000,
step:function(){
data.enemyX = [];
data.enemyY = [];
$(".enemy").each(function() {
data.enemyX.push(parseInt($(this).css("left")))
data.enemyY.push(parseInt($(this).css("top")))
});
if(parseInt($(this).css("top"))>$("#content").height()-50){
$(this).remove();
data.lifePoint-=10;
data.createLifeBar()
if(data.lifePoint===0){
alert("game Over")
}
}
}
})
},
//碰撞方法
gameRule:function(){
for(var i=0;i<data.enemyX.length;i++){
for(var j=0;j<data.shootX.length;j++){
if(Math.abs(data.shootX[j] - data.enemyX[i])<50&&Math.abs(data.shootY[j] - data.enemyY[i]) < 50){
var life = $(".enemy").eq(i).attr("life");
var enemyType = $(".enemy").eq(i).attr("type");
var shootType = $(".shoot").eq(j).attr("type");
switch(enemyType){
case "0":
var score = parseInt($(".enemy").eq(i).attr("score"));
var lifeUp = parseInt($(".enemy").eq(i).attr("lifeUp"));
var magicUp = parseInt($(".enemy").eq(i).attr("magicUp"));
data.magicPoint+=magicUp;
data.lifePoint+=lifeUp;
data.score+=score;
data.refreshScore();
data.createLifeBar();
data.createMagicBar();
$(".enemy").eq(i).remove();
break;
case "A":
if(enemyType===enemyType){
var score = parseInt($(".enemy").eq(i).attr("score"));
data.score+=score;
data.refreshScore();
data.createLifeBar();
data.createMagicBar();
$(".enemy").eq(i).remove();
}else{
return false;
}
break;
case "S":
if(enemyType===enemyType){
var score = parseInt($(".enemy").eq(i).attr("score"));
data.score+=score;
data.refreshScore();
data.createLifeBar();
data.createMagicBar();
$(".enemy").eq(i).remove();
}else{
return false;
}
break;
case "D":
if(enemyType===enemyType){
var score = parseInt($(".enemy").eq(i).attr("score"));
data.score+=score;
data.refreshScore();
data.createLifeBar();
data.createMagicBar();
$(".enemy").eq(i).remove();
}else{
return false;
}
break;
case "F":
if(enemyType===enemyType){
var score = parseInt($(".enemy").eq(i).attr("score"));
data.score+=score;
data.refreshScore();
data.createLifeBar();
data.createMagicBar();
$(".enemy").eq(i).remove();
}else{
return false;
}
break;
}
}
}
}
},
//鼠标移动控制玩家左右移动
playerCtrl:function(){
$("body").mousemove(function(e){
if((e.pageX<($(window).width() - $("#content").width())/2+$("#player").width()/2)|| (e.pageX > $(window).width()- ($(window).width() - $("#content").width())/2 -$("#player").width()/2) ){
return false;
}
data.playerX = e.pageX;
$("#player").css({
"left": data.playerX - ($(window).width() - $("#content").width()) / 2 - $("#player").width() / 2
})
})
},
//技能
playerSkills:function(){
var ASkillRefresh=1000;//A技能冷却时间
var SSkillRefresh=1000;//S技能冷却时间
var DSkillRefresh=1000;//D技能冷却时间
var FSkillRefresh=1000;//F技能冷却时间
var starTimeA=new Date().getTime();
var starTimeS=new Date().getTime();
var starTimeD=new Date().getTime();
var starTimeF=new Date().getTime();
$(document).keyup(function(e) {
var keys=e.keyCode
var left =parseInt($("#player").css("left"))
switch(keys){
case 32: //普通攻击(空格)
var html='<div class="shoot" style="left:'+(left+25)+'px"></div>'
$("body").append(html)
$(".shoot").animate({
"top":"-=150%"
},{
duration:1000,
step:function(){
data.shootX=[];
data.shootY=[];
$(".shoot").each(function() {
data.shootX.push(parseInt($(this).css("left")))
data.shootY.push(parseInt($(this).css("top")))
});
data.gameRule();
if(parseInt($(this).css("top"))<0){
$(this).remove()
}
}
})
break;
case 65: //A
var larstTime=new Date().getTime();
if(larstTime-starTimeA<ASkillRefresh){
return false;
}else{
starTimeA=larstTime
var html='<div class="shoot ASkill" type="A" style="left:'+(left+15)+'px"></div>'
$("body").append(html)
$(".shoot").animate({
"top":"-=150%"
},{
duration:1000,
step:function(){
data.shootX=[];
data.shootY=[];
$(".shoot").each(function() {
data.shootX.push(parseInt($(this).css("left")))
data.shootY.push(parseInt($(this).css("top")))
});
if(parseInt($(this).css("top"))<0){
$(this).remove()
}
}
})
}
break;
case 83: //S
var larstTime=new Date().getTime();
if(larstTime-starTimeS<SSkillRefresh){
return false;
}else{
starTimeS=larstTime
var html='<div class="shoot SSkill" type="S" style="left:'+(left+15)+'px"></div>'
$("body").append(html)
$(".shoot").animate({
"top":"-=150%"
},{
duration:1000,
step:function(){
data.shootX=[];
data.shootY=[];
$(".shoot").each(function() {
data.shootX.push(parseInt($(this).css("left")))
data.shootY.push(parseInt($(this).css("top")))
});
data.gameRule();
if(parseInt($(this).css("top"))<0){
$(this).remove()
}
}
})
}
break;
case 68: //D
var larstTime=new Date().getTime();
if(larstTime-starTimeD<DSkillRefresh){
return false;
}else{
starTimeD=larstTime
var html='<div class="shoot DSkill" type="D" style="left:'+(left+15)+'px"></div>'
$("body").append(html)
$(".shoot").animate({
"top":"-=150%"
},{
duration:1000,
step:function(){
data.shootX=[];
data.shootY=[];
$(".shoot").each(function() {
data.shootX.push(parseInt($(this).css("left")))
data.shootY.push(parseInt($(this).css("top")))
});
data.gameRule();
if(parseInt($(this).css("top"))<50){
$(this).remove()
}
}
})
}
break;
case 70: //F
var larstTime=new Date().getTime();
if(larstTime-starTimeF<FSkillRefresh){
return false;
}else{
starTimeF=larstTime
var html='<div class="shoot FSkill" type="F" style="left:'+(left+15)+'px"></div>'
$("body").append(html)
$(".shoot").animate({
"top":"-=150%"
},{
duration:1000,
step:function(){
data.shootX=[];
data.shootY=[];
$(".shoot").each(function() {
data.shootX.push(parseInt($(this).css("left")))
data.shootY.push(parseInt($(this).css("top")))
});
data.gameRule();
if(parseInt($(this).css("top"))<0){
$(this).remove()
}
}
})
}
break;
default:
break;
}
})
}
}
$(function(){
data.createLifeBar();
data.createMagicBar();
data.playerCtrl();
data.playerSkills();
//定时器设置敌人出现的间隔
var timer=setInterval(function(){
data.createEnemy()
},1000)
})由于懒得去找图片,可以直接用个方块来代替敌我双方的飞机 ,当然 也可以用数组遍历的方法绘制出来:
model.js:
var plaint = [
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 0, 0,
0, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 0,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 0, 0, 0,
0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 0, 0, 0,
0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 0, 0, 0,
0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 0, 0, 0,
0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0
];
$("#player").empty();
var playerStr = '';
for(var i = 0; i < plaint.length; i++) {
if(plaint[i] == 1) {
playerStr += '<div class="plainPart"></div>';
} else if(plaint[i] == 0) {
playerStr += '<div class="plainNull"></div>';
}
}
$("#player").append(playerStr);加载全部内容