JS计算器
一夕ξ 人气:0前言

这个题目前一周左右在小红书刷到,想着就去就做一下,第一版因为思路不清晰,没有完整的实现功能。后来忙着改论文,就一直拖到现在。想着回去在看看这篇,发现已经找不到了。

实现思路
记录错误思路:
window.onload = function() {
//实现一个简易的计算器
//点击上面的按钮,要输入到输入框中
btns = document.querySelectorAll('button')
input = document.querySelector('input')
// var f = parseInt(2) + parseInt(8)
// console.log(f);
var arr = ''
//对arr以+或者-为分隔符
var arr1 = ''
var arr2 = ''
var a = ''
var b = ''
//判断arr里面是否有+,-来选择是加法还是减法
//实现加法
function add(a, b) {
var c = parseInt(a) + parseInt(b)
return c
}
// 实现减法
function jian(a, b) {
var c = parseInt(a) - parseInt(b)
return c
}
for (i = 0; i < btns.length; i++) {
btns[i].addEventListener('click', function() {
var r = this.innerHTML
arr = arr + r
input.value = arr
console.log(arr);
if (r == '=') {
var panduan = arr.indexOf('+')
var puand2 = arr.indexOf('-')
if (panduan != -1 && puand2 == -1) {
arr1 = arr.split('+')
arr2 = arr1[1].split('=')
a = arr1[0]
b = arr2[0]
console.log(a)
console.log(b)
var result = add(a, b)
console.log(result);
input.value = arr + result
} else if (panduan == -1 && puand2 != -1) {
arr1 = arr.split('-')
arr2 = arr1[1].split('=')
a = arr1[0]
b = arr2[0]
console.log(a)
console.log(b)
var result = jian(a, b)
console.log(result);
input.value = arr + result
}
} else if (r == 'C') {
input.value = ''
}
})
}
//当按下+ = 实现加法 按下- = 实现减法 c 清空
//只能实现两个数的相减或者相加且需要提前把思路想好,再动,而不是想一步实现一步
}重新整理思路后实现功能:
参考下方代码那么只需要获得输入等号之前的字符串,就可以实现计算功能
方法是先分离出运算数和运算符,然后按照先算乘除后算加减的方式最后得出结果
const nums = []
let input = '3+20*1/4*2-2'
const operate1 = ['*', '/']
const operate2 = ['+', '-']
const calc1 = (str) => {
let result = 0
let n = 0
for (let i = 0; i < str.length; i++) {
const element = str[i];
if (operate1.indexOf(element) != -1 || operate2.indexOf(element) != -1) {
if (element == '*') {
result = nums[n] * nums[n + 1]
input = input.replace(nums[n] + '*' + nums[n + 1], '' + result)
console.log(nums[n] + '*' + nums[n + 1], result)
nums.splice(n, 2, result)
console.log(input, 'input')
n--
} else if (element == '/') {
result = nums[n] / nums[n + 1]
input = input.replace(nums[n] + '/' + nums[n + 1], '' + result)
console.log(nums[n] + '/' + nums[n + 1], result)
nums.splice(n, 2, result)
console.log(input, 'input2')
n--
}
console.log(nums, 'nums')
n++
}
}
return result
}
const calc2 = (str) => {
let result = 0
let n = 0
for (let i = 0; i < str.length; i++) {
const element = str[i];
if (operate1.indexOf(element) != -1 || operate2.indexOf(element) != -1) {
if (element == '+') {
result = nums[n] + nums[n + 1]
input = input.replace(nums[n] + '+' + nums[n + 1], '' + result)
console.log(nums[n] + '+' + nums[n + 1], result)
nums.splice(n, 2, result)
n--
} else if (element == '-') {
result = nums[n] - nums[n + 1]
input = input.replace(nums[n] + '-' + nums[n + 1], '' + result)
console.log(nums[n] + '-' + nums[n + 1], result)
nums.splice(n, 2, result)
n--
}
console.log(nums, 'nums2')
n++
}
}
return result
}
const getNums = (str) => {
str.replace(/(\d+)\1*/g, (item1, item2) => {
nums.push(parseFloat(item2))
})
}
let result = 0
getNums(input)
result = calc1(input)
console.log(result)
result = calc2(input)
console.log(result)
window.onload = function() {
//实现加减法-清除功能
//等于之后即运算出结果后,按c或者 数字键就会重新输入或者清零
//实现多个数的加减法
//1、给每个按钮绑定相应的事件
var numbers = document.querySelectorAll('.number')
var ad = document.querySelector('.add')
var minu = document.querySelector('.minus')
var equa = document.querySelector('.equa')
var clr = document.querySelector('.cl')
var input = document.querySelector('input')
var str = ''
var flag = 1
var b = []
var btns = document.querySelectorAll('button')
for (i = 0; i < numbers.length; i++) {
numbers[i].addEventListener('click', fnnumber)
}
minu.addEventListener('click', fnminu)
ad.addEventListener('click', fnadd)
equa.addEventListener('click', fnequa)
clr.addEventListener('click', fncl)
//实现按下按钮的时候,改变按钮的border颜色,思考的是,那弹起要怎么恢复颜色呢??----通过一个定时器来改变
for (m = 0; m < btns.length; m++) {
btns[m].addEventListener('click', function() {
this.style.borderColor = 'orange'
var _this = this //改变this的指向
setTimeout(function() {
// console.log(this);//这里面的this指向的是全局的this,window对象,所以如果要使用外层的this,需要改变this的指向
console.log(_this);
_this.style.borderColor = ''
}, [200])
})
}
//2、定义函数
function fnnumber() {
if (flag == 1 || flag == 0) {
str = str + this.innerHTML
input.value = str
flag = 0
}
}
function fnadd() {
if (flag == 0) {
flag = 1
input.value = str + this.innerHTML
str = str + this.innerHTML
b.push(str)
console.log(b);
console.log(str);
}
}
function fnminu() {
if (flag == 0) {
flag = 1
input.value = str + this.innerHTML
str = str + this.innerHTML
b.push(str)
console.log(b);
}
}
var result
var nums = []
const operate2 = ['+', '-']
function fnequa() {
if (flag == 0) {
flag = 2
input.value = str + this.innerHTML
str = str + this.innerHTML
b.push(str)
result = b[b.length - 1]
console.log(b);
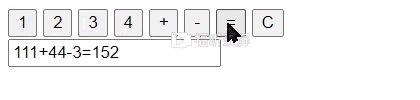
console.log(typeof(result)); // 12+34-23= 此时 还是一个字符串型 怎么把里面的加减等于的数据提取出来 //现在的问题就是要计算这个结果,因为是一个字符串,所以需要先分理处运算数和运算符再进行相应的计算
let finalresult = 0
getNums(result)
finalresult = calc2(result)
console.log(finalresult)
input.value = str + finalresult
}
}
function fncl() {
if (flag == 2) {
input.value = ''
str = ''
b = []
flag = 1
nums = []
}
}
const calc2 = (str) => {
let finalresult = 0
let n = 0
for (let i = 0; i < str.length; i++) {
const element = str[i];
if (operate2.indexOf(element) != -1) {
if (element == '+') {
finalresult = nums[n] + nums[n + 1]
result = result.replace(nums[n] + '+' + nums[n + 1], '' + finalresult)
console.log(nums[n] + '+' + nums[n + 1], finalresult)
nums.splice(n, 2, finalresult)
n--
} else if (element == '-') {
finalresult = nums[n] - nums[n + 1]
result = result.replace(nums[n] + '-' + nums[n + 1], '' + finalresult)
console.log(nums[n] + '-' + nums[n + 1], finalresult)
nums.splice(n, 2, finalresult)
n--
}
console.log(nums, 'nums2')
n++
}
}
return finalresult
}
const getNums = (str) => {
str.replace(/(\d+)\1*/g, (item1, item2) => {
nums.push(parseFloat(item2))
})
}
}HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="comput.css" rel="external nofollow" >
<script src="comput2.js"></script>
</head>
<body>
<div class="box">
<button class="number">1</button>
<button class="number">2</button>
<button class="number">3</button>
<button class="number">4</button>
<button class="add">+</button>
<button class="minus">-</button>
<button class="equa">=</button>
<button class="cl">C</button>
</div>
<input type="text">
</body>
</html>缺点:没有考虑前置加法和前置减法,。一开始只能先输入数字
加载全部内容