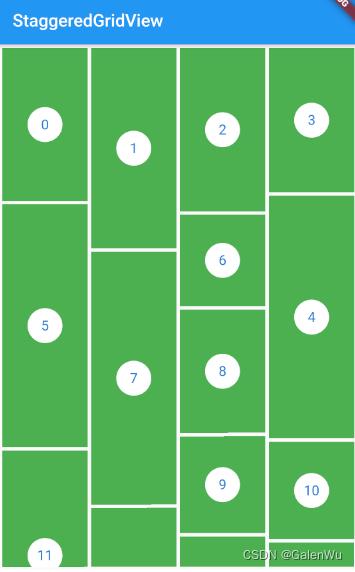
Flutter StaggeredGridView瀑布流效果
GalenWu 人气:0在根目录pubspec.yaml文件中添加依赖
dependencies: flutter_staggered_grid_view: 0.4.0
import 'dart:math';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_staggered_grid_view/flutter_staggered_grid_view.dart';
void main(List<String> args) {
runApp(app());
}
class app extends StatelessWidget {
const app({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: homebody(),
);
}
}
class homebody extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('StaggeredGridView'),
),
body: Padding(
padding: const EdgeInsets.all(4),
child: StaggeredGridView.countBuilder(
shrinkWrap: true,
crossAxisCount: 4,
crossAxisSpacing: 4,
mainAxisSpacing: 4,
itemCount: 100,
itemBuilder: (context, index) {
return Container(
height:100+200*Random().nextDouble(),
color: Colors.green,
child: new Center(
child: new CircleAvatar(
backgroundColor: Colors.white,
child: new Text('$index'),
),
));
},
staggeredTileBuilder: (index) => StaggeredTile.fit(1)),
),
);
}
}效果如下:

加载全部内容