vue iview导航高亮设置
小洋鬼666 人气:7vue iview导航高亮动态设置

在开发的是时候,路由发生了跳转但是发现导航的没有进行高亮设置,在iview的menu组件中控制高亮的是active-name,现在动态设置active-name 完成高亮
<Menu :active-name="activeName" theme="light" width="auto" :open-names="['2','3','4']"> <Submenu name="2"> <template slot="title"> <Icon type="ios-navigate"></Icon> 信息查询 </template> <MenuItem name="travel/" to="travel">信息查询</MenuItem> </Submenu> <Submenu name="3" v-if="is_super"> <template slot="title"> <Icon type="ios-keypad"></Icon> 信息管理 </template> <MenuItem name="TravelManage" to='TravelManage'>信息管理</MenuItem> </Submenu> <Submenu name="4"> <template slot="title"> <Icon type="ios-contact"></Icon> 个人信息 </template> <MenuItem name="UserInform" to='UserInform'>个人资料</MenuItem> </Submenu> </Menu>
export default {
name: '',
data() {
return {
activeName: this.$router.path,
}
},
methods:{
menuList(){ // 这个方法里定义好,高亮和路由
let path = this.$route.matched[1].path
this.activeName=path.substr(1)
}
},
mounted() {
this.menuList()
}
}vue element导航栏高亮显示问题
用导航菜单时遇到的一些问题:点击打开官网例子

问题1
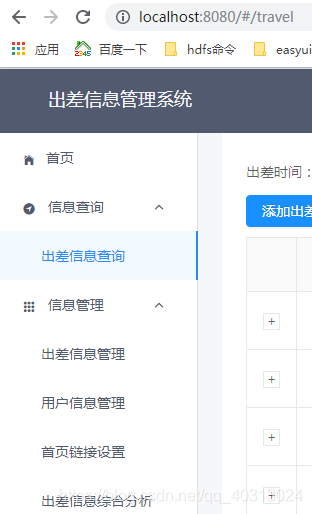
页面强制刷新,按F5时,页面如果没有好好设置的话,导航栏默认叠起来,而且无高亮显示;刷新后导航栏显示和之前不一致,如图所示

解决:
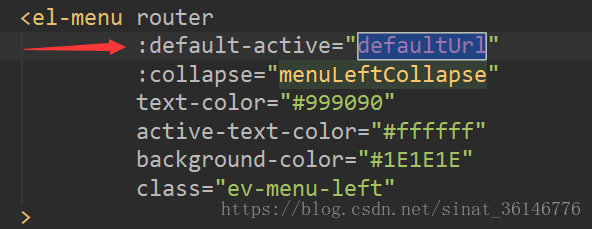
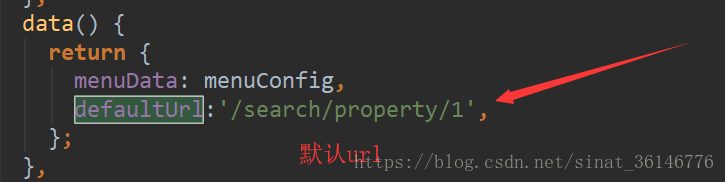
html关键代码设置 :default-active="defaultUrl"


这儿的原理就是defaultUrl跟#/后面的一致,也就是说跟router.js中的path一致才行(router.js见后文)
![]()

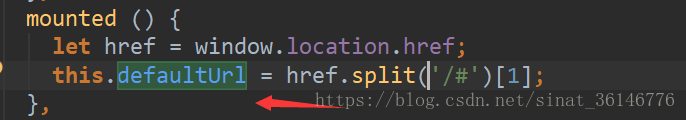
window.location.href.split('/#')[1] 获取的是"http://localhost:8080/#/search-contact/1"中的"/search-contact/1"
这样设置后,无论如何刷新页面,页面都会高亮显示当前url
问题2
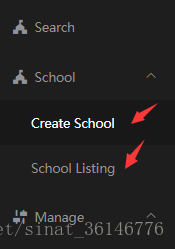
![]()
点击浏览器前进后退按钮导致高亮显示不同步,
解决问题关键,和问题一原理一样,当路由变化时,改变默认显示高亮的值
//监听路由变化
watch: {
'$route':'getPath'
},
methods: {
getPath(){
this.defaultUrl = this.$route.path;
}
},补充:
以上,div和js文件在设置菜单栏的menu.vue文件下。
router.js里面这样设置
import Vue from 'vue';
import Router from 'vue-router';
Vue.use(Router);
import Home from './views/home';
import SearchProperty from './views/search/search-property';
import SearchListing from './views/search/search-listing';
import SearchContact from './views/search/search-contact';
import SearchSchool from './views/search/search-school';
export default new Router({
routes: [
{name: 'home', path: '/', component: Home},
{name: 'search-property', path: '/search-property/:pageNum', component: SearchProperty},
{name: 'search-contact', path: '/search-contact/:pageNum', component: SearchContact},
{name: 'search-listing', path: '/search-listing/:pageNum', component: SearchListing},
{name: 'search-school', path: '/search-school/:pageNum', component: SearchSchool},
],
});补充:这是目前发现最简单的一种方法
<el-menu router :default-active="$route.path"> </el-menu>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容