Android检测手机多点触摸点数
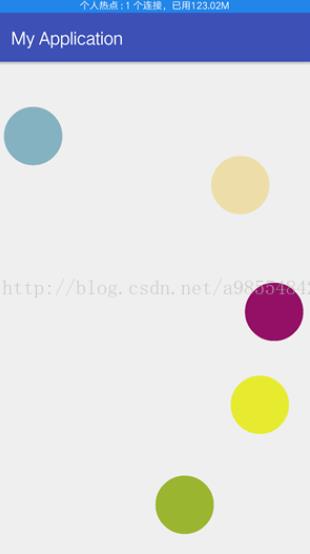
橙汁丶 人气:0说明:手指每点击一个地方,在那个地方就画一个圆
第一种方式:
效果图:

Java代码:
首先我们要写一个绘圆类
package com.example.myapplication;
/**
* Created by Administrator on 2017/7/9 0009.
*/
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import java.util.Random;
/**
* 一个圆类
*/
public class Circle {
public float x; //圆心点的x坐标
public float y; //圆心点的y坐标
public int r=100; //圆的半径
public int pointId; //员的下标
//初始化颜色
int red;
int green;
int blue;
Random random=new Random();//初始化随机数
public Circle(float x,float y,int pointId){
this.x=x;
this.y=y;
this.pointId=pointId;
red=random.nextInt(255);
green=random.nextInt(255);
blue=random.nextInt(255);
}
public void drawSelf(Canvas canvas, Paint paint){
paint.setColor(Color.rgb(red,green,blue));
canvas.drawCircle(x,y,r,paint);
}
}然后有一个自定义的控件类
package com.example.myapplication;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.support.annotation.Nullable;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.view.SurfaceView;
import android.view.View;
import java.util.ArrayList;
import java.util.List;
/**
* Created by Administrator on 2017/7/9 0009.
*/
public class MyView extends View {
//定义个圆的集合
private List<Circle> circles=new ArrayList<>();
public MyView(Context context) {
super(context);
}
public MyView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public MyView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public MyView(Context context, @Nullable AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint=new Paint();
for (Circle circle : circles) {
circle.drawSelf(canvas,paint);
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
//获取手指的行为
int action=event.getAction();
int action_code=action&0xff;
//手指的下标index
int pointIndex=action>>8;
//获取手值的坐标
float x=event.getX(pointIndex);
float y=event.getY(pointIndex);
//获取手值的名字(ID)
int pointId=event.getPointerId(pointIndex);
if(action_code>=5){
action_code-=5;
}
//单点触摸时用action判断
//多点触摸时用action_code判断
switch (action_code){
case MotionEvent.ACTION_DOWN: //按下
//实例化圆
Circle circle=new Circle(x,y,pointId);
//将圆添加到集合中
circles.add(circle);
break;
case MotionEvent.ACTION_UP: //抬起
//找到具体的圆将它从集合中移除即可
circles.remove(get(pointId));
break;
case MotionEvent.ACTION_MOVE: //移动
//找到具体的圆,时时修改圆心点坐标即可
for (int i = 0; i <event.getPointerCount(); i++) {
int id=event.getPointerId(i);//得打具体圆的id
//从新给圆赋值圆心点坐标
get(id).x=event.getX(i);
get(id).y=event.getY(i);
}
break;
}
//重新调用onDraw 重绘
invalidate();
//子线程中重新绘制 postInvalidate();
return true;
}
//定义一个方法,通过pointId返回具体的圆
public Circle get(int pointId){
for (Circle circle : circles) {
if(circle.pointId==pointId){
return circle;
}
}
return null;
}
}使用的话,就在Activity的setContentView(new MTView); 或者在XML文件中以控件的形式
第二种方式:
效果图:

写一个Java类
package com.example.myapplication;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.view.MotionEvent;
import android.view.SurfaceHolder;
import android.view.SurfaceView;
/**
* Created by Administrator on 2017/7/9 0009.
*/
public class MTView extends SurfaceView implements SurfaceHolder.Callback{
private static final int MAX_TOUCHPOINTS = 10;
private static final String START_TEXT = "请随便触摸屏幕进行测试";
private Paint textPaint = new Paint();
private Paint touchPaints[] = new Paint[MAX_TOUCHPOINTS];
private int colors[] = new int[MAX_TOUCHPOINTS];
private int width, height;
private float scale = 1.0f;
public MTView(Context context) {
super(context);
SurfaceHolder holder = getHolder();
holder.addCallback(this);
setFocusable(true); // 确保我们的View能获得输入焦点
setFocusableInTouchMode(true); // 确保能接收到触屏事件
init();
}
private void init(){
// 初始化10个不同颜色的画笔
textPaint.setColor(Color.WHITE);
colors[0] = Color.BLUE;
colors[1] = Color.RED;
colors[2] = Color.GREEN;
colors[3] = Color.YELLOW;
colors[4] = Color.CYAN;
colors[5] = Color.MAGENTA;
colors[6] = Color.DKGRAY;
colors[7] = Color.WHITE;
colors[8] = Color.LTGRAY;
colors[9] = Color.GRAY;
for (int i = 0; i < MAX_TOUCHPOINTS; i++) {
touchPaints[i] = new Paint();
touchPaints[i].setColor(colors[i]);
}
}
/**
* 处理触屏事件
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
// 获得屏幕触点数量
int pointerCount = event.getPointerCount();
if (pointerCount > MAX_TOUCHPOINTS) {
pointerCount = MAX_TOUCHPOINTS;
}
// 锁定Canvas,开始进行相应的界面处理
Canvas c = getHolder().lockCanvas();
if (c != null) {
c.drawColor(Color.BLACK);
if (event.getAction() == MotionEvent.ACTION_UP) {
// 当手离开屏幕时,清屏
} else {
// 在每一个触点上绘制一个十字和坐标信息
for (int i = 0; i < pointerCount; i++) {
int id = event.getPointerId(i);
int x = (int) event.getX(i);
int y = (int) event.getY(i);
drawCrosshairsAndText(x, y, touchPaints[id], i, id, c);
}
// 在每一个触点上绘制一个圆
for (int i = 0; i < pointerCount; i++) {
int id = event.getPointerId(i);
int x = (int) event.getX(i);
int y = (int) event.getY(i);
drawCircle(x, y, touchPaints[id], c);
}
}
// 画完后,unlock
getHolder().unlockCanvasAndPost(c);
}
return true;
}
/**
* 画十字及坐标信息
*
* @param x
* @param y
* @param paint
* @param ptr
* @param id
* @param c
*/
private void drawCrosshairsAndText(int x, int y, Paint paint, int ptr,
int id, Canvas c) {
c.drawLine(0, y, width, y, paint);
c.drawLine(x, 0, x, height, paint);
int textY = (int) ((15 + 20 * ptr) * scale);
c.drawText("x" + ptr + "=" + x, 10 * scale, textY, textPaint);
c.drawText("y" + ptr + "=" + y, 70 * scale, textY, textPaint);
c.drawText("id" + ptr + "=" + id, width - 55 * scale, textY, textPaint);
}
/**
* 画圆
*
* @param x
* @param y
* @param paint
* @param c
*/
private void drawCircle(int x, int y, Paint paint, Canvas c) {
c.drawCircle(x, y, 40 * scale, paint);
}
@Override
public void surfaceCreated(SurfaceHolder holder) {
}
/**
* 进入程序时背景画成黑色,然后把START_TEXT写到屏幕
*/
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) {
this.width = width;
this.height = height;
if (width > height) {
this.scale = width / 480f;
} else {
this.scale = height / 480f;
}
textPaint.setTextSize(14 * scale);
Canvas c = getHolder().lockCanvas();
if (c != null) {
c.drawColor(Color.BLACK);
float tWidth = textPaint.measureText(START_TEXT);
c.drawText(START_TEXT, width / 2 - tWidth / 2, height / 2, textPaint);
getHolder().unlockCanvasAndPost(c);
}
}
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
}
}使用的话,就在Activity的setContentView(new MTView);
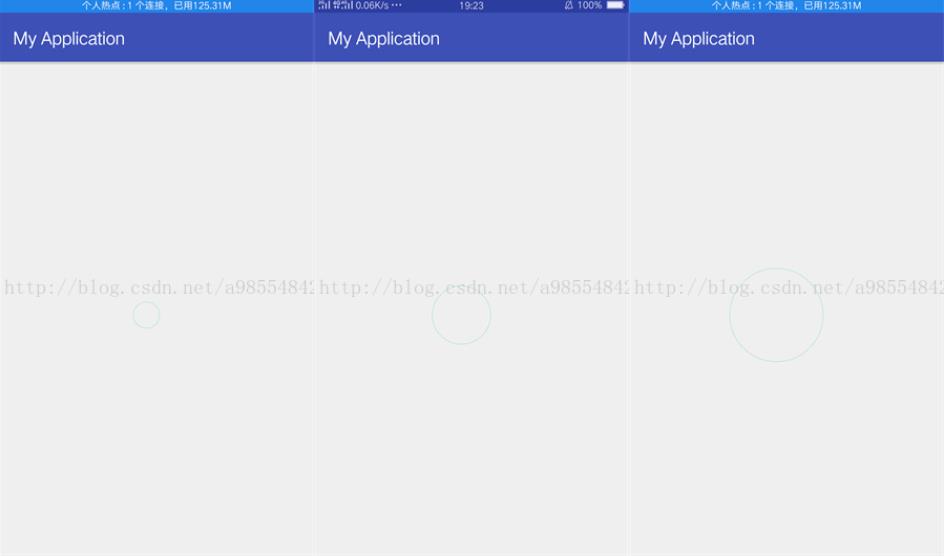
一个圆逐渐扩大半径


Java 代码
package com.example.myapplication;
/**
* Created by Administrator on 2017/7/9 0009.
*/
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import java.util.Random;
/**
* 一个圆类
*/
public class Circle {
public MyView myView;
public float x; //圆心点的x坐标
public float y; //圆心点的y坐标
public int r; //圆的半径
public int pointId; //员的下标
//初始化颜色
int red;
int green;
int blue;
Random random=new Random();//初始化随机数
public Circle(float x,float y,int r,int pointId){
this.x=x;
this.y=y;
this.r=r;
this.pointId=pointId;
red=random.nextInt(255);
green=random.nextInt(255);
blue=random.nextInt(255);
}
public void drawSelf(Canvas canvas, Paint paint){
paint.setColor(Color.rgb(red,green,blue));
paint.setStyle(Paint.Style.STROKE);
canvas.drawCircle(x,y,r,paint);
}
}自定义控件类
package com.example.myapplication;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.support.annotation.Nullable;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.view.SurfaceView;
import android.view.View;
import java.util.ArrayList;
import java.util.List;
/**
* Created by Administrator on 2017/7/9 0009.
*/
public class MyView extends View {
//定义个圆的集合
private List<Circle> circles=new ArrayList<>();
//定义个一个全局变量
int pointId;
float X;
float Y;
int r=10;
public MyView(Context context) {
super(context);
}
public MyView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public MyView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public MyView(Context context, @Nullable AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint=new Paint();
for (Circle circle : circles) {
circle.drawSelf(canvas,paint);
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
//获取手指的行为
int action=event.getAction();
int action_code=action&0xff;
//手指的下标index
int pointIndex=action>>8;
//获取手值的坐标
float x=event.getX(pointIndex);
float y=event.getY(pointIndex);
X=x;
Y=y;
Log.i("aaa","X :"+X+"Y :"+Y);
//获取手值的名字(ID)
pointId=event.getPointerId(pointIndex);
Log.i("mmmm","pointId"+pointId);
if(action_code>=5){
action_code-=5;
}
//单点触摸时用action判断
//多点触摸时用action_code判断
switch (action_code){
case MotionEvent.ACTION_DOWN: //按下后
// //实例化圆
// Circle circle=new Circle(x,y,r,pointId);
// //将圆添加到集合中
// circles.add(circle);
//调用线程控制雨滴
new MyThread().start();
break;
case MotionEvent.ACTION_UP: //抬起
//找到具体的圆将它从集合中移除即可
// circles.remove(get(pointId));
break;
case MotionEvent.ACTION_MOVE: //移动
//找到具体的圆,时时修改圆心点坐标即可
// for (int i = 0; i <event.getPointerCount(); i++) {
// int id=event.getPointerId(i);//得打具体圆的id
// //从新给圆赋值圆心点坐标
// get(id).x=event.getX(i);
// get(id).y=event.getY(i);
// }
break;
}
//重新调用onDraw 重绘
// invalidate();
//子线程中重新绘制 postInvalidate();
return true;
}
//定义一个方法,通过pointId返回具体的圆
public Circle get(int pointId){
for (Circle circle : circles) {
if(circle.pointId==pointId){
return circle;
}
}
return null;
}
class MyThread extends Thread{
@Override
public void run() {
//实例化圆(x y就是手值的坐标 r是默认大小,手指下标)
Circle circle=new Circle(X,Y,r,pointId);
//将圆添加到集合中
circles.add(circle);
//执行下降
while(true){
//拿到圆的圆心个
try {
System.out.println("子线程名称:::"+Thread.currentThread().getName());
Circle c=get(pointId); //得到刚刚画的圆
c.x=X;
// c.y=c.y+10;
c.r=c.r+5;
Log.i("bbbb"," X坐标"+c.x+"Y坐标 "+c.y);
sleep(200); //20毫秒
postInvalidate();
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}
}加载全部内容