vue通过prerender-spa-plugin插件SEO优化
Chepy2018 人气:0prerender-spa-plugin插件只能对静态的页面做预渲染实现SEO优化,如果是后台请求的数据需要做SSR处理,例如商品详情页,可使用Vue SSR,详细参考我的另一篇博客:VueSSR的一些理解和详细配置
一、前言
之前虽然一直有看过SEO相关的文章,但是一直没去实践过,然后突然技术总监要求要对咱们的官网做个SEO的优化。
于是才正式动手搞这玩意。地址:火石创造官网
首页用的根目录的index.html

/bluebook页面用的bluebook目录下的index.html。

对于搜索引擎蜘蛛的工作原理就不再详细的复述了,网上相关博客很多。
大致讲讲自己对单页面应用的SEO不友好的地方的理解吧。
对于单页面应用,只有一个html文件,是所有页面的载体,vue通过js控制路由然后渲染出对应的页面,而搜索引擎蜘蛛是不会去执行页面的js的,导致搜索引擎蜘蛛只能收录index.html一个页面,在百度中就搜索不到相关的子页面的内容。这会引起两个问题
1. 收录的页面少了,点击量之类的也就少了;
2. 不能对对应的页面做TDK(title, keywords, description)不同的配置,这个可以配合vue-meta-info插件生成。
那么,要想解决这个问题,html文档就不能通过js生成,目前了解到的有两种方法,vue的ssr渲染(官方文档)和prerender-spa-plugin插件实现(详细配置)。SSR目前没有条件去尝试,所以选了个较为简便的第二种方法。
二、过程
prerender-spa-plugin的配置其实很简单。就下面一个配置就行了。

主要讲讲集成的gu过程中遇到的坑:
1. 路由mode必须是history;
2. 新的html已经生成了,但是点击菜单跳不进去那个html,还是用的js渲染的。
解决:
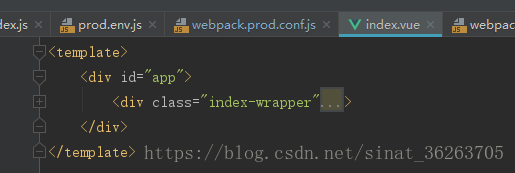
1.将根目录的index.html也设计成预渲染页面; 2. 在最外层的<router-view></router-view>外加一个<div id="app"></div>(渲染节点)
3. mode由hash改成history布到服务器上刷新页面会404。nginx需要更改配置
location / {
try_files $uri $uri/ /index.html;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}4. 打开页面之后,切换其他非预渲染页面不渲染内容了。
解决:
在预渲染出来的页面组件里面加一个<div id="app"></div>。因为vue是挂在在div idwe为app的节点上的,把主页通过插件预渲染之后,自然没了这个div,自然就渲染不出来了。

目前只有以上收获,有新的进展再更新。
补充:
1. 只有a标签,才能跳进预渲染页面,router-link或者$router.push跳转会被js代理渲染;
2. 如detail/:id或者user/:id这种动态路由也是可以使用预渲染的,prerender-spa-plugin插件中配置['/detail']即可,当然,这个预渲染页面肯定是没内容的,会在访问的时候生成真是的数据。 这个有误,貌似处理不了动态页面...
3. prerender-spa-plugin的新版本是依赖的谷歌的浏览器的,利用谷歌的无头浏览器,在不打开浏览器的情况下,渲染编译出html。但是谷歌浏览器又一两百兆,在window环境还好,但是到服务器上,通过jekins去编译,或者直接在服务器上执行npm run build会失败。这时候跳过安装谷歌浏览器,翻墙去谷歌下个linux版本的浏览器,然后在服务器上安装,一般安装好之后会默认在/usr/lib中,代码里面也不需要在prerender-spa-plugin配置中配置puppeteer.launch的executablePath(可执行路径),会默认去/usr/lib中寻找。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容