微信小程序导航栏
XJ_18335388352 人气:2第一步 添加属性 “navigationStyle”: “custom”
全局: app.json中添加属性 “navigationStyle”: “custom”
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black",
"navigationStyle": "custom"
},局部: 单个文件index.json中添加属性 “navigationStyle”: “custom”
{
"navigationBarTitleText": "我的",
"navigationBarTextStyle": "white",
"navigationStyle": "custom",
"usingComponents": {}
}第二步 自定义导航栏
获取设备顶部窗口的高度(不同设备窗口高度不一样,根据这个来设置自定义导航栏的高度)
app.js
// app.js
App({
onLaunch() {
//自定义导航栏 获取设备顶部窗口的高度(不同设备窗口高度不一样,根据这个来设置自定义导航栏的高度)
wx.getSystemInfo({
success: (res) => {
let custom = wx.getMenuButtonBoundingClientRect()
this.globalData.statusBarHeight = res.statusBarHeight
this.globalData.navBarHeight = custom.height + (custom.top - res.statusBarHeight) * 2
}
})
},
globalData: {
statusBarHeight: 0,
navBarHeight: 0,
}
})第三步 自定义组件
navbar.js
const app = getApp()
Component({
// multipleSlots 为组件开启多插槽模式
options: {
multipleSlots: true,
},
// externalClasses 为组件指定多个外部样式类
externalClasses: ['nav-bgc-class', 'nav-title-class', 'ex-back-pre'],
// properties 组件用来储存外部数据
properties: {
navbarData: { //navbarData 由父页面传递的数据,变量名字自命名
type: Object,
value: {},
observer: function (newVal, oldVal) { }
},
},
// 组件用来储存内部私有数据
data: {
// 自定义导航栏的高度
statusBarHeight: app.globalData.statusBarHeight,
navBarHeight: app.globalData.navBarHeight,
},
// attached函数 当组件进入页面节点树时触发,可以使用setData,绝大多数初始化工作在这个时机进行
attached: function () { },
// methods对象 定义组件内的各种方法
methods: {
// 返回键,触发自定义事件,将返回的事件交给父级页面来分情况定义
_navback() {
// this.triggerEvent('goBack')
wx.navigateBack()
}
}
})navbar.json
{
"usingComponents": {},
"component": true
}navbar.wxml
<!-- 默认为黑色的返回键-->
<view class="nav-wrap nav-bgc-class" style='height: {{statusBarHeight + navBarHeight}}px;'>
<!-- 左上角的返回按钮 其中wx:if='{{navbarData.showCapsule}}' 是控制左上角按钮的显示隐藏,1为显示,0为隐藏 -->
<view class='nav-capsule' style='margin-top: {{statusBarHeight}}px; height: {{navBarHeight}}px;' wx:if='{{navbarData.showCapsule}}' bindtap='_navback'>
<image class='back-pre ex-back-pre' src='back.png' mode='aspectFill'></image>
</view>
<!-- 中间的标题 -->
<view class='nav-title nav-title-class' style='margin-top: {{statusBarHeight}}px; height: {{navBarHeight}}px;line-height: {{navBarHeight}}px;'>{{navbarData.title}}</view>
</view>navbar.wxss
/* 顶部固定定位 标题要居中 自定义按钮和标题要和右边微信原生的胶囊上下对齐 */
.nav-wrap {
position: fixed;
width: 750rpx;
top: 0;
left: 0;
right: 0;
background: #fff;
z-index: 9999999;
transform: translate3d(0, 0, 0);
}
/* 返回键 */
.nav-capsule {
width: 140rpx;
/* background-color: skyblue; */
/* 让里面的图片元素垂直居中 */
display: flex;
align-items: center;
margin-left: 30rpx;
}
.back-pre {
width: 32rpx;
height: 36rpx;
}
/* 标题 */
.nav-title {
position: absolute;
left: 0;
right: 0;
bottom: 0;
width: 300rpx;
margin: auto;
/* 水平垂直居中 */
/* display: flex; */
align-items: center;
justify-content: space-around;
/* 超出部分省略号显示 */
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
/* 字体设置 */
font-family: PingFangSC-Medium;
font-size: 32rpx;
color: #000000;
letter-spacing: 0;
text-align: center;
}第四步 使用组件
新建一个文件夹mine
mine.js
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
nvabarData: {
showCapsule: 0, //是否显示左上角图标 1表示显示 0表示不显示
title: '我的', //导航栏 中间的标题
},
height: app.globalData.statusBarHeight + app.globalData.navBarHeight,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
var userInfo = wx.getStorageSync('userInfo')
if (userInfo) {
this.setData({
userInfo: userInfo,
hasUserInfo: true
})
}
var phoneNumber = wx.getStorageSync('phoneNumber')
if (phoneNumber) {
this.setData({
phoneNumber: phoneNumber,
})
}
var loginInfo = wx.getStorageSync('loginInfo')
if (loginInfo) {
this.setData({
loginInfo: loginInfo
})
}
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})mine.json
{
"navigationStyle": "custom",
"usingComponents": {
"nav-bar": "/components/navbar/navbar",
}
}mine.wxml
<!-- navbar头部 -->
<nav-bar navbar-data='{{nvabarData}}'></nav-bar>
<view style='margin-top: {{height}}px;'>
内容
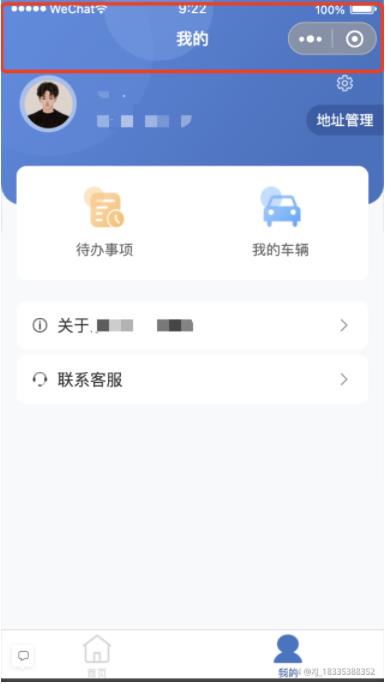
</view>第五步 看效果

加载全部内容