element-ui menu属性default-active说明
Shaojun_jita 人气:10导航组件menu的一个属性:default-active

在el-menu中添加属性,然后就可以得到当我们点击的时候,就可以达到高亮的作用。
操作代码如下:


我们需要动态的绑定default-active

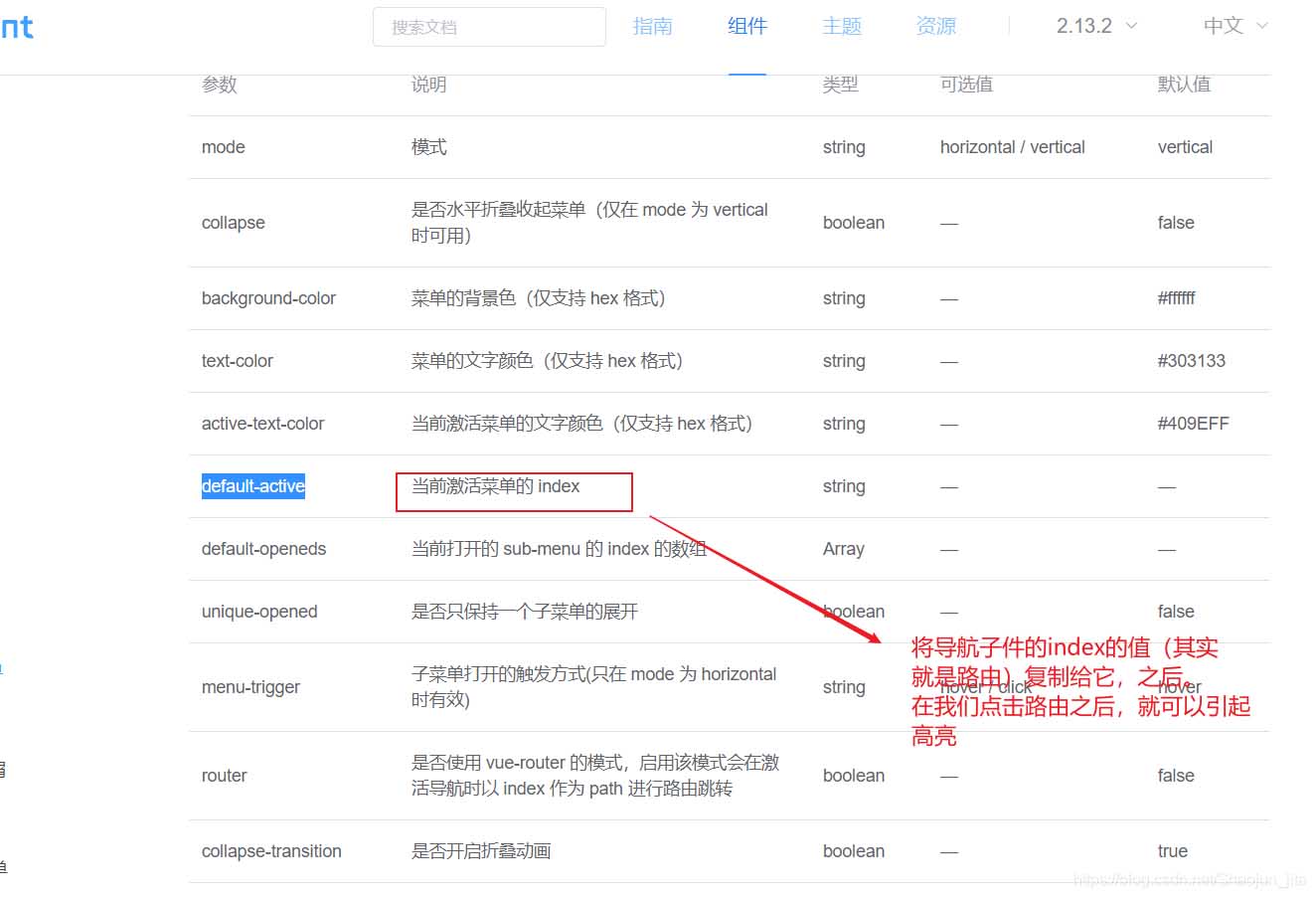
default-active的使用
default-active需要传进去的值就是子导航的index值(也就是其路由值),达到点击路由就可以引起高亮。
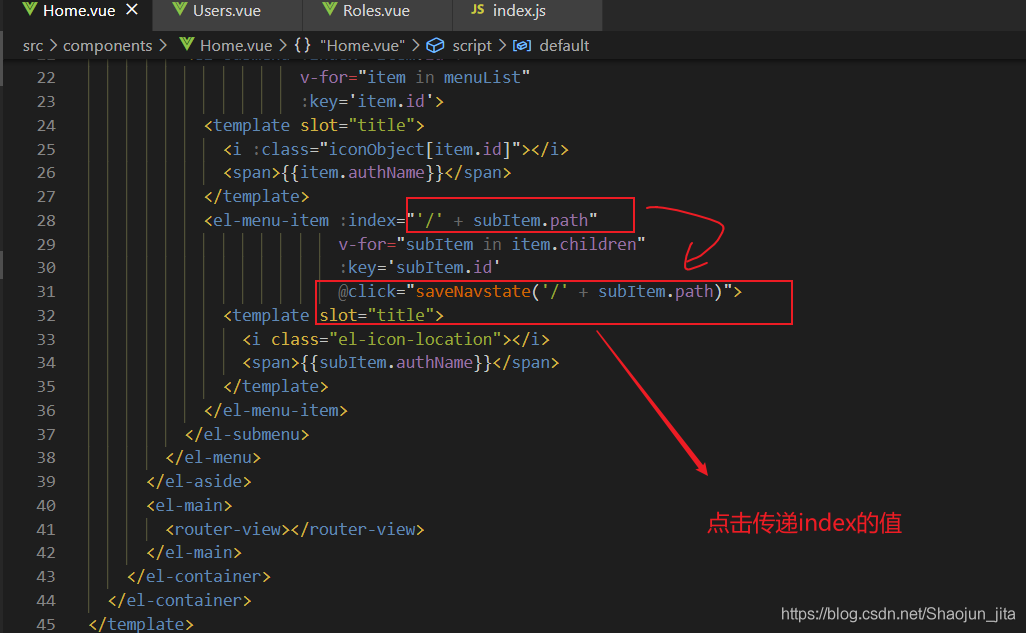
1.首先是在index处动态接收api里面的路由名称
2.然后点击事件时用函数获取路由名称
<!-- 二级菜单 -->
<el-menu-item
:index="'/' + items.path"
//首先是在index处动态接收api里面的路由名称
v-for="items in item.children"
:key="items.id"
@click="activeItem('/' + items.path)"
//然后点击事件时用函数获取路由名称
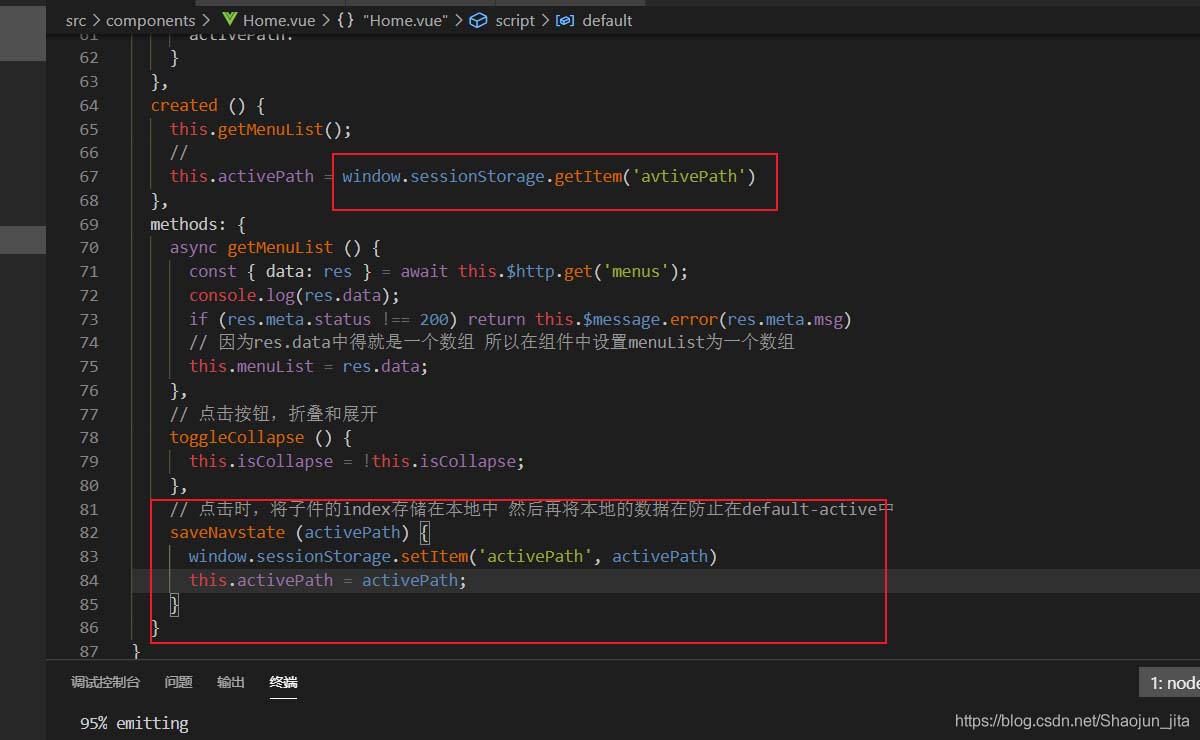
>3.点击时,通过函数将路由值保存到本地,同时再created里面申明
activeItem (path) {
window.sessionStorage.setItem('activePath', path)
this.activePath = path
}
created () {
this.activePath = window.sessionStorage.getItem('activePath')
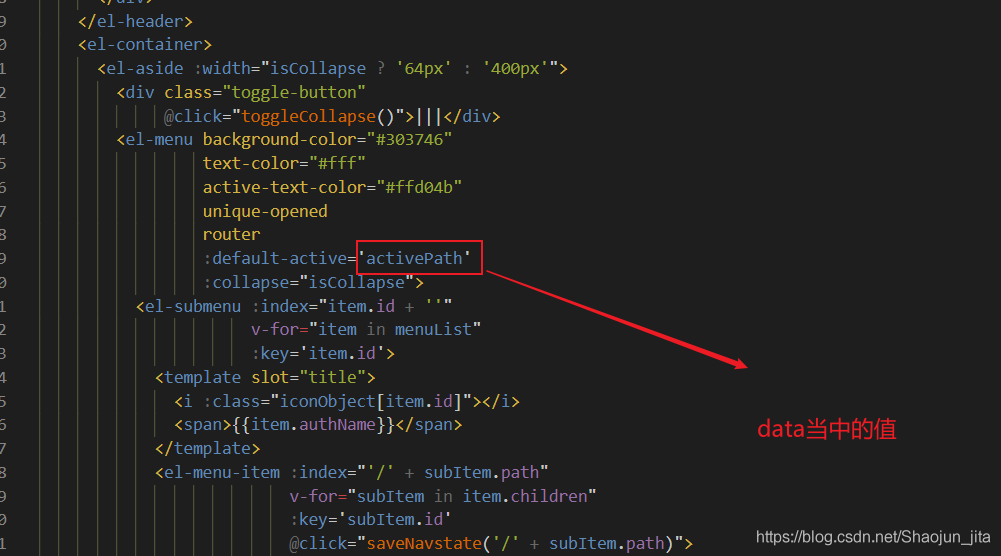
}4.然后将本地的路由值动态的传给default-active
<el-menu :default-active="activePath"></el-menu>
注:
1.sessionStorage 属性允许你访问一个,对应当前源的 session Storage对象。它与 localStorage相似,不同之处在于 localStorage 里面存储的数据没有过期时间设置,而存储在 sessionStorage 里面的数据在页面会话结束时会被清除。
语法:
// 保存数据到 sessionStorage
sessionStorage.setItem('key', 'value');
// 从 sessionStorage 获取数据
let data = sessionStorage.getItem('key');
// 从 sessionStorage 删除保存的数据
sessionStorage.removeItem('key');
// 从 sessionStorage 删除所有保存的数据
sessionStorage.clear();2.created什么时候使用
vue.js中created方法是一个生命周期钩子函数,一个vue实例被生成后会调用这个函数。data与methods已经初始化,但是还没有编译模板。–【请求数据】
一个vue实例被生成后还要绑定到某个html元素上,之后还要进行编译,然后再插入到document中。每一个阶段都会有一个钩子函数,方便开发者在不同阶段处理不同逻辑。
create方法,在页面还未渲染成html前,调用函数,从后端获取数据,在实现对页面的数据进行显示
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容