springboot访问静态资源的坑
maxchenBug 人气:0访问静态资源遇到的坑及解决

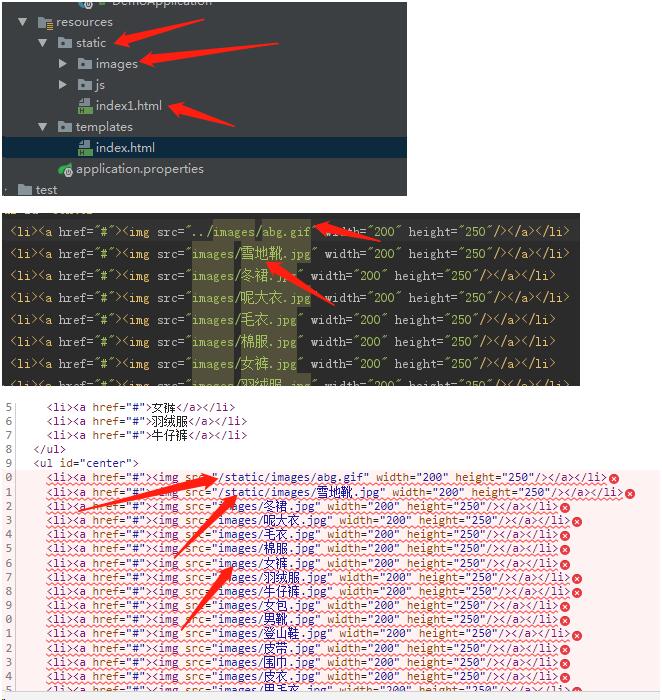
开始是以这种结构进行的,结果页面上一篇红,访问的页面是这样的

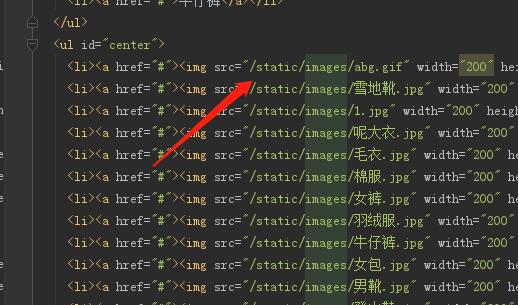
最终找出来问题,虽然每次调整路径都不对,最终查看多种方法可以看到了:
增加:
package com.example.demo.config;
import org.springframework.stereotype.Component;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Component
public class WebConfig implements WebMvcConfigurer {
/*
* 添加静态资源文件,外部可以直接访问地址
*
* @param registry
*/
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/");
}
}
这样就可以地方问到了:

直接访问静态资源的问题
一般现在都前后端分离方式,SpringBoot主要提供接口服务,但有时候有一些小项目就希望一个jar前后端都搞定,因此一些页面等静态资源都放入SpringBoot中。 这里记录一下静态资源访问方式和引入shiro后的修改。
SpringBoot 默认静态资源访问配置
SpringBoot 默认配置就可以直接URL访问下面路径下的静态资源
- classpath:/META-INF/resources/
- classpath:/resources/
- classpath:/static/
- classpath:/public/
顺序优先级按照上面的顺序

假设端口设为8080,URL访问 http://localhost:8080/index.html 请注意URL路径中不用加static/
测试结果发现,优先访问的 META-INF->resources 下的index.html
SpringBoot 默认配置的静态资源路径的值由变量spring.resources.static-locations控制,一般我们也不用去修改它
spring.resources.static-locations=classpath:/META-INF/resources/,classpath:/resources/,classpath:/ static/,classpath:/public/ # Locations of static resources.
引入shiro 或 security后的拦截过滤
假设一开始 shiro或security对SpringBoot的所有访问路径(/**)都做了拦截,这种情况下,我希望将我的页面、js、css、图片等静态资源放入static下,让shiro或security不拦截这些资源,如何配置?
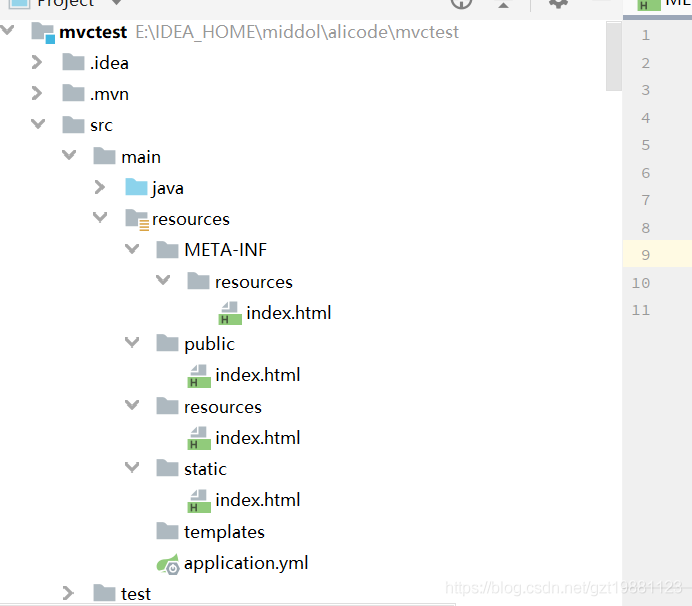
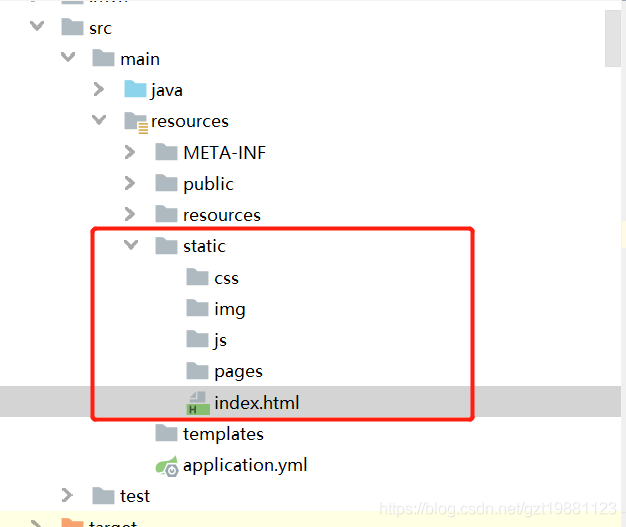
假设你的静态资源目录如下:

一开始以为这样:
filterRuleMap.put("/static/**", "anon");即放开static路径下的所有静态资源,但发现访问 404.
其实 src/main/resources/static 是存放静态资源的目录而不是url的访问目录,你应该是对static目录下资源进行配置过滤规则。
你可以这样配置,下面的是shiro的静态资源过滤配置,security的一样,主要是哪些url路径需要过滤。
// 图片js文件等过滤配置
filterRuleMap.put("/css/**", "anon");
filterRuleMap.put("/js/**", "anon");
filterRuleMap.put("/img/**", "anon");
filterRuleMap.put("/pages/**", "anon");
// 首页过滤配置
filterRuleMap.put("/index.html", "anon");
filterRuleMap.put("/", "anon");
这样就可以访问 静态资源了,访问index.html了。
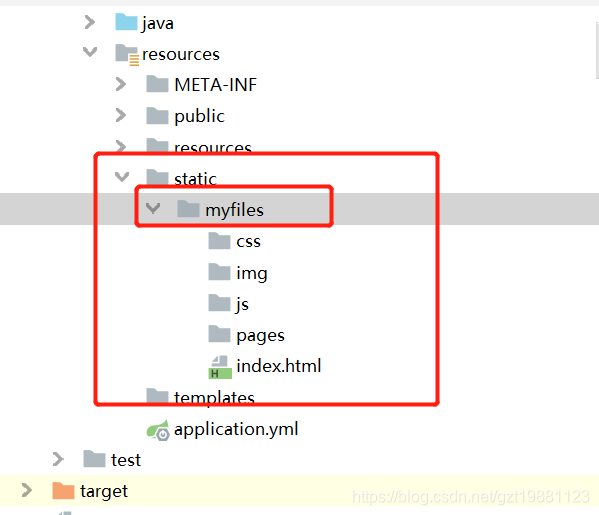
如果你发现要配置很多可以将原来所有文件放入一个统一目录myfiles下,对这个目录进行过滤即可,如下图所示:

filterRuleMap.put("/myfiles/**", "anon");
// 首页过滤配置
filterRuleMap.put("/index.html", "anon");
filterRuleMap.put("/", "anon");
但这样访问首页时,URL路径里面就需要增加这个myfiles, localhost:8080/myfiles/index.html
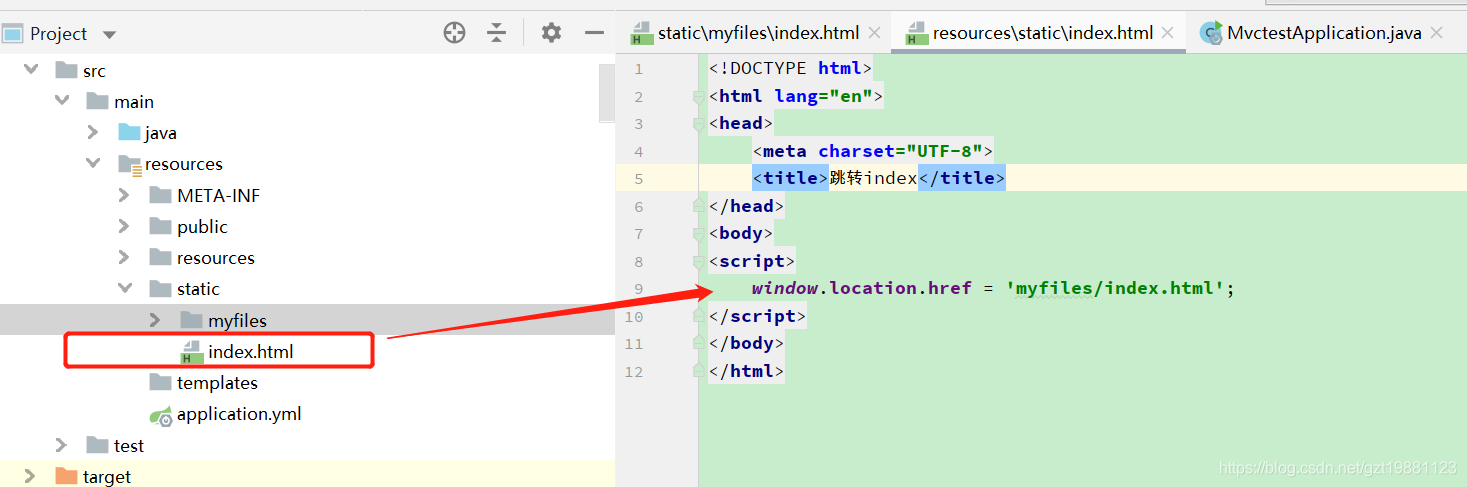
一个笨的解决方法是可以增加一个额外的index.html页面,直接跳转/myfiles/index.html页面即可。
<script>
window.location.href = 'pages/index.html';
</script>

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容