JS属性操作
.NET开发菜鸟 人气:0一、属性的设置和获取
1、属性的设置和获取主要有两种方式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript中属性的基本操作</title>
<script>
window.onload=function(){
// 属性的设置或获取
var obj={};
// 通过"."号的方式设置属性
obj.name="tom";
// 通过"[]"的方式设置属性
obj["age"]=20;
// 通过"."号的方式获取属性
console.log("姓名:"+obj.name);
// 通过"[]"的方式获取属性
console.log("年龄:"+obj["age"]);
};
</script>
</head>
<body>
</body>
</html>运行结果:

2、两种方式的区别
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript中属性的基本操作</title>
<script>
window.onload=function(){
// 属性的设置或获取
var obj={};
// 通过"."号的方式设置属性
obj.name="tom";
// 通过"[]"的方式设置属性
obj["age"]=20;
// 通过"."号的方式获取属性
console.log("姓名:"+obj.name);
// 通过"[]"的方式获取属性
console.log("年龄:"+obj["age"]);
// 区别
// "."号只能取本身的属性,"[]"里面可以是变量,也可以是自身的属性
var obj1={
name:"jack",
age:18
};
// 定义一个变量
var a="name";
console.log(obj2[a]);//等同于 console.log(obj2["name"]);
// console.log(obj2.a) 错误的写法,.只能取自身的属性
console.log(obj2.name);
};
</script>
</head>
<body>
</body>
</html>运行结果:

二、属性的删除
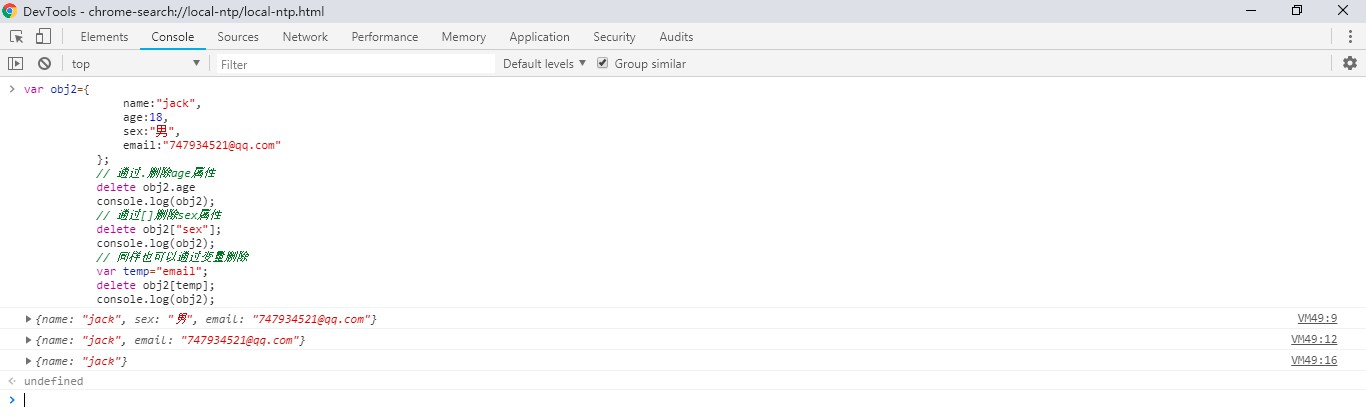
看下面的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript中属性的基本操作</title>
<script>
window.onload=function(){
// 属性的设置或获取
/* var obj={};
// 通过"."号的方式设置属性
obj.name="tom";
// 通过"[]"的方式设置属性
obj["age"]=20;
// 通过"."号的方式获取属性
console.log("姓名:"+obj.name);
// 通过"[]"的方式获取属性
console.log("年龄:"+obj["age"]);
// 区别
// "."号只能取本身的属性,"[]"里面可以是变量,也可以是自身的属性
var obj1={
name:"jack",
age:18
};
// 定义一个变量
var a="name";
console.log(obj2[a]);//等同于 console.log(obj2["name"]);
// console.log(obj2.a) 错误的写法,.只能取自身的属性
console.log(obj2.name); */
// 属性的删除
var obj2={
name:"jack",
age:18,
sex:"男",
email:"747934521@qq.com"
};
// 通过.删除age属性
delete obj2.age
console.log(obj2);
// 通过[]删除sex属性
delete obj2["sex"];
console.log(obj2);
// 同样也可以通过变量删除
var temp="email";
delete obj2[temp];
console.log(obj2);
};
</script>
</head>
<body>
</body>
</html>运行结果:

三、判断属性是否存在
1、使用in运算符。如果属性存在返回true,属性不存在返回false,看下面的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript中属性的基本操作</title>
<script>
window.onload=function(){
// 属性的设置或获取
/* var obj={};
// 通过"."号的方式设置属性
obj.name="tom";
// 通过"[]"的方式设置属性
obj["age"]=20;
// 通过"."号的方式获取属性
console.log("姓名:"+obj.name);
// 通过"[]"的方式获取属性
console.log("年龄:"+obj["age"]);
// 区别
// "."号只能取本身的属性,"[]"里面可以是变量,也可以是自身的属性
var obj1={
name:"jack",
age:18
};
// 定义一个变量
var a="name";
console.log(obj2[a]);//等同于 console.log(obj2["name"]);
// console.log(obj2.a) 错误的写法,.只能取自身的属性
console.log(obj2.name); */
// 属性的删除
/* var obj2={
name:"jack",
age:18,
sex:"男",
email:"747934521@qq.com"
};
// 通过.删除age属性
delete obj2.age
console.log(obj2);
// 通过[]删除sex属性
delete obj2["sex"];
console.log(obj2);
// 同样也可以通过变量删除
var temp="email";
delete obj2[temp];
console.log(obj2); */
// 属性的检测
// in 运算符 判断对象中的属性是否存在
var obj3={
name:"jack",
age:18
};
console.log("name" in obj3);
console.log("sex" in obj3);
};
</script>
</head>
<body>
</body>
</html>运行结果:

2、使用对象的hasOwnProperty()方法
同样,如果属性存在返回true,属性不存在返回false,看下面的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript中属性的基本操作</title>
<script>
window.onload=function(){
// 属性的设置或获取
/* var obj={};
// 通过"."号的方式设置属性
obj.name="tom";
// 通过"[]"的方式设置属性
obj["age"]=20;
// 通过"."号的方式获取属性
console.log("姓名:"+obj.name);
// 通过"[]"的方式获取属性
console.log("年龄:"+obj["age"]);
// 区别
// "."号只能取本身的属性,"[]"里面可以是变量,也可以是自身的属性
var obj1={
name:"jack",
age:18
};
// 定义一个变量
var a="name";
console.log(obj2[a]);//等同于 console.log(obj2["name"]);
// console.log(obj2.a) 错误的写法,.只能取自身的属性
console.log(obj2.name); */
// 属性的删除
/* var obj2={
name:"jack",
age:18,
sex:"男",
email:"747934521@qq.com"
};
// 通过.删除age属性
delete obj2.age
console.log(obj2);
// 通过[]删除sex属性
delete obj2["sex"];
console.log(obj2);
// 同样也可以通过变量删除
var temp="email";
delete obj2[temp];
console.log(obj2); */
// 属性的检测
// in 运算符 判断对象中的属性是否存在
/* var obj3={
name:"jack",
age:18
};
console.log("name" in obj3);
console.log("sex" in obj3); */
// 使用对象的hasOwnProperty()方法
var obj4={
name:"jack",
age:18
};
console.log(obj4.hasOwnProperty("name"));
console.log(obj4.hasOwnProperty("sex"));
};
</script>
</head>
<body>
</body>
</html>运行结果:

注意:这里也可以使用变量的方式进行判断属性是否存在,例如:

3、使用undefined判断
如果属性的值不等于undefined,则表示属性存在,返回true。如果属性的值等于undefined,则表示属性不存在,返回false。看下面的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript中属性的基本操作</title>
<script>
window.onload=function(){
// 属性的设置或获取
/* var obj={};
// 通过"."号的方式设置属性
obj.name="tom";
// 通过"[]"的方式设置属性
obj["age"]=20;
// 通过"."号的方式获取属性
console.log("姓名:"+obj.name);
// 通过"[]"的方式获取属性
console.log("年龄:"+obj["age"]);
// 区别
// "."号只能取本身的属性,"[]"里面可以是变量,也可以是自身的属性
var obj1={
name:"jack",
age:18
};
// 定义一个变量
var a="name";
console.log(obj2[a]);//等同于 console.log(obj2["name"]);
// console.log(obj2.a) 错误的写法,.只能取自身的属性
console.log(obj2.name); */
// 属性的删除
/* var obj2={
name:"jack",
age:18,
sex:"男",
email:"747934521@qq.com"
};
// 通过.删除age属性
delete obj2.age
console.log(obj2);
// 通过[]删除sex属性
delete obj2["sex"];
console.log(obj2);
// 同样也可以通过变量删除
var temp="email";
delete obj2[temp];
console.log(obj2); */
// 属性的检测
// in 运算符 判断对象中的属性是否存在
/* var obj3={
name:"jack",
age:18
};
console.log("name" in obj3);
console.log("sex" in obj3); */
// 使用对象的hasOwnProperty()方法
/* var obj4={
name:"jack",
age:18
};
console.log(obj4.hasOwnProperty("name"));
console.log(obj4.hasOwnProperty("sex"));
// 使用变量的方式判断
var temp="name";
console.log(obj4.hasOwnProperty(temp));
var temp1="email";
console.log(obj4.hasOwnProperty(temp1)); */
// 判断属性的值是否不等于undefined
var obj5={
name:"jack",
age:18
};
console.log(obj5.name!=undefined);
console.log(obj5.sex!=undefined);
};
</script>
</head>
<body>
</body>
</html>运行结果:

注意:如果属性的值正好是undefined,那么这时就不能用这种判断了,看下面的例子:

四、属性的遍历
1、使用for...in遍历属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript中属性的基本操作</title>
<script>
window.onload=function(){
// 属性的设置或获取
/* var obj={};
// 通过"."号的方式设置属性
obj.name="tom";
// 通过"[]"的方式设置属性
obj["age"]=20;
// 通过"."号的方式获取属性
console.log("姓名:"+obj.name);
// 通过"[]"的方式获取属性
console.log("年龄:"+obj["age"]);
// 区别
// "."号只能取本身的属性,"[]"里面可以是变量,也可以是自身的属性
var obj1={
name:"jack",
age:18
};
// 定义一个变量
var a="name";
console.log(obj2[a]);//等同于 console.log(obj2["name"]);
// console.log(obj2.a) 错误的写法,.只能取自身的属性
console.log(obj2.name); */
// 属性的删除
/* var obj2={
name:"jack",
age:18,
sex:"男",
email:"747934521@qq.com"
};
// 通过.删除age属性
delete obj2.age
console.log(obj2);
// 通过[]删除sex属性
delete obj2["sex"];
console.log(obj2);
// 同样也可以通过变量删除
var temp="email";
delete obj2[temp];
console.log(obj2); */
// 属性的检测
// in 运算符 判断对象中的属性是否存在
/* var obj3={
name:"jack",
age:18
};
console.log("name" in obj3);
console.log("sex" in obj3); */
// 使用对象的hasOwnProperty()方法
/* var obj4={
name:"jack",
age:18
};
console.log(obj4.hasOwnProperty("name"));
console.log(obj4.hasOwnProperty("sex"));
// 使用变量的方式判断
var temp="name";
console.log(obj4.hasOwnProperty(temp));
var temp1="email";
console.log(obj4.hasOwnProperty(temp1)); */
// 判断属性的值是否不等于undefined
/* var obj5={
name:"jack",
age:18
};
console.log(obj5.name!=undefined);
console.log(obj5.sex!=undefined);
//
var obj6={
name:undefined,
age:18
};
console.log(obj6.name!=undefined); */
// 属性的遍历
// for...in 遍历对象的属性
var obj7={
a:"1",
b:"2",
c:"3"
};
for(var v in obj7){
// 输出obj7的属性
console.log(v);
// 输出属性对应的值
console.log(obj7[v]);
}
};
</script>
</head>
<body>
</body>
</html>运行结果:

for..in同样也可以遍历数组:

五、序列化
1、JSON.stringify()将对象序列化成JSON格式的字符串,前端传递数据给后台的时候使用,例如:

2、JSON.parse()将JSON格式的字符串转换成对象,后台把数据传递到前端的时候使用,例如:

到此这篇关于JavaScript属性操作的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容