jQuery操作HTML代码
.NET开发菜鸟 人气:0html()可以对HTML代码进行操作,类似于元素JavaScript中的innerHTML。
例如:

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>html()操作</title>
<style>
*{
margin: 0px;
padding: 0px;
}
input{
display: block;
float: left;
}
</style>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
$("#btnGet").click(function(){
var html=$("div.left").html();
alert(html);
});
$("#btnSet").click(function(){
var html=$("div.left").html("<div style='border:1px solid red;'><p>这是一个段落</p></div>");
});
});
</script>
</head>
<body>
<div id="mainbox">
<h1>飘飞雨絮</h1>
<div class="left">
<img src="../qq.jpg" width="150" height="150"/>
<br />
</div>
</div>
<input type="button" id="btnGet" value="获取html()内容" style="margin-right:10px;" />
<input type="button" id="btnSet" value="单击改变内容" />
</body>
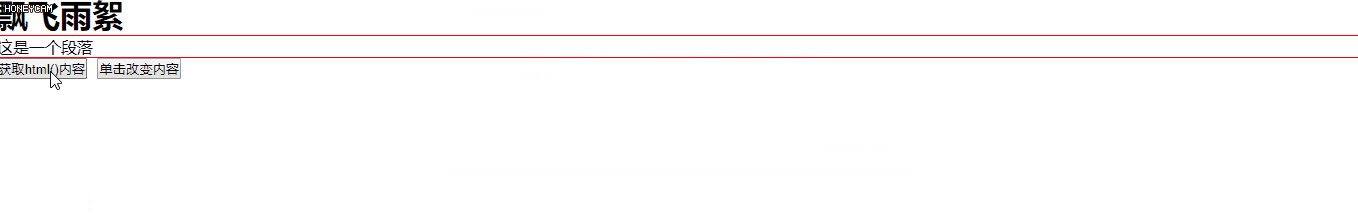
</html>效果:

到此这篇关于jQuery操作HTML代码的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容