jQuery选择器
.NET开发菜鸟 人气:0jQuery选择器类似于CSS选择器,用来选取网页中的元素。例如:
$("h3").css("background-color","red");说明:
- 获取并设置网页中所有<h3>元素的背景色。
- “h3”为选择器语法,必须放在$()中。
- $("h3")返回jQuery对象。
一、jQuery选择器
jQuery选择器功能强大,种类也很多,分类如下:
1、类CSS选择器
- 基本选择器
- 层次选择器
- 属性选择器
2、过滤选择器
- 基本过滤选择器
- 可见性过滤选择器
3、表单选择器
4、内容过滤器
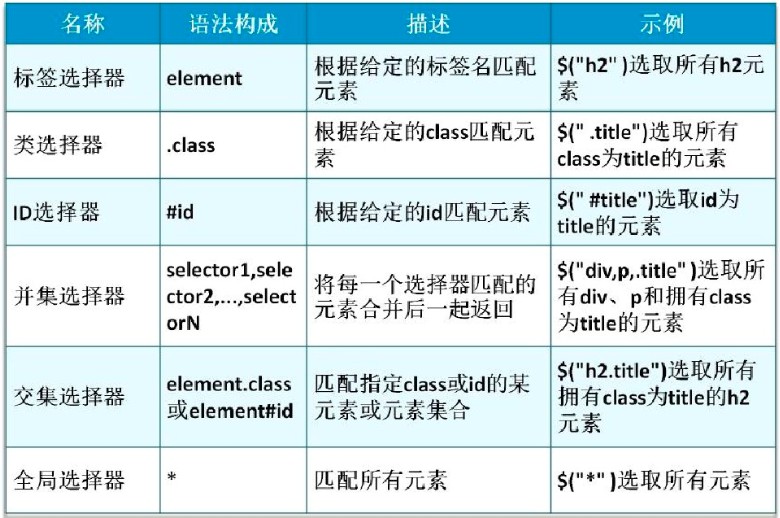
二、基本选择器
基本选择器语法如下图所示:

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>jQuery基本选择器示例</title>
<style>
#box{
background-color: #ffffff;
border: 2px solid #000000;
padding: 5px;
}
</style>
<script src="jquery-3.3.1.js"></script>
<script>
$(function(){
// id选择器
$("#btn").click(function(){
// 标签选择器 选择h3标签并将其添加背景颜色
$("h3").css("background-color","red");
// 类选择器 选取并设置所有class为title的元素的背景颜色
$(".title").css("background-color","#09F");
// id选择器 选取并设置id为box的元素的背景颜色
$("#box").css("background-color","#09F");
// 并集选择器 相当于css中的群组选择器 选取并设置所有的h2、dt、class为title
//的元素的背景色
$("h2,dt,.title").css("background-color","#09A");
// 交集选择器 等同于CSS中的指定标签选择器 选取并设置class为title的h3标签的背景色
$("h3.title").css("background-color","yellow");
// 全局选择器 改变所有元素的字体颜色
$("*").css("color","blue");
});
});
</script>
</head>
<body>
<input type="button" id="btn" value="显示效果" />
<div id="box" style="margin-top:10px;">
id为box的div
<h2 class="title">class为title的h2标签</h2>
<h3 class="title">class为title的h3标签</h3>
<h3>热门排行</h3>
<dl>
<dt><img src="qq.jpg" width="391" height="220" alt="斗地主" /></dt>
<dd class="title">斗地主</dd>
<dd>休闲游戏</dd>
<dd>QQ斗地主是国内同时在线人数最多的棋牌游戏......</dd>
</dl>
</div>
</body>
</html>效果:

三、层次选择器
层次选择器通过DOM元素之间的层次关系来获取元素,语法如下:

请看下面的示例
需求说明:点击标题,使用层次选择器选择不同的元素使得其背景色为蓝色,如下图所示:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>层次选择器演示示例</title>
<!--css样式-->
<style>
*{
margin: 0px;
padding: 0px;
line-height: 30px;
}
body{
margin: 10px;
}
#menu{
border: 2px solid #0033cc;
padding: 10px;
}
a{
text-decoration: none;
margin-right: 5px;
}
span{
font-weight: bold;
padding: 3px;
}
h2{
margin: 10px;
cursor: pointer;/*鼠标为手状*/
}
</style>
<!--引入jQuery-->
<script src="jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// 点击h2标题时改变背景色
$("h2").click(function(){
// 后代选择器 获取并设置#menu下的span元素的背景色
$("#menu span").css("background-color","blue");
// 子选择器 获取并设置#travel下的a元素的背景色
$("#travel>a").css("background-color","red");
// 相邻选择器 只会选择第一个相邻的元素
//获取并设置#ticket下的第一个a元素的背景色
$("#ticket+a").css("background-color","red");
// 同辈选择器 会选择所有的元素
//获取并设置#rest下的所有a元素的背景色
$("#rest~a").css("background-color","yellow");
});
});
</script>
</head>
<body>
<div id="menu">
<h2 title="点击查看效果">全部旅游产品分类</h2>
<dl>
<dt>北京周边旅游<span>特价</span></dt>
<dd id="travel">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >按天数</a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >海边旅游</a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >草原</a>
</dd>
</dl>
<dl>
<dt>景点门票</dt>
<dd >
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="ticket">名胜</a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >暑期</a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >乐园</a>
</dd>
<dd >
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="rest">山水</a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >双休</a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >园林</a>
</dd>
</dl>
<span>更多分类</span>
</div>
</body>
</html>效果:

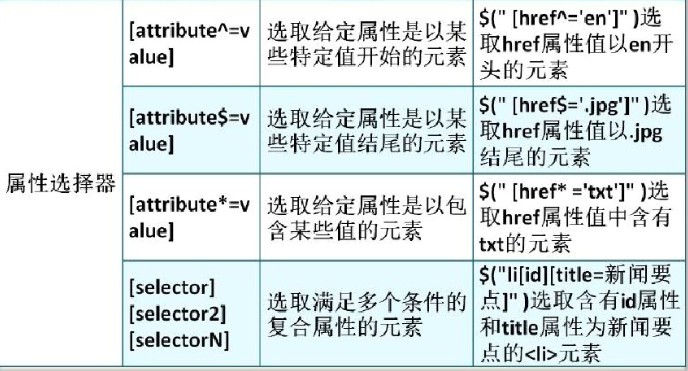
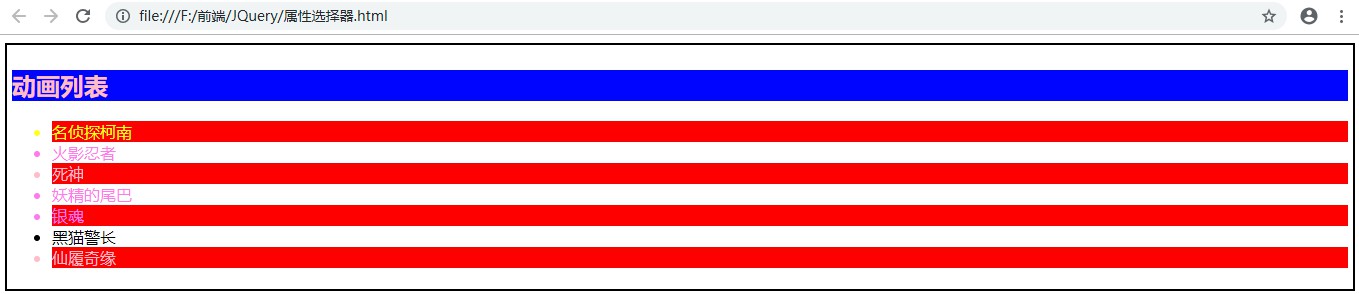
四、属性选择器
属性选择器通过HTML元素的属性来选择元素。语法如下:


示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>属性选择器演示示例</title>
<!--css样式-->
<style>
#box{
background-color: #ffffff;
border: 2px solid #000000;
padding: 5px;
}
h2{
cursor: pointer;
}
</style>
<!--引入jQuery-->
<!--引入jQuery-->
<script src="jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
$("h2").click(function(){
// 改变含有title属性的h2元素的背景颜色
$("h2[title]").css("background-color","blue");
// 改变含有class属性为odds元素的背景颜色
$("[class='odds']").css("background-color","red");
// 改变含有class属性不等于odds元素的字体颜色
//$("[class!=odd]").css("color","green");
// 改变含有title属性以h开头的元素的字体颜色 区分大小写
$("[title^=h]").css("color","green");
// 改变含有title属性以jp结尾的元素的字体颜色 区分大小写
$("[title$=jp]").css("color","yellow");
// 改变含有title属性中含有s的元素的字体颜色 区分大小写
$("[title*=s]").css("color","pink");
// 改变含有class属性并且title属性中含有y的li元素的字体颜色 区分大小写
$("li[class][title*=y]").css("color","violet");
});
});
</script>
</head>
<body class="odd">
<div id="box" class="odd">
<h2 class="odd" title="cartoon-list">动画列表</h2>
<ul>
<li class="odds" title="kn_jp">名侦探柯南</li>
<li class="evens" title="hy_rz">火影忍者</li>
<li class="odds" title="ss_JP">死神</li>
<li class="evens" title="yj_jp">妖精的尾巴</li>
<li class="odds" title="yh_jp">银魂</li>
<li class="evens" title="Hm_dS">黑猫警长</li>
<li class="odds" title="xl_ds">仙履奇缘</li>
</ul>
</div>
</body>
</html>效果:

五、过滤选择器
过滤选择器通过特定的过滤规则来刷选元素。
语法特点是使用“:”,例如:
$("li:first")表示选取第一个li元素。
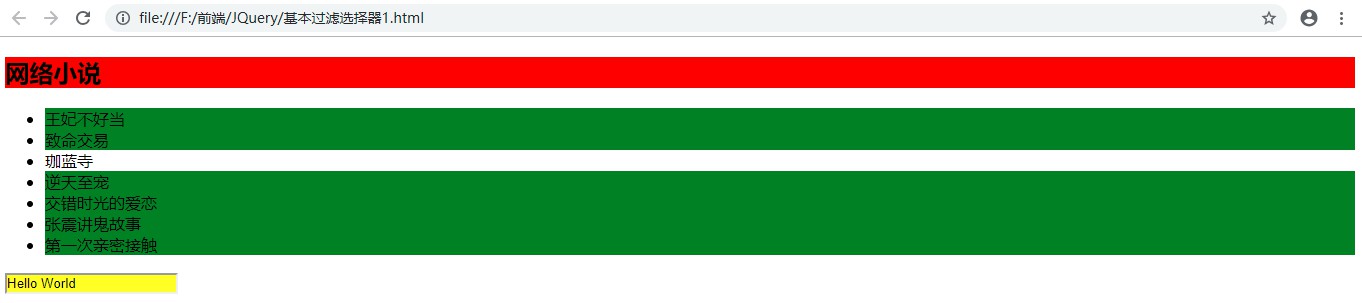
1、基本过滤选择器
基本过滤选择器可以选择第一个元素、最后一个元素、索引为奇数或偶数的元素,语法如下:

基本过滤选择器还可以根据索引的值选取元素

基本过滤选择器还支持一些特殊的选择方式

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>基本过滤选择器</title>
<style>
h2{
cursor: pointer;
}
</style>
<!--引入jQuery-->
<script src="jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
$("h2").click(function(){
// 选取第一个li标签并设置背景色
//$("li:first").css("background-color","blue");
// 选取第一个li标签并设置背景色
//$("li:last").css("background-color","red");
// 选取偶数行的li标签并设置背景色
//$("li:even").css("background-color","green");
// 选取奇数行的li标签并设置背景色
//$("li:odd").css("background-color","pink");
// 改变索引值为1的li标签的背景色
//$("li:eq(1)").css("background-color","pink");
// 改变索引值大于4的li标签的背景色
//$("li:gt(4)").css("background-color","green");
// 改变索引值小于4的li标签的背景色
//$("li:lt(4)").css("background-color","red");
// 选取class不是three的元素并设置背景色
$("li:not(.three)").css("background-color","green");
// 选取所有标题元素并设置背景色
$(":header").css("background-color","red");
});
$("input[type='text']").click(function(){
// 设置当前获取焦点的元素的背景色
$(":focus").css("background-color","yellow");
});
});
</script>
</head>
<body>
<h2>网络小说</h2>
<ul>
<li>王妃不好当</li>
<li>致命交易</li>
<li class="three">珈蓝寺</li>
<li>逆天至宠</li>
<li>交错时光的爱恋</li>
<li>张震讲鬼故事</li>
<li>第一次亲密接触</li>
</ul>
<input type="text" value="Hello World" />
</body>
</html>结果:

2、可见性过滤选择器
可见性过滤选择器可以通过元素的显示状态来选取元素,语法如下:

例如:

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>可见性元素选择器演示示例</title>
<style>
p{
display: none;
}
</style>
<!--引入jQuery-->
<script src="jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
$("#show").click(function(){
$("p:hidden").show();
});
$("#hidden").click(function(){
$("p:visible").hide();
});
});
</script>
</head>
<body>
<input type="button" id="show" value="显示" />
<input type="button" id="hidden" value="隐藏" />
<p>嗨,您好!</p>
</body>
</html>效果:
点击显示:

点击隐藏:

3、内容过滤器
内容过滤器根据内容来选取元素,语法如下:

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>内容过滤器演示示例</title>
<style>
.title{
background-color: gray;
}
</style>
<!--引入jQuery-->
<script src="jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// 改变包含“运动鞋”的表格背景色设置为蓝色
$("td:contains('运动鞋')").css("background-color","blue");
// 没有内容的单元格的背景色设置为红色
$("td:empty").css("background-color","red");
// 包含链接的单元格的背景色设置为绿色
$("td:has('a')").css("background-color","green");
// 含有子节点或文本的表格的背景色设置为灰色
$("td:parent").css("background-color","gray");
});
</script>
</head>
<body>
<table>
<thead>
<tr class="title">
<th>序号</th>
<th>订单号</th>
<th>商品名称</th>
<th>价格(元)</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>10035900</td>
<td><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Nike透气减震运动鞋</a></td>
<td>231.00</td>
</tr>
<tr>
<td>2</td>
<td>10036114</td>
<td>天美太阳伞</td>
<td>51.00</td>
</tr>
<tr>
<td>3</td>
<td>10035110</td>
<td><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >万圣节儿童蜘蛛侠装</a></td>
<td>31.00</td>
</tr>
<tr>
<td>4</td>
<td>10035120</td>
<td>匹克篮球运动鞋</td>
<td>231.00</td>
</tr>
<tr>
<td>5</td>
<td>10032900</td>
<td>jQuery权威指南</td>
<td></td>
</tr>
</tbody>
</table>
</body>
</html>效果:

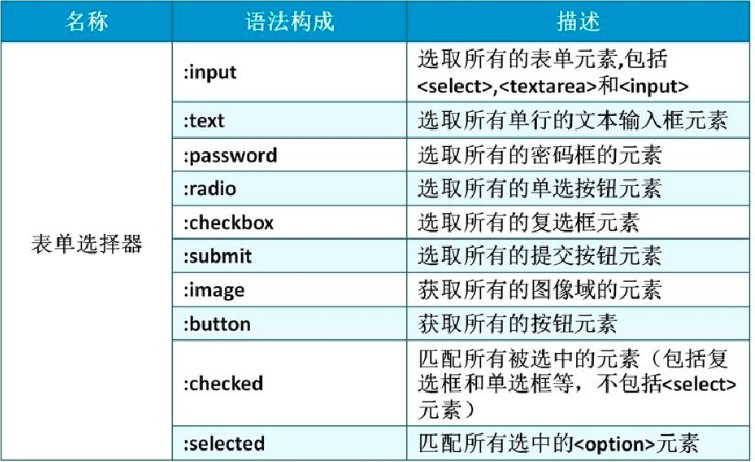
六、表单选择器
表单选择器根据不同类型的表单元素进行选取,语法如下:

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>表单选择器演示示例</title>
<!--引入jQuery-->
<script src="jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// 点击提交按钮,如果为空则设置边框为红色
$(":submit").click(function(){
// 获取用户名
var username= $(":input[name='username']");
// 获取密码
var pwd= $(":password[name='pwd']");
// 获取确认密码
var repwd= $(":password[name='repwd']");
// 获取昵称
var nickname= $(":input[name='nickname']");
// 获取已选的单选按钮
var radio=$(":radio:checked");
// 获取已选的复选框
var chk=$(":checkbox:checked")
// 获取已选的下拉框
var sel=$(":selected");
redSet(username);
redSet(pwd);
redSet(repwd);
redSet(nickname);
redSet2(radio);
redSet3(chk);
redSet4(sel);
});
function redSet(obj){
if(obj.val()==""){
obj.css("border","1px solid red");
}else{
obj.css("border","1px solid yellow");
}
};
function redSet2(obj){
if(obj.length==0){
$(":radio").parent().css("border","1px solid red")
}else{
$(":radio").parent().css("border","1px solid yellow")
}
};
function redSet3(obj){
if(obj.length==0){
$(":checkbox").parent().css("border","1px solid red")
}else{
$(":checkbox").parent().css("border","1px solid yellow")
}
};
function redSet4(obj){
if(obj.val()==""){
$("select").css("border","1px solid red")
}else{
$("select").css("border","1px solid yellow")
}
};
});
</script>
</head>
<body>
<fieldset>
<legend>注册表单</legend>
<form onsubmit="return false;">
<input type="hidden" name="pid" value="1" />
<p>
账号:<input type="text" name="username" />
</p>
<p>
密码:<input type="password" name="pwd" />
</p>
<p>
确认密码:<input type="password" name="repwd" />
</p>
<p>
昵称:<input type="text" name="nickname" />
</p>
<p>
性别:
<input type="radio" name="sex" value="1" id="man"><label for="man">男</label>
<input type="radio" name="sex" value="2" id="woman"><label for="woman">女</label>
</p>
<p>
爱好:
<input type="checkbox" name="hobby" value="篮球" id="basketball" /><label for="basketball">篮球</label>
<input type="checkbox" name="hobby" value="足球" id="football" /><label for="football">足球</label>
<input type="checkbox" name="hobby" value="羽毛球" id="badminton" /><label for="badminton">羽毛球</label>
<input type="checkbox" name="hobby" value="其他" id="other" /><label for="other">其他</label>
</p>
<p>
省份:
<select>
<option value="">--省份--</option>
<option value="北京">北京</option>
<option value="云南">云南</option>
<option value="河北">河北</option>
<option value="河南">河南</option>
</select>
</p>
<input type="submit" value="提交" />
</form>
</fieldset>
</body>
</html>效果:

七、补充
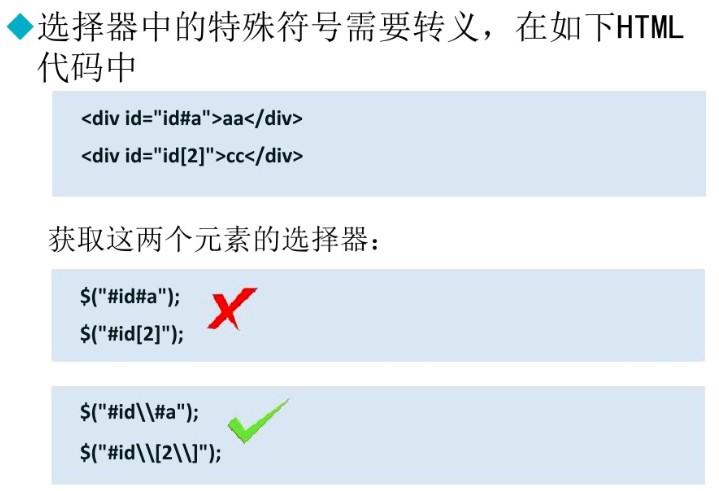
1、特殊符号的转义

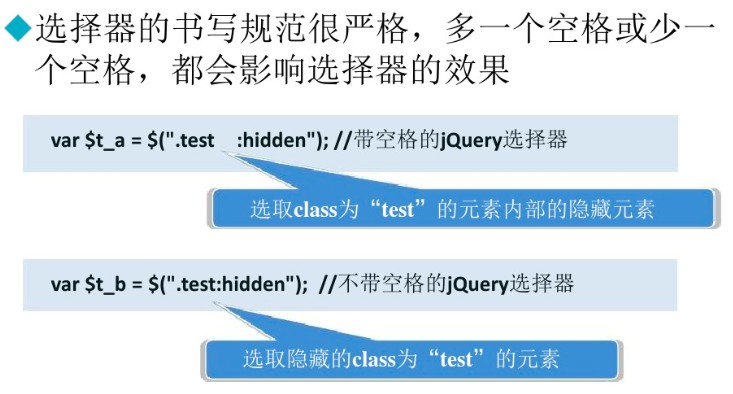
2、选择器中的空格

到此这篇关于jQuery选择器用法的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容