表单组件el-form中prop作用
Shaojun_jita 人气:1表单组件el-form中prop的作用
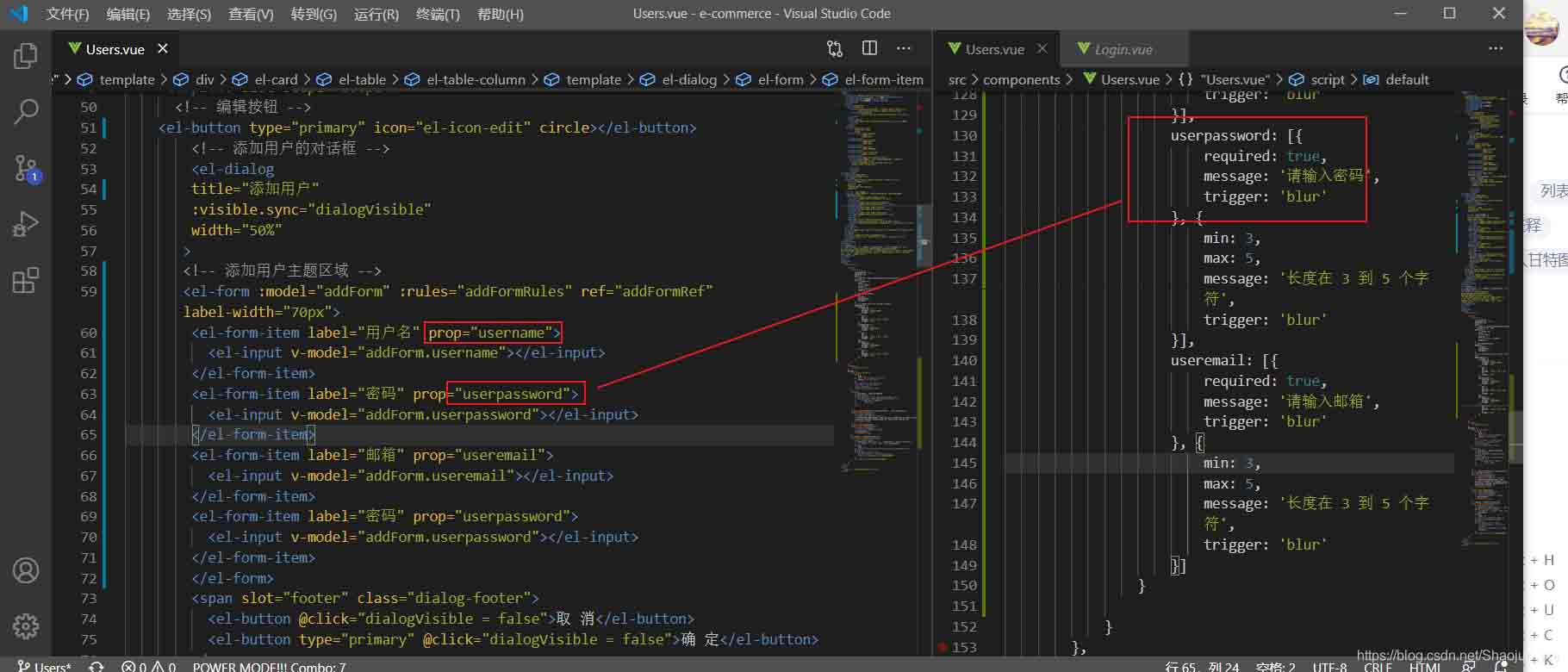
prop就是一个表单规则中的一个属性
如图:

表单规则和表单数据其实可以是相同的。
el-form-item 设置prop报错
please transfer a valid prop path to form item!
官方解释:
https://github.com/ElemeFE/element/issues/2327
但是真实的情况是:
<template v-for="(person,index) in Form.List"> <el-form-item :prop="'List.'+index + '.code'" :key="person.key" :rules="rules"> <el-input v-model="person.code"></el-input> </el-form-item> <el-form-item prop="name"> <el-input v-model="person.name"></el-input> </el-form-item> <el-button @click="removeDomain(index)" size="small">-</el-button> </template>
el-form-item 里面的循环prop名字,需要 和form中list的名字一致,这样才能确保组件的统一性。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容