微信小程序滑块验证
林鹿海鲸梦你 人气:0
思路:
1.手指按住 并且 还能 滑动
2.滑动到一定的距离 进行判断
百度微信开发者文档 : 使用 movable-view的可移动区域。 结合 movable-view
wxml代码
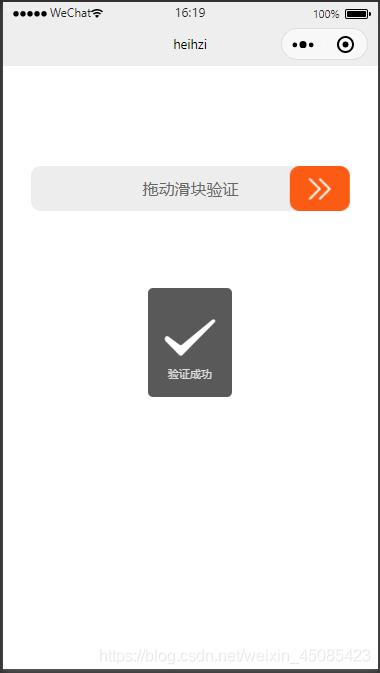
<movable-area class="content" style="width:{{area_width}}%">拖动滑块验证
<movable-view class='box' style='width:{{box_width}}rpx' friction="{{100}}" direction="horizontal" x="{{x}}" damping="{{500}}" bindchange="drag" bindtouchend="dragOver">
<view class='movable-icon'></view>
</movable-view>
</movable-area>wxjs
var coord; //声明 全局变量
// data里面的数据
x: 0,
area_width: 85, //可滑动区域的宽,单位是百分比,设置好后自动居中
box_width: 120, //滑块的宽,单位是 rpx
maxNum: 0,
// 函数方法
drag(e) {
var that = this;
coord = e.detail.x; //根据bindchange 事件获取detail的x轴
},
dragOver(e) { //根据触摸 手指触摸动作结束 判断 当前的x轴 是否大于预设值的值
var that = this;
if (coord >= that.data.maxNum) {
wx.showToast({
title: '验证成功',
icon: 'success',
duration: 2000
})
//验证成功之后的代码
} else { // 如果不大于 则设置 x周的距离为0
that.setData({
x: 0,
})
}
},
onLoad: function (e) {
var that = this;
wx.getSystemInfo({ //获取系统信息 设置预设值
success: function (res) {
console.log(res.windowWidth);
var n = Math.floor(res.windowWidth * that.data.area_width / 100 - that.data.box_width / 2)
console.log(n)
that.setData({
maxNum: n,
})
}
})
},.content{
margin: 0 auto;
margin-top: 200rpx;
height: 90rpx;
background: #ededed;
color: #666;
border-radius: 10px;
display:flex;
justify-content:center;
align-items:center;
font-size:16px;
}
.box{
/* width: 120rpx; */
height: 90rpx;
background-color: #fc5b13;
border-radius: 10px;
display: flex;
justify-content: center;
align-items: center;
}
.movable-icon{
width: 60rpx;
height: 60rpx;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACqaXHeAAACVElEQVR4Xu3aLY/VQBTG8f8TVgErFk2wGDyCVbwm4PgQJDgQJKt2eRFkNyTgcXwGDLsECwaFIQGHIgENqEOadJPmht5OOzOlZ9ra3p47z29O78t0xMwPzTw/C8DSATMXWG6BmTfA8iG43AIht4CZPQAeA1+AO5I+hFy37jVmtgm8BC4DB5KexdYccn1nB5jZGeA7sFG/wR/gpqR3Q97w+BozewTsNmq8kHQ/puaQa0MALgCfVopHI5jZIXBtpe7oCCEAJ4BqsFWrNo8oBDO7Bbz+x6yNitAJUA3QzE4Cb4DtxAj3gOf/EyEIoGSEYIBSEXoBlIjQG6A0hEEAJSEMBigFIQqgBIRoAO8ISQA8IyQDyIywAzzN8YsxKYBHhOQA3hCyAHhCyAbgBSErgAeE7AANhGoJ7WLi9YTob4dRAGqE08DbFoRLkj4OWdMzszaEXUlPumqOBtCBcCjpRtdg2863IPwCzkn6sa7u2ABtS2tHkq4nBvgNnJX0cxIAHeuKOW6BPUnVs4y1xygdkHFRdfofglMOX7VG1g6YevisAB7CZwPwEj4LgKfwyQG8hU8KkDF81ueHSb4FvIZP0gGew0cDeA8fBVBC+MEApYQfBFBS+N4ApYXvBVBi+GCAUsP3Aai2s1Xb2prHPLbJmdl54HPK8PUC6RFwdaXuqHsEgzrAzLaAb8CperBRM38c2Mz2gIcNgNHDBwHUs3UbeAV8Be5Ket+12Nh1vrFZ+gqwP9nN0l1BvJ9P8m/QM8IC4Hn2Uox96YAUip5rLB3gefZSjH32HfAX1fX6UCbefU0AAAAASUVORK5CYII=) no-repeat center center;
background-size: 100% 100%;
}加载全部内容