vant组件field组件disabled修改默认样式
只会cv的小前端 人气:13使用vant组件的field组件disabled修改默认样式
由于vue开发时会在style加上scoped避免全局污染,所以正常开发时直接修改外部组件(vant)的样式时会不生效,我们把scoped删除后会发现样式是可以生效的。
但是scoped是肯定不能不要的。
所以我们可以用 /deep/(深度)来修改样式
举例 —— 修改vant —— field组件disabled情况下的字体默认样式
/deep/.van-field__control:disabled,
/deep/.van-field__control[disabled] {
color: #000;
opacity: 1;
-webkit-text-fill-color: #000; // ios 和 安卓9.0 必须添加此属性,才会生效
-webkit-opacity: 1;
}/deep/ 方法已经舍弃 建议用最新的
vue+vant修改样式
1.当<style>没有scoped时
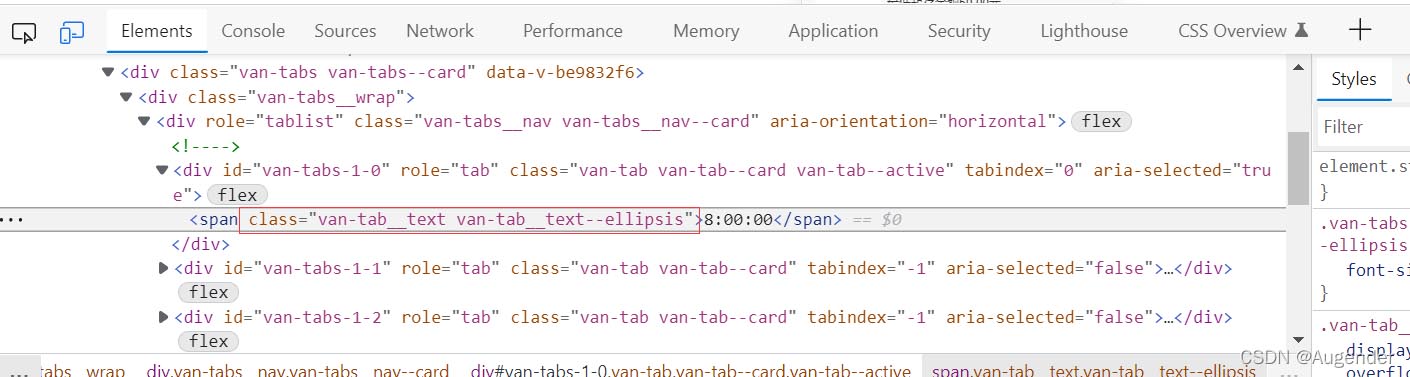
在浏览器的开发者工具(F12)里定位到你要修改的组件上

比如说我需要修改这个span里的文字大小,可以找到class=".van-tab__text–ellipsis",然后在你的<style>里直接写样式他会覆盖原来vant组件默认的样式

2.有scoped时
很多时候我们只想要修改当前页面的这个组件样式,就不可避免要用到scoped,但如果还是像上面的方法修改的话会发现修改无效,这时需要用到深度选择器
.>>>
可用于項目中的css原生样式,那么可以直接使用 >>>
.a >>> .b {
}/deep/(同::v-deep)
项目中使用预处理器,如sass less等 都可以用 /deep/
/*这样*/
.a {
/deep/ .b {
}
}
/*或者这样*/
.a /deep/ .b {
}比如此处:


有一个注意点:有小伙伴可能没有找到此时class的上一级class,比如上图的.van-tabs–card,那么自己动手把要修改的组件用一个div包起来,给它自定义一个class就好了
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容