vue表单验证自定义验证规则
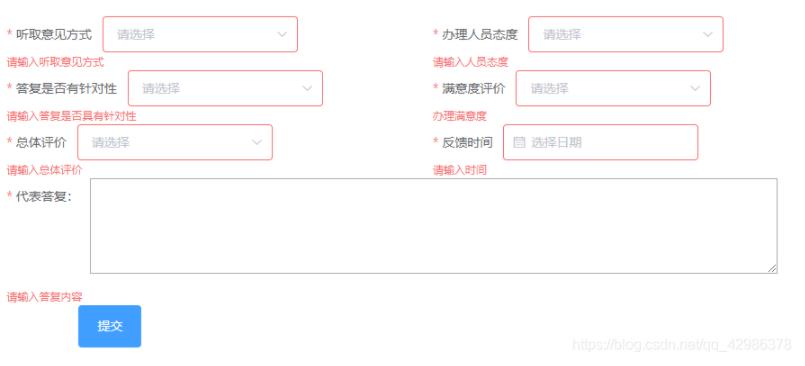
骑喵的汪星人 人气:0这是公司里Vue+Element UI的项目。写的验证规则放图:

样式代码:
<div class="info" v-if="openslist">
<h2 class="info-h">情况反馈表</h2>
<el-form ref="stateForm" :model="stateForm" class="stateforms" :rules="rules">
<el-row type="flex" class="row-bg">
<el-col :span="12">
<el-form-item label="听取意见方式" class="stateform" prop="way">
<el-select v-model="stateForm.way" placeholder="请选择" @change="getReturn()">
<el-option label="面复" value="1"></el-option>
<el-option label="电话" value="2"></el-option>
<el-option label="座谈" value="3"></el-option>
<el-option label="未联系" value="4"></el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="12">
<el-select v-model="stateForm.attitude" placeholder="请选择" @change="getReturn()">
<el-option label="好" value="1"></el-option>
<el-option label="较好" value="2"></el-option>
<el-option label="一般" value="3"></el-option>
<el-option label="较差" value="4"></el-option>
</el-select>
</el-form-item>
</el-col>
</el-row>
<el-form-item>
<el-button type="primary" @click="onSubmit('stateForm')" style="margin: 20px 0 0 80px;position: initial;">提交</el-button>
</el-form-item>
</el-form>
</div>js代码:
data(){
return{
rules:{
way:[
{ required: true, message: '请输入听取意见方式', trigger: 'change' }
],
attitude:[
{ required: true, message: '请输入人员态度', trigger: 'change' }
]
}
}
}记住form表单一定要“:rules=“rules(自己定义)””,下面是自定义规则,放图:

样式代码:
<el-form label-width="100px" class="passstyle" :model="Formname" :rules="editFormPwd" ref="Formname">
<el-form-item label="用户名:">
<!--<el-input style="width:50%" clearable></el-input>-->
<span style="width:50%" class="passSpan" >{{username}}</span>
</el-form-item>
<el-form-item label="原密码:" prop="oldpwd" >
<el-input style="width:50%" clearable v-model="Formname.oldpwd" type="password">
</el-input>
</el-form-item>
<el-form-item label="新密码:" prop="newpwd">
<el-input style="width:50%" clearable v-model="Formname.newpwd" type="password"></el-input>
</el-form-item>
<el-form-item label="确认密码:" prop="newpwds">
<el-input style="width:50%" clearable v-model="Formname.newpwds" type="password"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="subpass('Formname')">提交</el-button>
</el-form-item>
</el-form>js代码:
data(){
//这里是自定义的规则
var newpwdmin=(rule, value, callback)=>{
if(!value){
return callback(new Error('请输入密码'));
}else if(value !==this.Formname.newpwd){
return callback(new Error('两次输入密码不一致!'));
}else {
callback()
}
}
return{
editFormPwd:{
oldpwd:[{ required: true, message: '请输入原密码', trigger: 'blur'}],
newpwd:[{ required: true, message: '请输入密码', trigger: 'blur' },],
newpwds:[{ required: true,validator: newpwdmin, trigger: 'blur'}],
}
}
}提交返回什么就不写了;
加载全部内容