vue watch和watchEffect
前端菜鸟的每一天 人气:3watch
结论1:
watch需要侦听特定的数据源,可以是一个也可以是多个,在页面第一次加载时不运行函数,只有当监听的数据源改变时,才会运行此函数
结论2
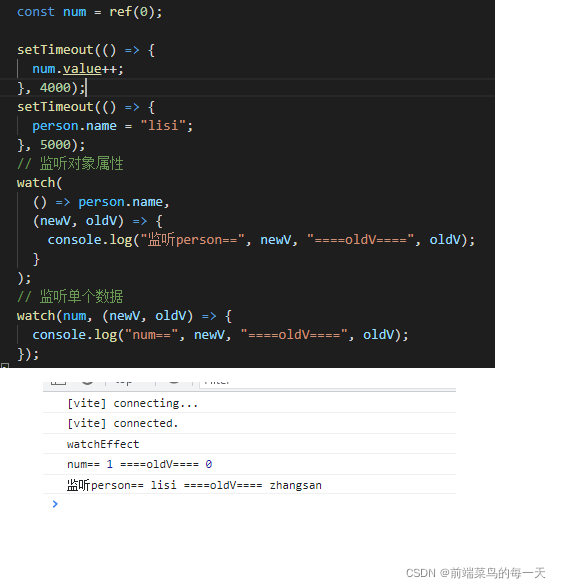
watch监听一个对象的属性,首先监听的值要以函数返回值的形式进行传递监听,不同于vue2形式的监听,如下为对象属性5秒后改变,监听函数打印

结论3
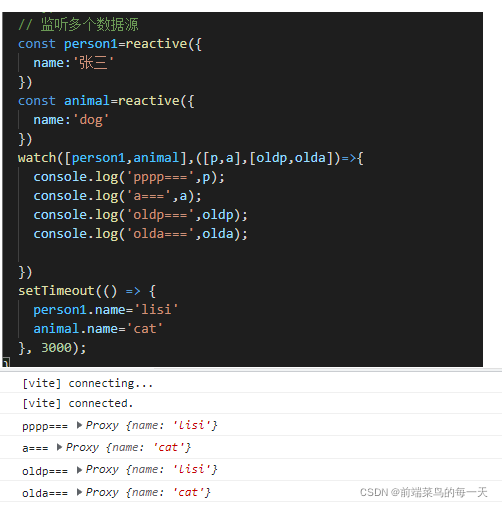
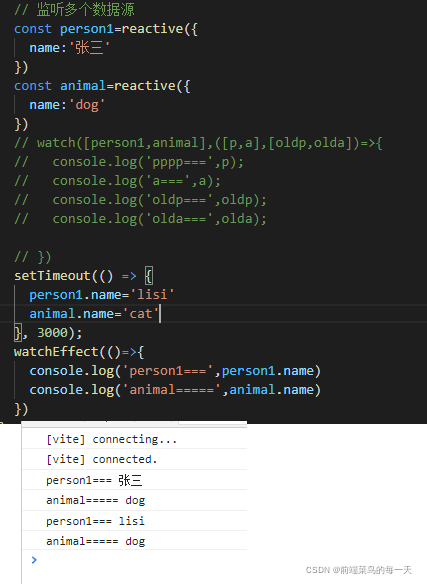
监听多个数据源,是把需要监听的参数放在watch函数的数组中,但是如果是监听多个数据源的话,如果多个数据源同时改变的话,只触发一次监听函数,如下图所示

这是是两个数据源同时发生改变,但是watch函数只是触发了一次
watchEffect
结论1
vue官方文档 为了根据响应式状态自动应用和重新应用副作用,我们可以使用 watchEffect 函数。它立即执行传入的一个函数,同时响应式追踪其依赖,并在其依赖变更时重新运行该函数。
可以看出 watchEffect函数不需要传入一个数据源,只需要传入一个函数,在函数中使用到的响应式数据,vue都会追踪依赖,当数据改变时,watchEffect函数会再次运行,并且watchEffect在页面第一次加载的时候就会运行
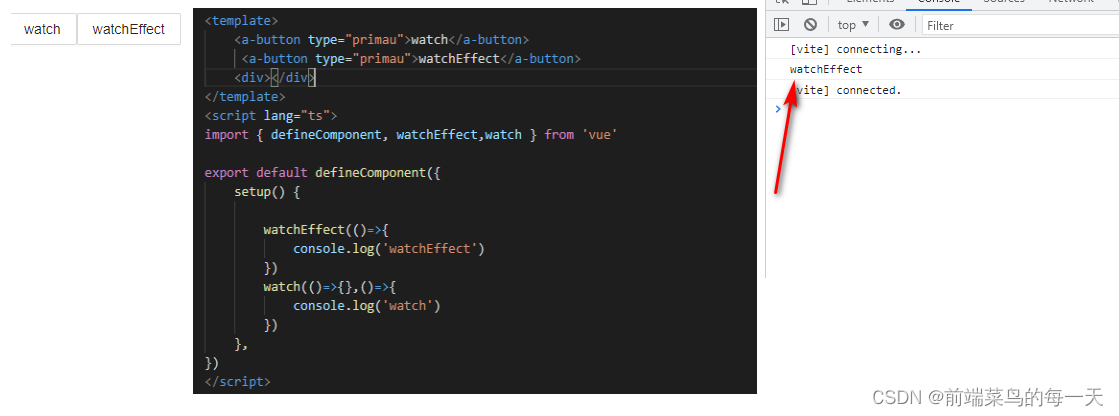
验证结论1

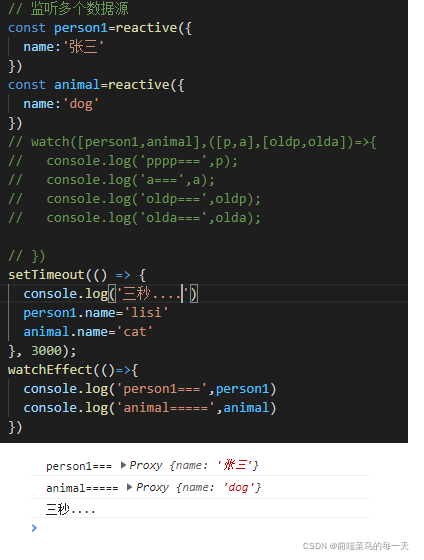
结论2 watchEffect 监听多个数据源
监听对象,无法完成监听

监听对象属性,可以完成

结论3 watchEffect 停止监听
const stop= watchEffect(()=>{
})
stop()
watch 和 watchEffect 的区别
1.watch是惰性的,页面第一次加载时不触发watch函数,只有监听的数据发生变化时,才会触发watch函数
2.watch可以以数组的形式监听多个参数,如果多个数据同时发生改变,watch只触发一次
3.watch监听reactive数据时,是以 ()=>a 这个形式,目的是监听数据的getter函数,对于ref定义的数据,可以直接监听
4.watch可以获取监听的数据的新值和旧值
5.watchEffect 函数,在页面第一次加载时就会触发,并且会一直监听追踪内部使用的响应式数据,只要追踪的响应式数据发生变化,watchEffect 都会运行
6.watchEffect 也可以监听多个参数,只是不能监听对象,因为他无法监测对象内部的变化,可能是watchEffect 无法实现深度监听吧(具体原因还不清楚) 仅记录平常学习
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容