微信小程序长按拖拽排序
haicome 人气:4工作中遇到一个上传图片长按后拖动排序的一个功能,于是写下了一个小demo。希望能对你有遇到的问题有帮助。
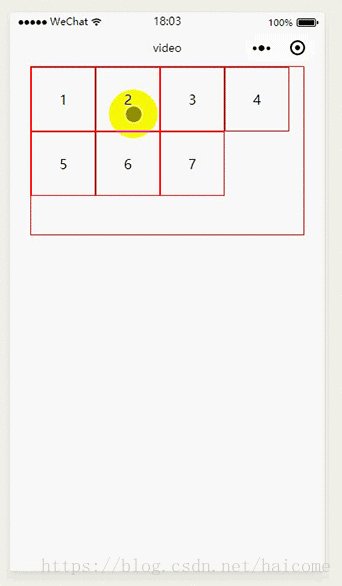
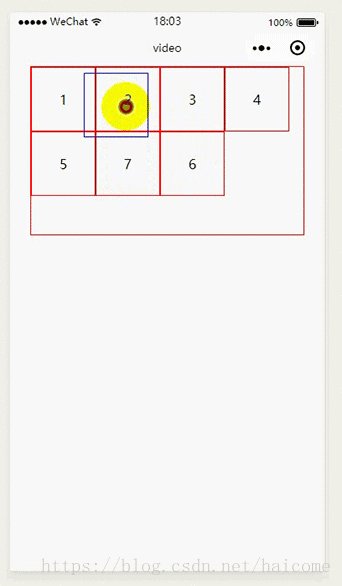
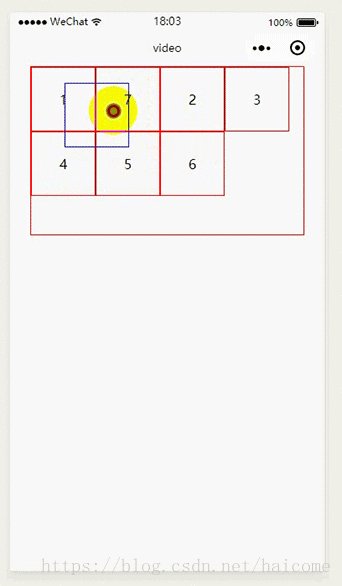
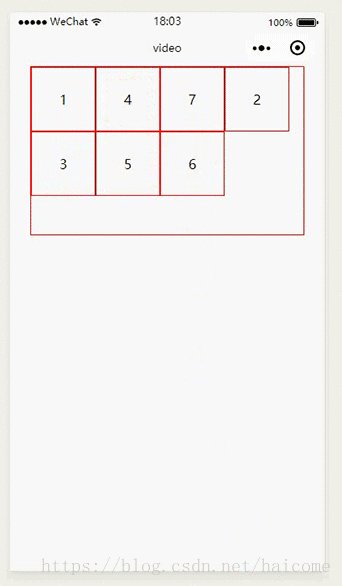
演示效果:

wxml
<view class='outer' >
<view class='inner'>
<movable-area>
<block wx:for="{{data}}">
<view class='item' id="{{item.index}}" data-index='{{index}}' bindlongpress='_longtap' bindtouchstart='touchs' bindtouchend='touchend' bindtouchmove='touchm'>
<text>{{item.index}}</text>
</view>
</block>
<movable-view x="{{x}}" y="{{y}}" direction="all" damping="{{5000}}" friction="{{1}}" disabled="{{disabled}}">
<view class='item-move' hidden='{{hidden}}'>
</view>
</movable-view>
</movable-area>
</view>
</view>js
// test/test.js
Page({
/**
* 页面的初始数据
*/
data: {
hidden:true,
flag:false,
x:0,
y:0,
data:[{index:1},
{ index: 2 },
{ index: 3 },
{ index: 4 },
{ index: 5 },
{ index: 6 },
{ index: 7 },
],
disabled: true,
elements:[]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var query = wx.createSelectorQuery();
var nodesRef = query.selectAll(".item");
nodesRef.fields({
dataset: true,
rect:true
},(result)=>{
this.setData({
elements: result
})
}).exec()
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
//长按
_longtap:function(e){
const detail = e.detail;
this.setData({
x: e.currentTarget.offsetLeft,
y: e.currentTarget.offsetTop
})
this.setData({
hidden: false,
flag:true
})
},
//触摸开始
touchs:function(e){
this.setData({
beginIndex:e.currentTarget.dataset.index
})
},
//触摸结束
touchend:function(e){
if (!this.data.flag) {
return;
}
const x = e.changedTouches[0].pageX
const y = e.changedTouches[0].pageY
const list = this.data.elements;
let data = this.data.data
for(var j = 0; j<list.length; j++){
const item = list[j];
if(x>item.left && x<item.right && y>item.top && y<item.bottom){
const endIndex = item.dataset.index;
const beginIndex = this.data.beginIndex;
//向后移动
if (beginIndex < endIndex) {
let tem = data[beginIndex];
for (let i = beginIndex; i < endIndex; i++) {
data[i] = data[i + 1]
}
data[endIndex] = tem;
}
//向前移动
if (beginIndex > endIndex) {
let tem = data[beginIndex];
for (let i = beginIndex; i > endIndex; i--) {
data[i] = data[i - 1]
}
data[endIndex] = tem;
}
this.setData({
data: data
})
}
}
this.setData({
hidden: true,
flag: false
})
},
//滑动
touchm:function(e){
if(this.data.flag){
const x = e.touches[0].pageX
const y = e.touches[0].pageY
this.setData({
x: x - 75,
y: y - 45
})
}
}
})wxss
/* test/test.wxss */
.outer{
width: 650rpx;
height: 400rpx;
border: 1px solid red;
margin: 0 auto;
}
.inner{
width: 100%;
height: 100%;
}
movable-area{
width: 100%;
height: 100%;
}
.item{
display: inline-block;
width: 150rpx;
height: 150rpx;
border: 1px solid red;
text-align: center;
line-height: 150rpx;
}
.index-first{
display: inline-block;
width: 15rpx;
height: 150rpx;
background: firebrick;
}
.item-move{
display: inline-block;
width: 150rpx;
height: 150rpx;
border: 1px solid blue;
}加载全部内容