Vue 模板语法
奔跑吧鸡翅 人气:0模板语法
Vue 模板语法有两大类
插值语法:
- 功能:用于解析标签体内容
- 写法:
{{xxx}},xxx是js表达式,可以读取到 data 中属性
指令语法:
- 功能:用于解析标签(标签属性、标签体内容、绑定事件...)
- 写法:
v-bind:href="xxx"或简写为:href="xxx",xxx是js表达式,可以读取到 data 中属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue初识</title>
<script type="text/javascript" src="./js/vue.js"></script>
</head>
<body>
<div id="root">
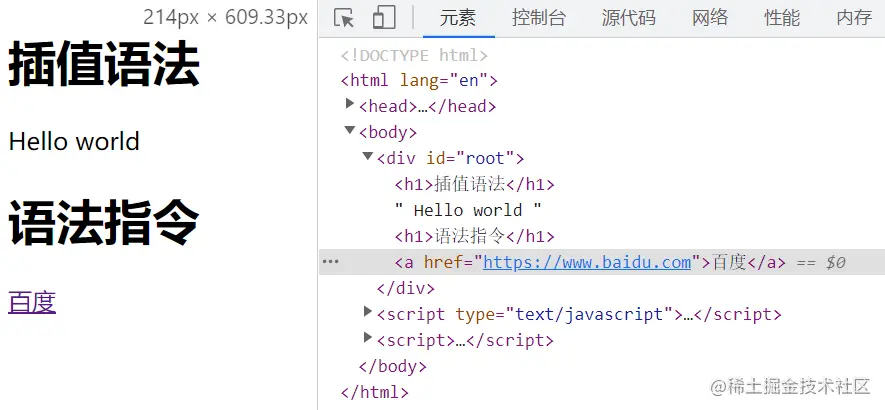
<h1>插值语法</h1>
Hello {{name}}
<h1>语法指令</h1>
<a :href="url" rel="external nofollow" >百度</a>
</div>
<script type="text/javascript">
new Vue({
el:"#root",
data:{
name:"world",
url:"https://www.baidu.com"
}
})
</script>
</body>
</html>
数据绑定
Vue中有2种数据绑定的方式
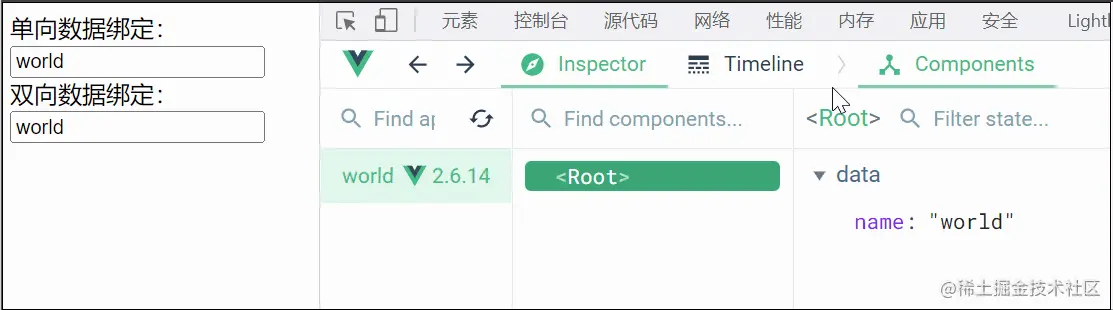
- 单向绑定(v-bind):数据只能从 data 流向页面
- 双向绑定(v-model):数据不仅能从 data 流向页面,还可以从页面流向data
备注
- 双向绑定一般都应用在表单类元素上(如: input、select等)
v-model:value可以简写为v-model,因为v-model默认收集的就是 value 值
<body>
<div id="root">
<!--普通写法-->
单向数据绑定:<input type="text" v-bind:value="name"><br/>
双向数据绑定:<input type="text" v-model:value="name"><br/>
<!--简写-->
单向数据绑定:<input type="text" :value="name"><br/>
双向数据绑定:<input type="text" v-model="name"><br/>
<!--如下代码是错误的,v-model只能用在表单类元素上(输入类,有)-->
<!--<h2 v-model:x="name"></h2>-->
</div>
<script type="text/javascript">
new Vue({
el:"#root",
data:{
name:"world",
}
})
</script>
el的两种写法
第一种写法
new Vue({
el:"#root",
data:{
name:"world",
}
})第二种写法
const x = new Vue({
data:{
name:"world",
}
})
console.log(x)
x.$mount('#root')其中 $mount可以在打印的 vue 实例中找到

data的两种写法
第一种写法:对象式
new Vue({
el: "#root",
data: {
name: "world",
}
})第一种写法:函数式
new Vue({
el: "#root",
data: function () {
//此处的this是vue实例对象
return {
name: 'world'
}
}
})或者:
new Vue({
el: "#root",
data(){
return {
name: 'world'
}
}
})目前学习两种写法都可以,但以后学到组件,必须函数式,否则会报错
另外:不能写成箭头函数,因为 this 就不是 vue 实例对象了,而是全局 window
new Vue({
el: "#root",
data: ()=> {
//此处的this是全局的window
return {
name: 'world'
}
}
})加载全部内容