Flutter抽屉组件Drawer使用
小公举plum 人气:01、概述
Scalfold 是 Flutter MaterialApp 常用的布局 Widget,接受一个 drawer属性,支持配置 Drawer,可以实现从侧边栏拉出导航面板,好处是把一些功能菜单折叠起来,通常Drawer是和Listview组件或者 Column组合使用进行纵向布局。Listview组件是竖排排列的,上下可滑动。
【注意】如果没有设置 AppBar 的 leading 属性,则当使用 Drawer 的时候会自动显示一个 IconButton 来告诉用户有侧边栏(在 Android 上通常是显示为三个横的图标)。
2、Drawer组件常见属性
child:Widget类型,可以放置任意可显示对象
elevation:double类型,组件的Z坐标的顺序
import 'package:demo_app/pages/drawer/drawer.dart';
import 'package:flutter/material.dart';
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Container(),
drawer: DrawLayout()
);
}
}import 'package:flutter/material.dart';
class DrawLayout extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Drawer(
child: Text('drawer')
);
}
}3、Drawer可以添加头部效果
- DrawerHeader:展示头部基本信息
- UserAccountsDrawerHeader:展示用户头像、用户名、email等信息
4、DrawerHeader常用属性
- child:Widget类型,Header里面所显示的内容控件
- padding、margin
- decoration:Decoration类型,header区域的decoration,通常用来设置背景颜色或者背景图片。
import 'package:flutter/material.dart';
class DrawLayout extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Drawer(
child: ListView(
padding: EdgeInsets.all(0.0),
children: <Widget>[
DrawerHeader(
child: Center(
child: Text('drawer')
),
decoration: BoxDecoration(
color: Colors.blue
),
)
]
)
);
}
}
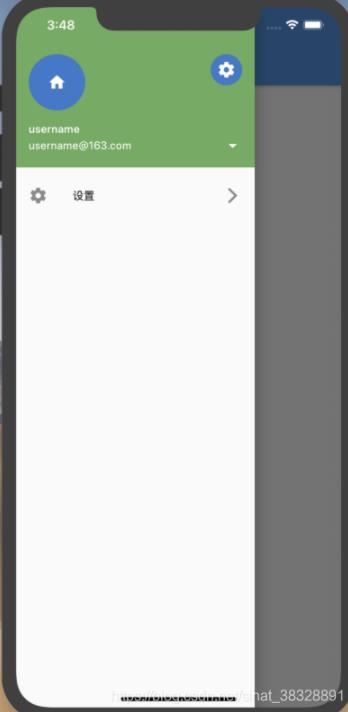
5、UserAccountsDrawerHeader常用属性
- currentAccountPicture:Widget类型,用来设置当前用户的头像
- accountName:Widget类型,当前用户的名字
- accountEmail:Widget类型,当前用户的 Email
- onDetailsPressed: VoidCallback类型,当 accountName 或者 accountEmail 被点击的时候所触发的回调函数,可以用来显示其他额外的信息
- otherAccountsPictures:List类型,用来设置当前用户的其他账号的头像
- decoration:Decoration类型,header区域的decoration,通常用来设置背景颜色或者背景图片。
- margin
import 'package:flutter/material.dart';
class DrawLayout extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Drawer(
child: ListView(
padding: EdgeInsets.all(0.0),
children: <Widget>[
UserAccountsDrawerHeader(
accountName: Text('username'),
accountEmail: Text('username@163.com'),
currentAccountPicture: CircleAvatar(
child: Icon(Icons.home),
),
onDetailsPressed: (){},
otherAccountsPictures: <Widget>[
CircleAvatar(
child: Icon(Icons.settings)
),
],
decoration: BoxDecoration(
color: Colors.green
),
),
ListTile(
title: Text('设置'),
leading: Icon(Icons.settings),
trailing: Icon(Icons.arrow_forward_ios)
)
]
)
);
}
}
加载全部内容