springboot访问html和js等静态资源配置
祗是辉哥哥 人气:0SpringBoot访问html和js等静态资源配置
把静态资源放到resources/static下,这是springboot静态资源默认访问路径。
在浏览器直接ip:端口/静态资源 就可以了
下面的废话是好久之前写的,不用看了。。。
SpringBoo推荐使用thymeleaf模板作用前端页面展示,整体结构如下所示:

这里我并没有引入thymeleaf模板,所以页面放在了pages目录下。
application.yml配置如下:
server:
port: 9000
context-path: /sso
address: sso.server
spring:
mvc:
static-path-pattern: /**
# 默认值为 classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/我设置了context-path,所以访问的路径前缀都要有/sso。
1:访问html

在controller访问html:
@RequestMapping("/user/login")
public String login(){
return "/pages/login.html";
}注解必须为@controller
2:访问js

在页面引入js文件:
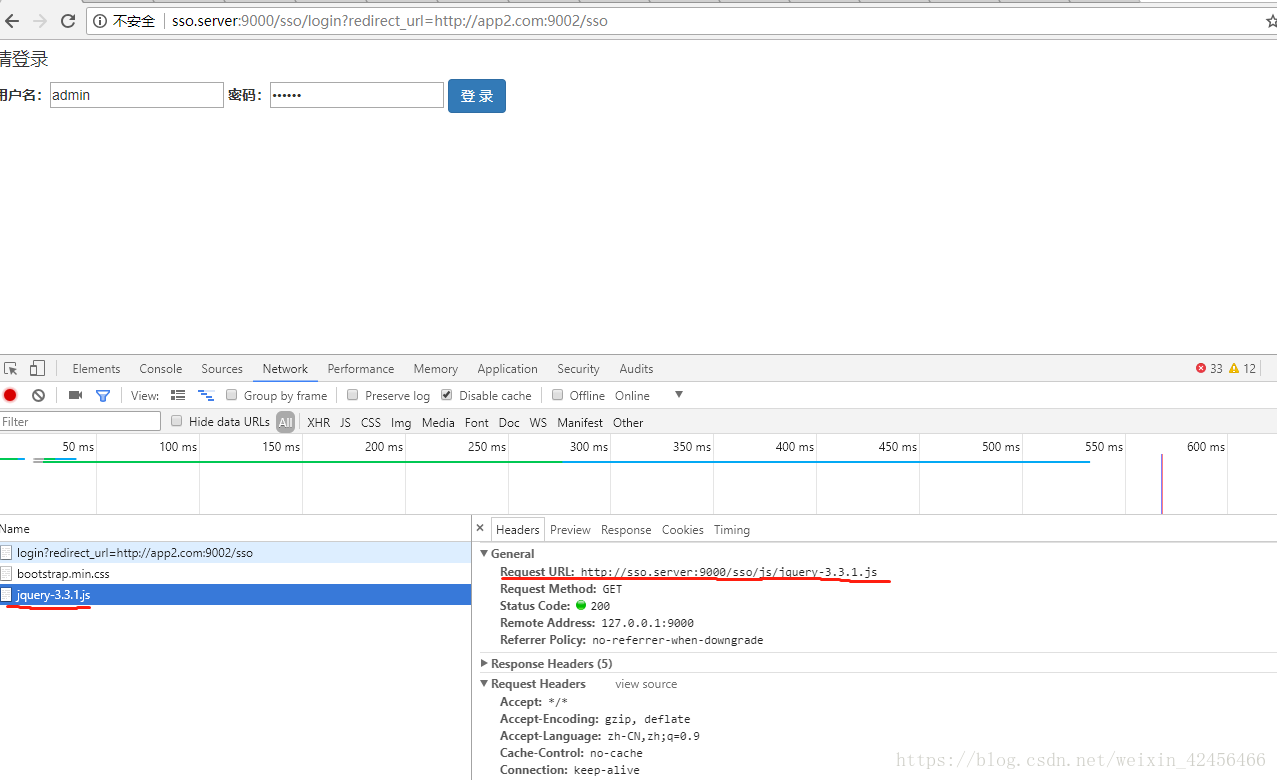
<script src="/sso/js/jquery-3.3.1.js"></script>
访问该页面显示js文件加载完成。

SpringBoot访问不到js,css等静态资源问题
在网上找了一大部分回答都没解决问题,所以记录一下;
今天碰到这个问题,自己的thymeleaf导入文件的格式也没啥问题,最后点击maven中clean重启下就可以了
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容