Vue 计算属性
奔跑吧鸡翅 人气:0效果:

一、姓名案例-插值语法实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue初识</title>
<script type="text/javascript" src="./js/vue.js"></script>
<style>
</style>
</head>
<body>
<div id="root">
姓:<input type="text" v-model="firstName"><br/><br/>
名:<input type="text" v-model="lastName"><br/><br/>
全名:<span>{{firstName}}-{{lastName}}</span>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三'
}
})
</script>
</body>
</html>二、姓名案例-methods实现
数据一发生变化,模板需要重新解析
<div id="root">
姓:<input type="text" v-model="firstName"><br/><br/>
名:<input type="text" v-model="lastName"><br/><br/>
全名:<span>{{fullName()}}</span>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
firstName: '张',
lastName: '三'
},
methods: {
fullName() {
//每次姓或名发生改变,方法都会被调用
return this.firstName + "-" + this.lastName
}
}
})
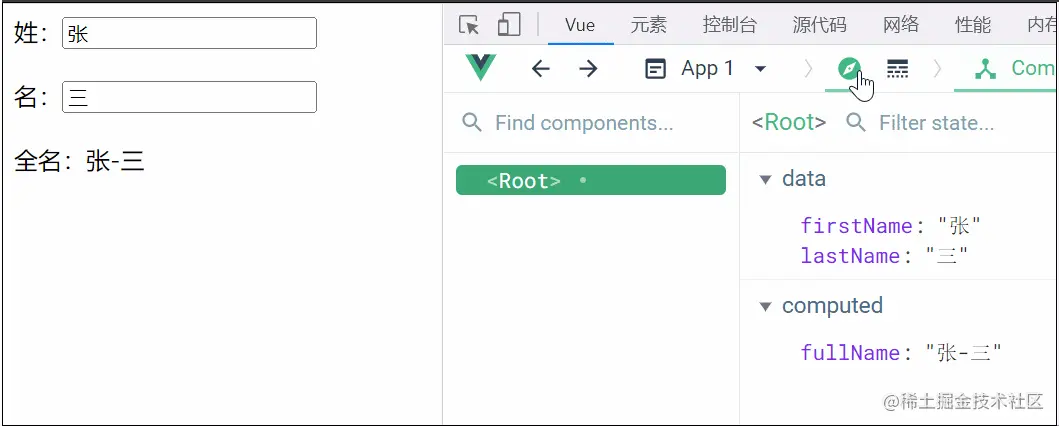
</script>三、姓名案例-计算属性实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue初识</title>
<script type="text/javascript" src="./js/vue.js"></script>
<style>
</style>
</head>
<body>
<div id="root">
姓:<input type="text" v-model="firstName">
名:<input type="text" v-model="lastName">
全名:<span>{{fullName}}</span>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el: '#root',
data: {
firstName: '张',
lastName: '三'
},
computed: {
fullName: {
//get()作用:当有人读取fullName时,get就会被调用,返回值就作为fullName的值
//get()调用时机:1、初次读取fullName时。2、所依赖的数据发生变化时
get() {
return this.firstName + "-" + this.lastName
},
//set()调用时机:当fullName被修改时
set(value) {
const arr = value.split('-')
this.firstName = arr[0]
this.lastName = arr[1]
}
}
}
})
</script>
</body>
</html>

计算属性 1、定义:要用的属性不存在,要通过已有属性计算得来 2、原理:底层借助了objcet.defineproperty方法提供的 getter 和 setter
get 函数什么时候执行? 1、初次读取时会执行一次,再读取计算属性不会执行,因为有缓存 2、当依赖的数据发生改变时会被再次调用
优势 与 methods 实现相比,内部有缓存机制(复用),效率更高,调试方便。
备注 1、计算属性最终会出现在vm上,直接读取使用即可 2、如果计算属性要被修改,那必须写 set 函数去响应修改,且 set 中要引起计算时依赖的数据发生变化
四、计算属性简写
当只考虑读取,不考虑修改时,可以使用简写形式
<div id="root">
姓:<input type="text" v-model="firstName"><br/><br/>
名:<input type="text" v-model="lastName"><br/><br/>
全名:<span>{{fullName}}</span>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el: '#root',
data: {
firstName: '张',
lastName: '三'
},
computed: {
fullName(){
return this.firstName + "-" + this.lastName
}
}
})
</script>加载全部内容