jQuery属性操作
.NET开发菜鸟 人气:0一、获取或设置元素的属性值
attr()获取或设置匹配元素的属性值,语法如下:

获取元素属性值示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>属性操作</title>
<style>
*{
margin: 0px;
padding: 0px;
}
td{
width: 100px;
border: 1px solid #cccccc;
cursor: pointer;
}
</style>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
$("img").click(function(){
// 获取属性的值
alert($("img").attr("src")) ;
});
});
</script>
</head>
<body>
<img src="../qq.jpg" />
</body>
</html>效果:

设置单个元素属性值示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>属性操作</title>
<style>
*{
margin: 0px;
padding: 0px;
}
td{
width: 100px;
border: 1px solid #cccccc;
cursor: pointer;
}
</style>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
$("img").click(function(){
// 获取属性的值
//alert($("img").attr("src")) ;
// 添加单个属性
$("img").attr("alt","QQ斗地主");
alert($("img").attr("alt")) ;
});
});
</script>
</head>
<body>
<img src="../qq.jpg" />
</body>
</html>效果:

添加多个属性值示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>属性操作</title>
<style>
*{
margin: 0px;
padding: 0px;
}
td{
width: 100px;
border: 1px solid #cccccc;
cursor: pointer;
}
</style>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
$("img").click(function(){
// 获取属性的值
//alert($("img").attr("src")) ;
// 添加单个属性
//$("img").attr("alt","QQ斗地主");
//alert($("img").attr("alt")) ;
// 添加多个属性
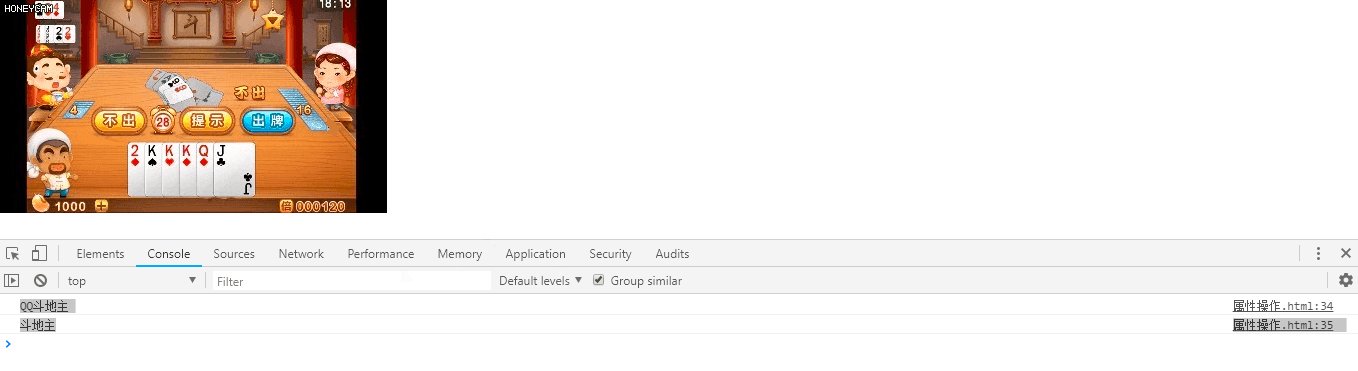
$("img").attr({"alt":"QQ斗地主","title":"斗地主"});
console.log($(this).attr("alt"));
console.log($(this).attr("title"));
});
});
</script>
</head>
<body>
<img src="../qq.jpg" />
</body>
</html>效果:

二、删除属性值
removeAttr()匹配的元素中删除一个属性,语法如下:

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>属性操作</title>
<style>
*{
margin: 0px;
padding: 0px;
}
td{
width: 100px;
border: 1px solid #cccccc;
cursor: pointer;
}
</style>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
$("img").click(function(){
// 获取属性的值
//alert($("img").attr("src")) ;
// 添加单个属性
//$("img").attr("alt","QQ斗地主");
//alert($("img").attr("alt")) ;
// 添加多个属性
//$("img").attr({"alt":"QQ斗地主","title":"斗地主"});
//console.log($(this).attr("alt"));
//console.log($(this).attr("title"));
// 删除属性
$(this).removeAttr("src");
});
});
</script>
</head>
<body>
<img src="../qq.jpg" />
</body>
</html>效果:

到此这篇关于jQuery操作属性值的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容