微信小程序卡片层叠滑动
haicome 人气:0
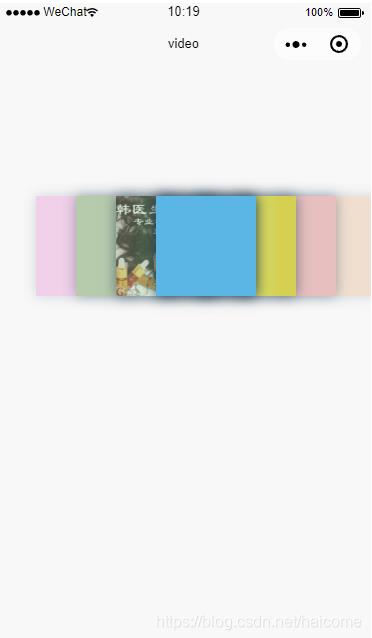
实现效果:
1.左右滑动时,向相应方向移动一个卡片位置;
2.点击某一项时,将点击项位置移动到中间位置;
代码如下:
wxml:
<view class="teachers_banner">
<view class="container clearfix teachers_b">
<view class="slide" id="slide" bindtouchstart='moveStart' bindtouchend='moveItem'>
<ul>
<block wx:for="{{datas}}">
<li animation="{{item.animation}}" style="z-index: {{item.zIndex}} ;opacity:{{item.opacity}};"
bindtap="choose" data-id="{{item.id}}"
>
<image src="{{item.iamge}}" alt="林奇涵" title=""></image>
</li>
</block>
</ul>
</view>
</view>
</view>css:
/* index/gun/jsSwiper2/jsSwiper2.wxss */
/*轮播图片*/
.teachers_banner{
width:100%;
height:575px;
/* background: url(../images/teachers_banner.jpg) no-repeat center top; */
background-size: cover;
position: relative;
overflow: hidden;
}
.teachers_b{
position:relative;
margin-top:130px;
}
#slide {
margin: 0 auto;
width: 100%;
height: 330px;
position: relative;
}
image{
width: 200rpx;
height: 200rpx;
}
#slide li {
position: absolute;
width:200rpx;
display: -webkit-box;
display: -webkit-flex;
display: flex;
align-items: flex-start;
-webkit-box-align: flex-start;
-webkit-align-items: flex-start;
background:#fff;
overflow:hidden;
box-shadow: 0 0 20px #1d374d;
}
#slide li img {
width: 100%;
height: 100%;
}
.slide_left{
/* width:240px;*/
}
.slide_right{
/* width:440px;*/
padding: 40px;
-webkit-box-flex: 1;
-webkit-flex: 1;
flex: 1;
min-width: 0;
}
.slide_right h3{
font: 400 30px/18px "Microsoft Yahei";
color:#222222;
}
.slide_right h3 span{
display:inline-block;
margin-left:10px;
font: 400 14px/36px "Microsoft Yahei";
color:#555555;
}
.slide_right p{
padding:20px 0 30px;
color:#555555;
font: 400 14px/24px "Microsoft Yahei";
border-bottom: 1px solid #dbdbdb;
}
.slide_right dl{
padding-top:30px;
}
.slide_right dd{
float: left;
width:33.3%;
color:#777;
font: 400 12px/24px "Microsoft Yahei";
}
.slide_right dd h3{
color:#ff9000;
margin-bottom:20px;
}
.arrow {
/* display: none;*/
}
.arrow .prev,
.arrow .next {
position: absolute;
width: 64px;
top: 38%;
z-index: 9;
font: 700 96px 'simsun';
opacity: 0.3;
color: #fff;
cursor: pointer;
}
.arrow .prev {
/* left: -220px; */
}
.arrow .next {
/* right: -220px; */
}
.arrow .prev:hover,
.arrow .next:hover {
color: #00a0e9;
opacity: .7;
}js:
// index/gun/jsSwiper2/jsSwiper2.js
Page({
/**
* 页面的初始数据
*/
data: {
startX:0,
endX:0,
iCenter: 3,
datas: [{
id: 1,
zIndex: 2,
opacity: 0.2,
left: 40,
iamge: "../images/teacher01.jpg",
animation: null
},
{
id: 2,
zIndex: 4,
opacity: 0.4,
left: 80,
iamge: "../images/teacher02.jpg",
animation: null
},
{
id: 3,
zIndex: 6,
opacity: 0.6,
left: 120,
iamge: "../images/teacher03.jpg",
animation: null
},
{
id: 4,
zIndex: 8,
opacity:1,
left: 160,
iamge: "../images/teacher04.jpg",
animation: null
},
{
id: 5,
zIndex: 6,
opacity: 0.6,
left: 200,
iamge: "../images/teacher05.jpg",
animation: null
},
{
id: 6,
zIndex: 4,
opacity: 0.4,
left: 240,
iamge: "../images/teacher06.jpg",
animation: null
},
{
id: 7,
zIndex: 2,
opacity: 0.2,
left: 280,
iamge: "../images/7.jpg",
animation: null
},
],
order: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
this.__set__();
this.move();
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function() {
},
move: function() {
var datas = this.data.datas;
/*图片分布*/
for (var i = 0; i < datas.length; i++) {
var data = datas[i];
var animation = wx.createAnimation({
duration:200
});
animation.translateX(data.left).step();
this.setData({
["datas[" + i + "].animation"]: animation.export(),
["datas[" + i + "].zIndex"]: data.zIndex,
["datas[" + i + "].opacity"]: data.opacity,
})
}
},
/**左箭头 */
left: function() {
//
var last = this.data.datas.pop(); //获取数组的最后一个
this.data.datas.unshift(last);//放到数组的第一个
var orderFirst = this.data.order.shift();
this.data.order.push(orderFirst);
this.move();
},
/** */
right: function() {
var first = this.data.datas.shift(); //获取数组的第一个
this.data.datas.push(first);//放到数组的最后一个位置
var orderLast = this.data.order.pop();
this.data.order.unshift(orderLast);
this.move();
},
/**点击某项 */
choose: function(e) {
var that = this;
var id = e.currentTarget.dataset.id;
var order = that.data.order;
var index = 0;
for(var i = 0; i<order.length;i++){
if(id == order[i]){
index = i;
break;
}
}
if (index < that.data.iCenter) {
for (var i = 0; i < that.data.iCenter - index; i++){
this.data.datas.push(this.data.datas.shift()); //获取第一个放到最后一个
this.data.order.unshift(this.data.order.pop());
// this.right()
}
} else if (index > that.data.iCenter) {
for (var i = 0; i < index - that.data.iCenter; i++) {
this.data.datas.unshift(this.data.datas.pop()); //获取最后一个放到第一个
this.data.order.push(this.data.order.shift());
// this.left();
}
}
this.move();
},
/**新的排列复制到新的数组中 */
__set__: function() {
var that = this;
var order = that.data.order;
var datas = that.data.datas;
for(var i = 0;i<datas.length;i++){
that.setData({
["order["+i+"]"]:datas[i].id
})
}
},
//手指触发开始移动
moveStart: function (e) {
console.log(e);
var startX = e.changedTouches[0].pageX;
this.setData({
startX: startX
});
},
//手指触摸后移动完成触发事件
moveItem: function (e) {
console.log(e);
var that = this;
var endX = e.changedTouches[0].pageX;
this.setData({
endX: endX
});
//计算手指触摸偏移剧距离
var moveX = this.data.startX - this.data.endX;
//向左移动
if (moveX > 20) {
this.left();
}
if (moveX < -20) {
this.right();
}
},
})
加载全部内容