vue elementUI 正则规则验证
这就是div而已 人气:0项目场景:
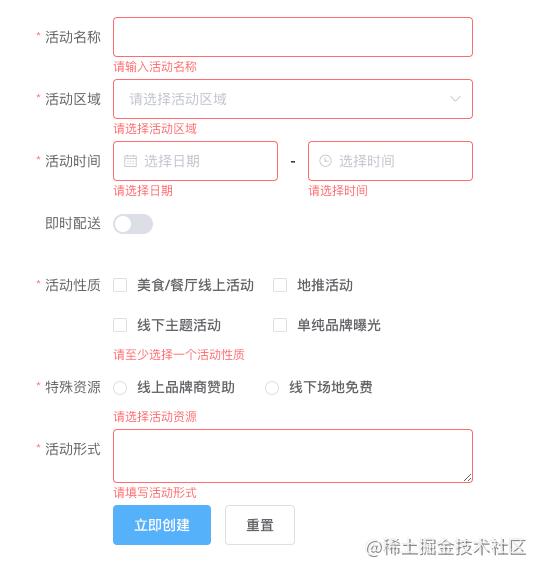
常见的表单填写中都会遇到,比如新增信息,修改信息等,如下图

相信大家对上面的验证都非常熟悉了,不多哔哔 本篇文章主要 想写 验证规则自定义 相关的内容
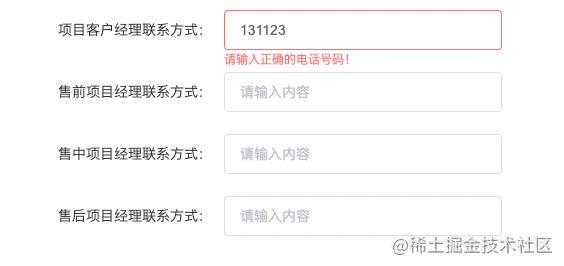
验证是否是合法手机号(举例)
实现下图所示:

实现步骤:
step 1
准备好 reg表达式 , 百度即可
电话号码—— /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1}))+\d{8})$/step 2
model 和 ref 最好一致
prop验证的phone_number 和 v-model 绑定的phone_number 的字段名也要一致 注意细节
<el-form :model="ruleForm" ref="ruleForm" :rules="rules">
<el-form-item label="xxx电话号码" prop="phone_number">
<el-input v-model="ruleForm.phone_number"></el-input>
</el-form-item>
</el-form>
<el-button type="primary" @click="submitForm('ruleForm')">立即创建</el-button>step 3
data() {
饿了么文档上写的在这里定义一个 checkPhon_unm 回调
// 电话号码 验证
var checkPhon_unm = (rule, value, callback) => {
if (value) {
if (!/^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1}))+\d{8})$/.test(value)) {
callback(new Error("请输入正确的电话号码!"));
} else {
callback();
}
} else {
callback();
}
};
return {
rules: {
phone_number: [{ validator: checkPhon_unm, trigger: "blur" }],
},
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},总结:
- 电话号码如此,其他都是一样的,举一反三而已
- 具体业务具体分析,有些是非必填项正则验证,有些相反
- 如果表单域需要自定义布局,不想使用饿了么自带的局部效果的话,最好把el-form包在最外层,不然也许会出现无法触发验证回调的可能
加载全部内容