JavaScript游戏购物车
也跌 人气:0项目展示







登陆界面
登陆界面html和js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登陆界面</title>
<link rel="stylesheet" href="./login.css" rel="external nofollow" >
</head>
<body>
<section>
<p class="text">
时间不是你的敌人,永恒才是。——《异界镇魂曲》
</p>
</section>
<h2 class="h2" id="h2">
<span>I</span>M<span>POSSIBLE</span>
</h2>
<div id="dd">
<h4 id="tt" class="h2" style="font-size: 40px;text-align: center;">
<span style="margin:20px 0px 0px 35px ;">欢迎登陆</span>
</h4>
<form id="myForm">
<p>
<input placeholder="输入用户名" id="uname" type="text" onkeyup="checkLable(this,/^[a-zA-Z]{3,6}$/)"/>
<span class="xx"></span>
</p>
<p><input placeholder="输入密码" id="upwd" type="password" onkeyup="checkLable(this,/^\w{6,10}$/,)"/>
<span class="xx"></span>
</p>
<p><button type="submit">登录</button> <a href="logon.html" rel="external nofollow" >注册</a></p>
</form>
</div>
<script type="text/javascript">
function checkLable(obj,rex){
var length=obj.value.length
var label=obj.parentElement.getElementsByClassName('xx')[0]
if(length){
if(rex.test(obj.value)){//根据obj输入框的值匹配正则
return true//只有进入这里才能提交表单
}
//不在正则匹配之间 省略else
return false//如果进入这里了就中断代码不让它运行到下面去
}
//输入框没有内容 length<0 省略else
return false//不能提交表单
}
// 给myForm添加提交事件
// 提交事件具备返回值
myForm.onsubmit=()=>{
var f1=checkLable(uname,/^[a-zA-Z]{3,6}$/)
var f2=checkLable(upwd,/^\w{6,10}$/)
if(f1&&f2){//是true才可以进入
alert('欢迎回来'+uname.value)
window.open('main.html')
}
alert("名字必须为3到6个英文字符,密码必须为6到10个数字或英文")
return f1&&f2
}
//smoke-text
const text=document.querySelector('.text');
text.innerHTML=text.textContent.replace(/\S/g,"<span>$&</span>")
// 定义几秒后恢复
let goBackTime=2;
const letters = document.querySelectorAll("span");
for(let i=0;i<letters.length;i++){
letters[i].addEventListener('mouseover',function(){
letters[i].classList.add('active')
letters[i].classList.add('active'+i)
// 恢复,用lambda表达式
setTimeout(()=>{
let letter = document.querySelector('.active'+i)
letter.classList.remove("active");
letter.classList.add("show");
},goBackTime*1000)
})
}
</script>
</body>
</body>
</html>登陆界面css
@import url('http://fonts.googleapis.com/css?family=Poppins:100,200,300,400,500,600,700,800,900');
*{
margin: 0;
padding: 0;
font-family: 'Poppins' sans-serif;
}
body{
background-image: url(img/logonbg.jpg);
background-position:center ;
background-size: cover;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #000;
}
/* 不可能变可能样式 */
.h2{
position: absolute;
top: 10%;
left: 20%;
color: #222;
font-size: 4em;
font-weight: 500;
letter-spacing: 5px;
cursor: pointer;
}
.h2 span{
transition: .5s;
}
.h2:hover span:nth-child(1){
margin-right: 10px;
}
#h2:hover span:nth-child(1)::after{
content: "'";
}
.h2:hover span:nth-child(2){
margin-left: 40px;
}
.h2:hover span{
color: #fff;
text-shadow: 0 0 10px #00f,
0 0 20px #00f,
0 0 30px #00f,
0 0 80px #00f,
0 0 120px #00f;
}
div{
text-align: center;
position: absolute;
right: 10%;
width:400px;
height: 300px;
background-color: rgba(255,255,255,0.5);
border-radius: 20px;
}
input{
margin: 10px 20px;
border: 1px solid #FFEFD5;
border-radius:20px;
line-height: 30px;
height: 30px;
width: 170px;
transition: 0.5s;
}
input:focus{
box-shadow: 8px 8px 15px papayawhip;
border: 1px solid white;
border-radius:20px;
width: 210px;
}
button{
width: 130px;
height: 40px;
border: white;
border-radius: 20px;
font-size: 16px;
}
#tt{
position: absolute;
top: 10px;
margin: 0 auto;
}
form{
margin: 90px;
}
.xx{
text-align: center;
color:rgba(87,250,255,0.8);
font-size: 10px;
font-weight: bold;
}
body{
margin: 0;
padding: 0;
}
/* smoke-text样式 */
section{
position: absolute;
left: 0;
display: flex;
justify-content: center;
align-items: center;
width: 1200px;
height: 100vh;
overflow: hidden;
}
section .text{
position: relative;
color: #fff;
font-size: 30px;
margin: 20px;
max-width: 800px;
user-select: none;
}
section .text span{
position: relative;
display: inline-block;
cursor: pointer;
}
section .text span.active{
animation: smoke 2s linear forwards;
transform-origin: bottom;
}
.show{
animation: show-letter .5s linear forwards;
}
@keyframes show-letter{
0%{
opacity: 0;
transform: rotate(0deg) scale(1);
}
50%{
opacity: 0.5;
transform: rotate(45deg) scale(1.1);
}
100%{
opacity: 1;
transform: rotate(0deg) scale(1);
}
}
@keyframes smoke{
0%{
opacity: 1;
filter: blur(0);
transform: translateX(0) translateY(0) rotate(0deg) scale(1);
}
100%{
opacity: 0;
filter: blur(20px);
transform: translateX(300px) translateY(-300px) rotate(720deg) scale(4);
}
}
注册界面
注册界面html、css和js
<!DOCTYPE html>
<html>
<head>
<title>注册界面</title>
<style>
/* 块状元素默认宽度为100% */
html,body{
/* 高度也占全屏 */
height: 100%;
/* 把body的外边距去了 */
margin: 0px;
}
body{
/* center/cover让图片正确显示 */
background: url(img/loginbg2.jpg) center/cover;
}
/* 半透明色 */
form{
background: rgba(255,255,255,.2);
/* 将表单设置为绝对布局 */
position: absolute;
/* 表单中上右下左的内边距 */
padding: 20px 20px 20px 20px;
/* 让表单居中(绝对布局) */
left: 70%;
top: 50%;
/* 在自己基础上右下走 */
transform: translate(-50%,-50%);
border-radius: 10px;
box-shadow: 6px 6px 10px black;
}
input{
border: 1px solid black;
border-radius:20px;
line-height: 30px;
height: 30px;
width: 170px;
transition: 0.5s;
}
input:focus{
box-shadow: 8px 8px 15px papayawhip;
border: 1px solid white;
border-radius:20px;
width: 210px;
}
p{
color: black;
}
a{
color: black;
text-decoration: none;
}
button{
width: 150px;
height: 40px;
border: white;
border-radius: 20px;
font-size: 16px;
}
span{
color: red;
font-size: 3px;
font-weight: bold;
font-family: "楷体";
}
</style>
</head>
<body>
<form id="myForm">
<p><font size="5" color="rosybrown"></font></p>
<p>
<input placeholder="输入用户名" type="text" id="uname" onkeyup="checkLable(this,/^[a-zA-Z]{3,6}$/,'用户名要3-7个字母??')"/>
<span class="xx"></span>
</p>
<p>
<input placeholder="输入密码" type="password" id="upwd" onkeyup="checkLable(this,/^\w{6,10}$/,'密码必须6-10个数字??')"/>
<span class="xx"></span>
</p>
<p>
<input placeholder="确认密码" type="password" id="pwd" onkeyup="checkLable(this,/^\w{6,10}$/,'密码必须6-10个数字??')"/>
<span class="xx"></span>
</p>
<p>
<button type="submit"><b>注册</b></button> <a href="Login01.html" rel="external nofollow" >登录</a></p>
</form>
<script type="text/javascript">
// 表单验证
function checkLable(obj,rex,tip){
var length=obj.value.length
var label=obj.parentElement.getElementsByClassName('xx')[0]
if(length){
if(rex.test(obj.value)){//根据obj输入框的值匹配正则
label.textContent='输入正确'
return true//只有进入这里才能提交表单
}
//不在正则匹配之间 省略else
label.textContent=tip
return false//如果进入这里了就中断代码不让它运行到下面去
}
//输入框没有内容 length<0 省略else
label.textContent='不能为空'
return false//不能提交表单
}
// 给myForm添加提交事件
// 提交事件具备返回值
myForm.onsubmit=()=>{
var upwd1=document.getElementById('upwd').value
var pwd2=document.getElementById('pwd').value
// 表单提交成功的情况
var f1=checkLable(uname,/^[a-zA-Z]{3,6}$/)
var f2=checkLable(upwd,/^\w{6,10}$/)
if(f1&&f2&&upwd1==pwd2){
// 判断密码是否一致
alert('注册成功,请登陆')
window.open('login.html')
}
alert('前后密码不一致')
}
</script>
</body>
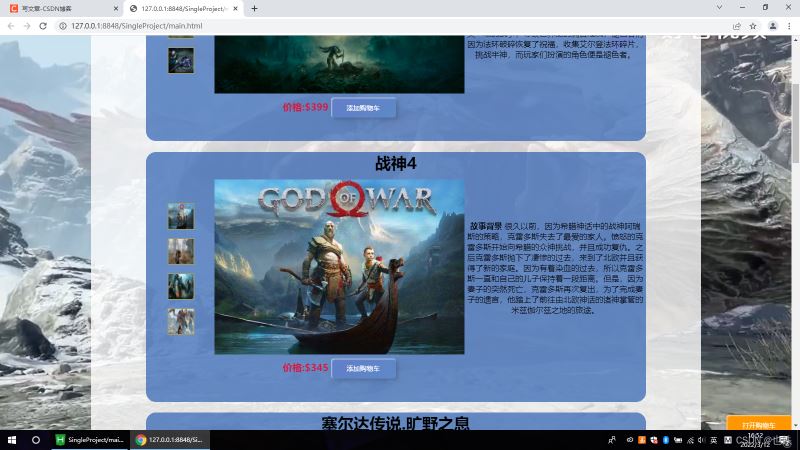
</html>主界面
主界面html、css和js
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
/* 页面整体(背景) */
body{
background-color: #000000;
background-position: center;
background-size: cover;
padding: 0;
margin: 0;
}
/* 按钮样式 */
.custom-btn {
width: 130px;
height: 40px;
color: #fff;
border-radius: 5px;
padding: 10px 25px;
font-family: 'Lato', sans-serif;
font-weight: 500;
background: transparent;
cursor: pointer;
transition: all 0.3s ease;
position: relative;
display: inline-block;
box-shadow: inset 2px 2px 2px 0px rgba(255, 255, 255, .5), 7px 7px 20px 0px rgba(0, 0, 0, .1), 4px 4px 5px 0px rgba(0, 0, 0, .1);
outline: none;
}
.btn-8 {
background-color: #f0ecfc;
background-image: linear-gradient(315deg, #f0ecfc 0%, #c797eb 74%);
line-height: 42px;
padding: 0;
border: none;
}
.btn-8 span {
position: relative;
display: block;
width: 100%;
height: 100%;
}
.btn-8:before,
.btn-8:after {
position: absolute;
content: "";
right: 0;
bottom: 0;
background: #c797eb;
/*box-shadow: 4px 4px 6px 0 rgba(255,255,255,.5),
-4px -4px 6px 0 rgba(116, 125, 136, .2),
inset -4px -4px 6px 0 rgba(255,255,255,.5),
inset 4px 4px 6px 0 rgba(116, 125, 136, .3);*/
transition: all 0.3s ease;
}
.btn-8:before {
height: 0%;
width: 2px;
}
.btn-8:after {
width: 0%;
height: 2px;
}
.btn-8:hover:before {
height: 100%;
}
.btn-8:hover:after {
width: 100%;
}
.btn-8:hover {
background: transparent;
}
.btn-8 span:hover {
color: #c797eb;
}
.btn-8 span:before,
.btn-8 span:after {
position: absolute;
content: "";
left: 0;
top: 0;
background: #c797eb;
/*box-shadow: 4px 4px 6px 0 rgba(255,255,255,.5),
-4px -4px 6px 0 rgba(116, 125, 136, .2),
inset -4px -4px 6px 0 rgba(255,255,255,.5),
inset 4px 4px 6px 0 rgba(116, 125, 136, .3);*/
transition: all 0.3s ease;
}
.btn-8 span:before {
width: 2px;
height: 0%;
}
.btn-8 span:after {
height: 2px;
width: 0%;
}
.btn-8 span:hover:before {
height: 100%;
}
.btn-8 span:hover:after {
width: 100%;
}
.btn-9 {
border: none;
transition: all 0.3s ease;
overflow: hidden;
}
.btn-9:after {
position: absolute;
content: " ";
z-index: -1;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #e70000;
background-image: linear-gradient(315deg, #26a2ef 0%, #5500ff 74%);
transition: all 0.3s ease;
}
.btn-9:hover {
background: transparent;
box-shadow: 4px 4px 6px 0 rgba(255, 255, 255, .5), -4px -4px 6px 0 rgba(116, 125, 136, .2), inset -4px -4px 6px 0 rgba(255, 255, 255, .5), inset 4px 4px 6px 0 rgba(116, 125, 136, .3);
color: #000000;
}
.btn-9:hover:after {
-webkit-transform: scale(2) rotate(180deg);
transform: scale(2) rotate(180deg);
box-shadow: 4px 4px 6px 0 rgba(255, 255, 255, .5), -4px -4px 6px 0 rgba(12, 131, 131, 0.2), inset -4px -4px 6px 0 rgba(18, 165, 165, 0.5), inset 4px 4px 6px 0 rgba(116, 125, 136, .3);
}
.btn-12 {
position: relative;
right: 20px;
bottom: 20px;
border: none;
box-shadow: none;
width: 130px;
height: 40px;
line-height: 42px;
-webkit-perspective: 230px;
perspective: 230px;
}
.btn-12 span {
background: rgb(0, 172, 238);
background: linear-gradient(0deg, rgba(0, 172, 238, 1) 0%, rgba(2, 126, 251, 1) 100%);
display: block;
position: absolute;
width: 130px;
height: 40px;
box-shadow: inset 2px 2px 2px 0px rgba(255, 255, 255, .5), 7px 7px 20px 0px rgba(0, 0, 0, .1), 4px 4px 5px 0px rgba(0, 0, 0, .1);
border-radius: 5px;
margin: 0;
text-align: center;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all .3s;
transition: all .3s;
}
.btn-12 span:nth-child(1) {
box-shadow: -7px -7px 20px 0px #fff9, -4px -4px 5px 0px #fff9, 7px 7px 20px 0px #0002, 4px 4px 5px 0px #0001;
-webkit-transform: rotateX(90deg);
-moz-transform: rotateX(90deg);
transform: rotateX(90deg);
-webkit-transform-origin: 50% 50% -20px;
-moz-transform-origin: 50% 50% -20px;
transform-origin: 50% 50% -20px;
}
.btn-12 span:nth-child(2) {
-webkit-transform: rotateX(0deg);
-moz-transform: rotateX(0deg);
transform: rotateX(0deg);
-webkit-transform-origin: 50% 50% -20px;
-moz-transform-origin: 50% 50% -20px;
transform-origin: 50% 50% -20px;
}
.btn-12:hover span:nth-child(1) {
box-shadow: inset 2px 2px 2px 0px rgba(255, 255, 255, .5), 7px 7px 20px 0px rgba(0, 0, 0, .1), 4px 4px 5px 0px rgba(0, 0, 0, .1);
-webkit-transform: rotateX(0deg);
-moz-transform: rotateX(0deg);
transform: rotateX(0deg);
}
.btn-12:hover span:nth-child(2) {
box-shadow: inset 2px 2px 2px 0px rgba(255, 255, 255, .5), 7px 7px 20px 0px rgba(0, 0, 0, .1), 4px 4px 5px 0px rgba(0, 0, 0, .1);
color: transparent;
-webkit-transform: rotateX(-90deg);
-moz-transform: rotateX(-90deg);
transform: rotateX(-90deg);
}
.btn-1 {
background: rgb(6, 14, 131);
background: linear-gradient(0deg, rgba(6, 14, 131, 1) 0%, rgba(12, 25, 180, 1) 100%);
border: none;
}
.btn-1:hover {
background: rgb(0, 3, 255);
background: linear-gradient(0deg, rgba(0, 3, 255, 1) 0%, rgba(2, 126, 251, 1) 100%);
}
.btn-14 {
background: rgb(255, 151, 0);
border: none;
z-index: 1;
}
.btn-14:after {
position: absolute;
content: "";
width: 100%;
height: 0;
top: 0;
left: 0;
z-index: -1;
border-radius: 5px;
background-color: #eaf818;
background-image: linear-gradient(315deg, #eaf818 0%, #f6fc9c 74%);
box-shadow: inset 2px 2px 2px 0px rgba(255, 255, 255, .5);
7px 7px 20px 0px rgba(0, 0, 0, .1),
4px 4px 5px 0px rgba(0, 0, 0, .1);
transition: all 0.3s ease;
}
.btn-14:hover {
color: #000;
}
.btn-14:hover:after {
top: auto;
bottom: 0;
height: 100%;
}
.btn-14:active {
top: 2px;
}
.btn-10 {
background: rgb(22, 9, 240);
background: linear-gradient(0deg, rgba(22, 9, 240, 1) 0%, rgba(49, 110, 244, 1) 100%);
color: #fff;
border: none;
transition: all 0.3s ease;
overflow: hidden;
}
.btn-10:after {
position: absolute;
content: " ";
top: 0;
left: 0;
z-index: -1;
width: 100%;
height: 100%;
transition: all 0.3s ease;
-webkit-transform: scale(.1);
transform: scale(.1);
}
.btn-10:hover {
color: #fff;
border: none;
background: transparent;
}
.btn-10:hover:after {
background: rgb(0, 3, 255);
background: linear-gradient(0deg, rgba(2, 126, 251, 1) 0%, rgba(0, 3, 255, 1)100%);
-webkit-transform: scale(1);
transform: scale(1);
}
/* 购物卡选项 */
div::after{
opacity: 0.5;
top: 0;
left: 0;
bottom: 0;
right: 0;
position: absolute;
z-index: -1;
}
/* 商品展示表格优化 */
table{
margin: 10px auto;
}
/* 购物车美化 */
#cart th,#cart td {
height: 25px;
line-height: 25px;
text-align: center;
border: 1px solid #ffff7f;
}
#cart th {
background:rgba(255, 255, 127, 0.6);
font-weight: normal;
}
#cart tr {
background-color: rgba(255,255,255,0.6);
}
/* 小图 */
span{
display: block;
width: 50px;
height: 50px;
margin: 20px 40px;
}
/* 价格 */
a{
color: #DC143C;
font-weight: 800;
margin: 10px auto;
}
/* 购物车主体 */
#d{
padding: 10px;
background-color:rgba(255, 255, 255, 0.8);
left: 0;
right:0;
margin: 0 auto;
width: 1200px;
height: 100%;
}
/* 购物车背景 */
#ca{
display: block;
position: fixed;
width:100%;
/* top: 500px; */
bottom:10px;
right: 0px;
transition: .5s;
background-color: rgba(255,255,255,0.6);
border-radius:10px;
}
/* 购物车表格 */
#cart{
width:100%;
height: 200px;
background: rgba(255,255,255,0.4);
margin: 10px auto;
border-collapse: collapse;/*border-collapse:collapse合并内外边距(去除表格单元格默认的2个像素内外边距*/
}
.s{
display:block;
width: 1000px;
height: 500px;
margin:10px auto;
background-color: rgba(44, 95, 176, 0.7);
border-radius: 20px;
}
/* 顶部导航栏 */
#tp{
width: 100%;
height:100px;
display: block;
justify-content: center;
background-color: rgba(43, 13, 143, 1.0);
border-radius: 0 0 20px 20px;
margin: 0;
}
span img{
width: 50px;
height: 50px;
border:solid 2px #999973;
}
/* 大图类 */
.bimg{
width: 500px;
height: 350px;
}
/* 让购物车内容居中 */
td{
text-align:center;
}
h1{
text-align:center;
margin-bottom:0px;
}
/* 商品价格样式 */
a{
font-size: larger;
}
/* 视频背景 */
video{
margin: 0;
padding: 0;
position: fixed;
right: 0px;
bottom: 0px;
min-width: 100%;
min-height: 100%;
height: auto;
width: auto;
/*加滤镜*/
/*filter: blur(15px); //背景模糊设置 */
/*-webkit-filter: grayscale(100%);*/
/*filter:grayscale(100%); //背景灰度设置*/
z-index:-11;
}
source{
margin: 0;
padding: 0;
min-width: 100%;
min-height: 100%;
height: auto;
width: auto;
}
ul {
list-style: none;
margin: 0;
padding: 0;
}
/*
上语句意思:将ul列表的默认样式取消;
如果没有此语句,则结果在导航栏中很可能有小黑点;
*/
.box {
width: 1280px;
height: 80px;
margin: 0 auto;
padding: 0;
}
/*
上语句意思:给div盒子定义
宽度为960px;
高度为40px;
*/
.box ul {
overflow: hidden;
}
/*
上语句意思:给div盒子下的ul盒子来设置隐藏属性;
隐藏属性作用:清除子盒子可能产生的浮动,以便按照要求设置导航栏为8个部分;
*/
.box ul li {
width: 160px;
height: 80px;
float: left;
font-size: 28px;
text-align: center;
font-family: "Microsoft Yahei";
line-height: 40px;
margin: 0;
padding: 0;
}
/*
上语句意思:设置div盒子的ul盒子的子盒子li的属性值;
宽度为120px;
高度为40px;
浮动值为靠左浮动;
子号为18px;
文字对齐为居中;
文字类型为“微软雅黑”
行高为40px;
*/
.box ul li a {
display: block;
background-color: #2c2c2c;
color: #666;
height: 60px;
text-decoration: none;
margin: 0;
padding: 0;
}
/*
上语句意思:设置div盒子的ul盒子的li盒子的子盒子li的属性值;
" display: block;":将行内元素变成块级元素;
设置背景颜色为"#ccc";
字体颜色为"#666";
文本修饰为无;
*/
.box ul li a:hover {
background-color: #ccc;
color: #fff;
font-weight: bold;
}
/*
上语句意思:设置div盒子的ul盒子的li盒子的子盒子li的属性值;(设定当鼠标放在导航栏背景颜色变化值)
变化后的背景颜色为"yellowgreen"【黄绿色】;
变化后的字体颜色为"#fff"【白色】;
变化后的字体粗细为"bold"【加粗】;
*/
</style>
</head>
<body>
<div class="box">
<ul>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >主页</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >推荐</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >史低</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >分类</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >搜索</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >我的</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >好友</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >设置</a></li>
</ul>
</div>
<video id="v1" autoplay loop muted>
<source src="img/艾尔登法环.mp4" type="video/mp4" />
</video>
<!-- 游戏主面板 id='d' -->
<div id="d" >
<!-- 艾尔登法环 -->
<div id="g1" class="s" >
<h1>艾尔登法环</h1>
<table >
<tr>
<td>
<span ><img src="img/艾尔登法环03.jpg" class="simg"></span>
<span><img src="img/艾尔登法环02.jpg" class="simg"></span>
<span><img src="img/艾尔登法环01.jpg" class="simg"></span>
<span><img src="img/艾尔登法环04.jpg" class="simg"></span>
</td>
<td colspan="2"><img src="img/艾尔登法环03.jpg" class="bimg"></td>
<td colspan="1">
<b>故事背景</b>
<font>故事发生在名为“交界地”的地方,这里的人们拥戴永恒女王玛丽卡。也受到玛丽卡所祝福。所有接受祝福的人瞳孔中都有黄金一般的光芒,但也有些人因为各种原因失去了祝福,眼中的光芒消逝。这些人就被称为褪色者,并因此被逐出交界地。某天因为作为祝福核心的法环被击碎,祝福受到污染的半神们为了收集法环碎片发动了一场又一场的战争,导致世界变的满目疮痍,褪色者们因为法环破碎恢复了祝福,收集艾尔登法环碎片,挑战半神,而玩家们扮演的角色便是褪色者。</font></td>
</tr>
<tr>
<td></td>
<td><a>价格:$</a><a>399</a>
<button type="button" class="custom-btn btn-9">添加购物车</button>
</td>
</tr>
</table>
</div>
<!-- 战神 -->
<div id="" class="s" >
<h1>战神4</h1>
<table >
<tr>
<td>
<span ><img src="img/战神403.jpg" class="simg"></span>
<span><img src="img/战神401.jpg" class="simg"></span>
<span><img src="img/战神402.jpg" class="simg"></span>
<span><img src="img/战神404.jpg" class="simg"></span>
</td>
<td colspan="2"><img src="img/战神403.jpg" class="bimg"></td>
<td colspan="1">
<b>故事背景</b>
<font>很久以前,因为希腊神话中的战神阿瑞斯的策略,克雷多斯失去了最爱的家人。愤怒的克雷多斯开始向希腊的众神挑战,并且成功复仇。之后克雷多斯抛下了凄惨的过去,来到了北欧并且获得了新的家庭。因为有着染血的过去,所以克雷多斯一直和自己的儿子保持着一段距离。但是,因为妻子的突然死亡,克雷多斯再次复出,为了完成妻子的遗言,他踏上了前往由北欧神话的诸神掌管的米兹伽尔兹之地的旅途。</font></td>
</tr>
<tr>
<td></td>
<td><a>价格:$</a><a>345</a>
<button type="button" class="custom-btn btn-9">添加购物车</button>
</td>
</tr>
</table>
</div>
<!-- 塞尔达 -->
<div id="" class="s" >
<h1>塞尔达传说.旷野之息</h1>
<table >
<tr>
<td>
<span ><img src="img/塞尔达04.jpg" class="simg"></span>
<span><img src="img/塞尔达03.jpg" class="simg"></span>
<span><img src="img/塞尔达02.jpg" class="simg"></span>
<span><img src="img/塞尔达01.jpg" class="simg"></span>
</td>
<td colspan="2"><img src="img/塞尔达04.jpg" class="bimg"></td>
<td colspan="1">
<b>故事背景</b>
<font>该作故事发生在海拉鲁王国灭亡的一百年后,玩家扮演的林克在地下遗迹苏醒,但却失去了一切记忆,耳边时而响起既熟悉又陌生的声音,指引着林克开始了新的冒险之旅。林克只得在冒险中重拾记忆并最终去完成属于自己一百年前的使命。</font>
</tr>
<tr>
<td></td>
<td><a>价格:$</a><a>275</a>
<button type="button" class="custom-btn btn-9">添加购物车</button>
</td>
</tr>
</table>
</div>
<!-- 空洞骑士 -->
<div id="" class="s" style="background-color: ;">
<h1>空洞骑士</h1>
<table >
<tr>
<td>
<span ><img src="img/空洞骑士.jpg" class="simg"></span>
<span><img src="img/空洞骑士01.jpg" class="simg"></span>
<span><img src="img/空洞骑士04.jpg" class="simg"></span>
<span><img src="img/空洞骑士03.jpeg" class="simg"></span>
</td>
<td colspan="2"><img src="img/空洞骑士01.jpg" class="bimg"></td>
<td colspan="1">
<b>故事背景</b>
<font>在一个错综复杂的地下城“空洞巢穴”,我们的英雄在这个地下王国内开始了他的历险,他需要利用自己的能力探索遗迹、消灭怪物或者和一些怪物做朋友来帮助自己。游戏强调操作技巧和探索发现,拥有一定的难度。</font></td>
</tr>
<tr>
<td></td>
<td><a>价格:$</a><a>79</a>
<button type="button" class="custom-btn btn-9">添加购物车</button>
</td>
</tr>
</table>
</div>
<!-- 幽灵线.东京 -->
<div id="" class="s">
<h1>幽灵线.东京</h1>
<table >
<tr>
<td>
<span ><img src="img/幽灵线.东京01.jpg" class="simg"></span>
<span><img src="img/幽灵线.东京02.jpg" class="simg"></span>
<span><img src="img/幽灵线.东京04.jpg" class="simg"></span>
<span><img src="img/幽灵线.东京03.jpg" class="simg"></span>
</td>
<td colspan="2"><img src="img/幽灵线.东京01.jpg" class="bimg"></td>
<td colspan="1">
<b>故事背景</b>
<font>在一位险恶神秘学者的操纵下,致命的超自然之力入侵东京,令东京的人口瞬间消失。与强大灵体结成同盟,在他们的 复仇之路 上助一臂之力,掌握各类强力技能,解开消失事件背后的黑暗真相。探索为超自然之力所扭曲的不一样的东京。从超摩登城市景观,到黑暗的幽深巷道和古老雅致的寺院,穿行于别样的美感之间,发现城市中横行的妖怪——徘徊在街巷间的复仇之灵。可升级的元素能力,和鬼灵追猎技能融会贯通,与超自然威胁对峙。凭借空灵之力,飞越东京天际线,翱翔街巷之间,发现新的任务,甚至可以先发制敌。</font></td>
</tr>
<tr>
<td></td>
<td><a>价格:$</a><a>499</a>
<button type="button" class="custom-btn btn-9">添加购物车</button>
</td>
</tr>
</table>
</div>
<!-- 哈利波特.霍格沃兹遗产 -->
<div id="" class="s" style="background-color: ;">
<h1>哈利波特.霍格沃兹遗产</h1>
<table >
<tr>
<td>
<span ><img src="img/哈利波特.霍格沃兹遗产01.jpg" class="simg"></span>
<span><img src="img/哈利波特.霍格沃兹遗产02.jpg" class="simg"></span>
<span><img src="img/哈利波特.霍格沃兹遗产04.jpg" class="simg"></span>
<span><img src="img/哈利波特.霍格沃兹遗产03.jpg" class="simg"></span>
</td>
<td colspan="2"><img src="img/哈利波特.霍格沃兹遗产01.jpg" class="bimg"></td>
<td colspan="1">
<b>故事背景</b>
<font>游戏故事时间设定在了19世纪,玩家将扮演一名霍格沃兹魔法学校的学生,更重要的是玩家身上掌管着一枚揭开上古秘密的钥匙,而这个秘密足以威胁到整个巫师世界的安危。游戏开发组成员Avalanche Software表示本次作品的时间线在纽特·斯卡曼德、伏地魔等人出现之前。</font></td>
</tr>
<tr>
<td></td>
<td><a>价格:$</a><a>299</a>
<button type="button" class="custom-btn btn-9">添加购物车</button>
</td>
</tr>
</table>
</div>
<!-- 师傅 -->
<div id="" class="s" style="background-color: ;">
<h1>师傅</h1>
<table >
<tr>
<td>
<span ><img src="img/师傅01.jpg" class="simg"></span>
<span><img src="img/师傅02.jpg" class="simg"></span>
<span><img src="img/师傅03.jpg" class="simg"></span>
<span><img src="img/师傅04.jpg" class="simg"></span>
</td>
<td colspan="2"><img src="img/师傅01.jpg" class="bimg"></td>
<td colspan="1">
<b>故事背景</b>
<font>玩家将在现代都市环境中进行的肉搏战,跟随一名年轻的功夫学生走上复仇之路,寻找杀害他家人的凶手。一对一,他没有盟友,却有无数的敌人。他将不得不依靠他对功夫的独特掌握来保卫他家族的遗产。为了克服看似无法克服的困难,玩家必须精通功夫,并且依靠一枚神奇的秘术吊坠,可以起死回生。不过秘术的代价很高,每复活一次,玩家的年龄就会急速增加。</font></td>
</tr>
<tr>
<td></td>
<td><a>价格:$</a><a>129</a>
<button type="button" class="custom-btn btn-9">添加购物车</button>
</td>
</tr>
</table>
</div>
</div>
<!-- 购物车 -->
<div id="ca">
<div id="d2" style="height: 20px;">
<button type="button" style="position:absolute;right:0px;" onclick="ChangeCart(this)" class="custom-btn btn-14">关闭购物车</button>
</div>
<div id="ff" style="width:100%;height:auto;" class="cart" align="center">
<!-- 购物车 -->
<table border="" cellspacing="" cellpadding="" id="cart">
<tr>
<th><input type="checkbox" name="all" id="allc" onclick="ckall(this.checked)" /></th>
<th>商品名称</th>
<th>商品单价</th>
<th>删除商品</th>
</tr>
</table>
</div>
<div class="cart" >
<button type="button" style="float: right;" class="custom-btn btn-10" onclick="csum()">结算购物车</button>
</div>
</div>
<script type="text/javascript">
//最小化购物车
function ChangeCart(btn){
var acart=btn.parentElement.parentElement
var carts=acart.getElementsByClassName('cart')
for(let c of carts){
if(c.style.display=='none'){
c.style.display='block'
ff.style.display='block'
ca.style.backgroundColor='rgba(255,255,255,0.5)'
btn.textContent="关闭购物车"
}else{
c.style.display='none'
ff.style.display='none'
ca.style.backgroundColor='rgba(0,0,0,0)'
btn.textContent="打开购物车"
}
}
}
//购物车跟随滚动条移动
// window.onscroll=()=>{
// ca.style.top=500+document.documentElement.scrollTop+"px"
// }
//鼠标移入动物小图,大图跟随改变
function ChangeBig(){
var spans=document.getElementsByTagName('span')
for(let s of spans){
s.onmouseenter=()=>{
var tr=s.parentElement.parentElement
var img=tr.firstElementChild.nextElementSibling.firstElementChild
img.src=s.firstChild.src
s.firstChild.style.border='solid 2px black'
}
s.onmouseout=()=>{
s.firstChild.style.border='solid 2px #999973'
}
}
}
function enterGame(){
var game=document.getElementsByClassName('s')
for(let g of game){
g.onmouseenter=()=>{
// var sources=document.getElementsByTagName('source')[0]
// sources.innerHTML='<src="img/'+g.getElementsByTagName('h1')[0].textContent+'.mp4" type="video/mp4" />'
var newurl="img/"+g.getElementsByTagName('h1')[0].textContent+".mp4"
// if(document.getElementById('v1').src==video.serc){
// return
// }
document.getElementById('v1').src=newurl;
document.getElementById('v1').play();
}
}
}
function addtoCart(){
var adds=document.getElementsByClassName('custom-btn btn-9')
for(let a of adds){
a.onclick=()=>{
var name=a.parentElement.parentElement.parentElement.parentElement.parentElement.firstElementChild.textContent
var price=a.previousElementSibling.textContent
var gamenames=document.getElementsByClassName("gamename")
for(let gm of gamenames){
if(name==gm.textContent){
var num=Math.random()
if(num>0.2){
alert("已添加至购物车")
return
}
alert("购物车已存在")
return
}
}
var tr=cart.insertRow(cart.rowCount)
tr.innerHTML=`<tr>
<td><input type="checkbox" name="" id="" value="" class="c"/></td>
<td class="gamename">`+name+`</td>
<td>`+price+`</td>
<td style="width:400px">
<button type="button" class="custom-btn btn-1" onclick='buy(this)'>购买</button>
<button type="button" class="custom-btn btn-1" onclick='del(this)'>删除</button>
</td>
</tr>`
}
}
}
//单选和全选方法
function ckall(status){
var is=document.getElementsByTagName("input")
for(let i of is){
i.checked=status
}
}
var sum=0;
function csum(){
var inputs=cart.getElementsByClassName('c')
for(let i of inputs){
if(i.checked){
var s=i.parentElement.nextElementSibling
sum+=s.nextElementSibling.textContent*1
}
}
var su=confirm("总价:"+sum+"$")
if(su&&sum!=0){
var ti=Array.from(inputs)
alert("购买成功")
for(let i of ti){
if(i.checked){
i.parentElement.parentElement.outerHTML=""
}sum=0;
}
}
}
function buy(btn){
var tr=btn.parentElement.parentElement
var name=tr.firstElementChild.nextElementSibling.textContent
var price=tr.firstElementChild.nextElementSibling.nextElementSibling.textContent
var t=confirm("本次购买:"+name+" 价格:"+price+"$")
if(t){
tr.outerHTML=""
alert("购买成功")
}
}
function del(btn){
btn.parentElement.parentElement.outerHTML=""
}
d.onmouseenter=()=>{
}
d.onmouseout=()=>{
}
addtoCart()
ChangeBig()
enterGame()
</script>
</body>
</html>加载全部内容