vue3 reactive重置问题
ViFong 人气:0关于reactive的重置问题
在vue3的reactive的使用, 有时候需要对里面的数据进行清空处理, 下面推荐一个方法
假如有一个info的reactive的数据
const info = reactive<{ name: string; age: string; gender: string }>({
name: "1",
age: "2",
gender: "3",
});重置方法
const clear = () => {
const keys = Object.keys(info);
let obj: { [name: string]: string } = {};
keys.forEach((item) => {
obj[item] = "";
});
Object.assign(info, obj);
};理解vue3中的reactive
1.什么是reactive?
- reactive是Vue3中提供实现响应式数据的方法.
- 在Vue2中响应式数据是通过defineProperty来实现的.
- 而在Vue3响应式数据是通过ES6的Proxy来实现的
2.reactive注意点
- reactive参数必须是对象(json/arr)
- 如果给reactive传递了其他对象,默认情况下修改对象,界面不会自动更新,如果想更新,可以通过重新赋值的方式.
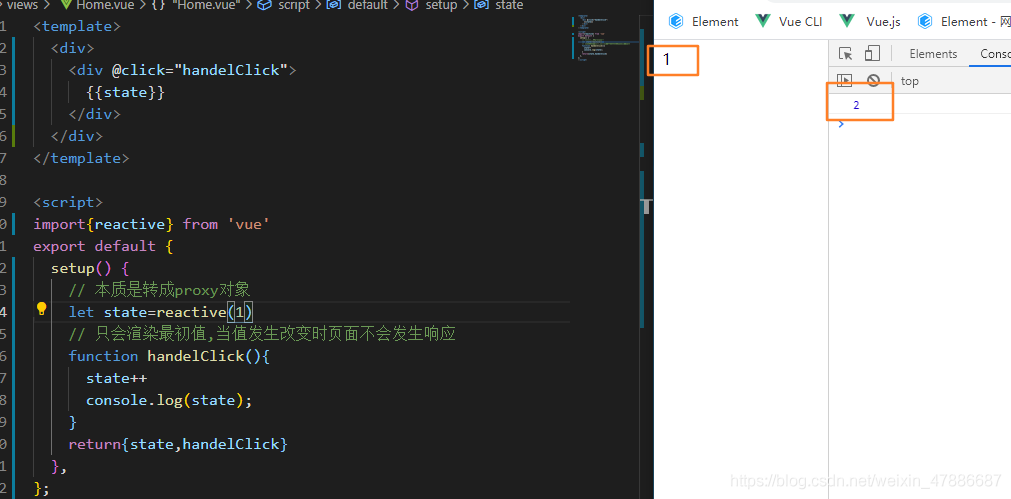
错误示范
当传递的是非对象时,页面不会发生响应

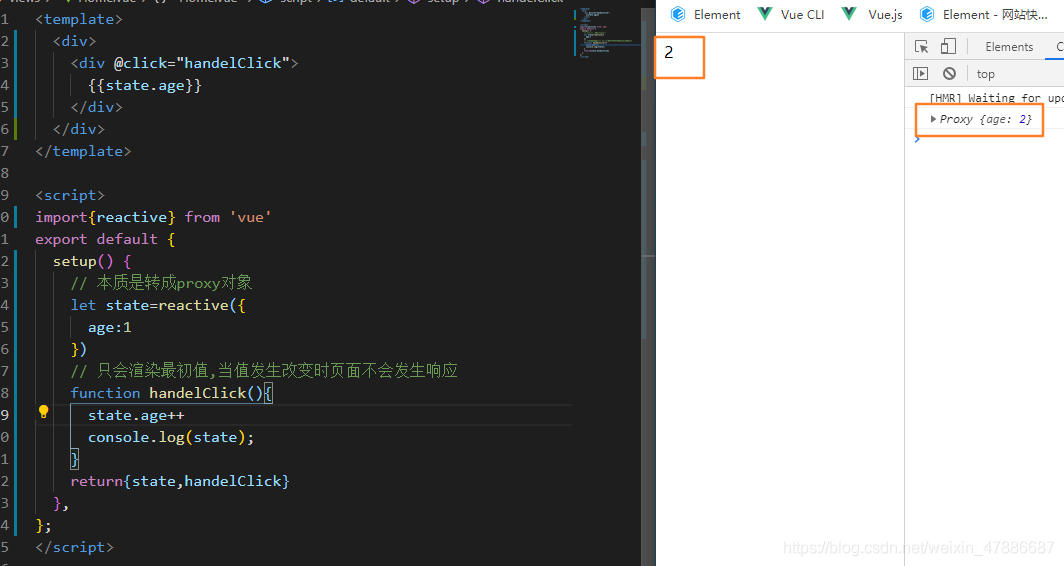
正确实例

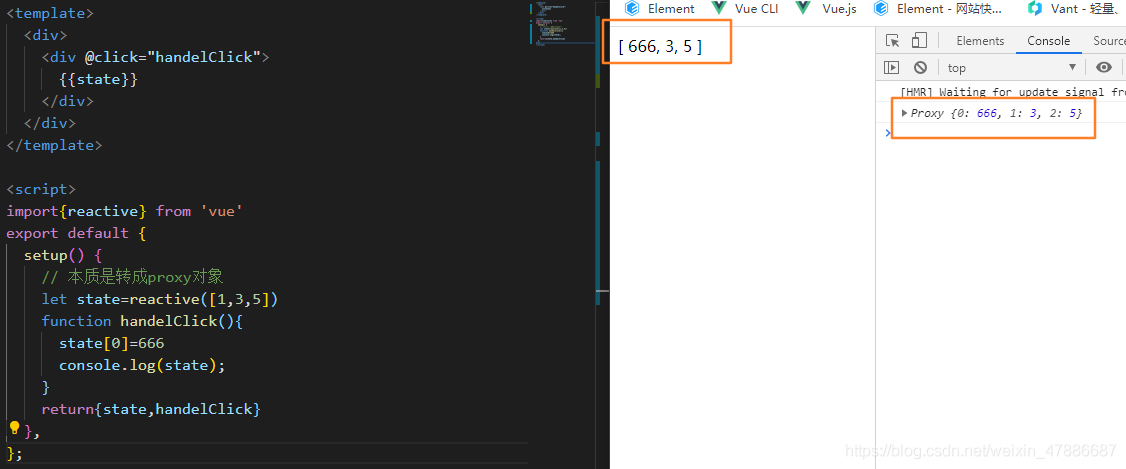
arr正确实例
传入数组会转成proxy对象

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容