Flutter Drawer抽屉菜单示例
伟雪无痕 人气:0一.Flutter Drawer组件简介
1.源码查看
const Drawer({
Key? key,
this.elevation = 16.0, //阴影效果大小
this.child, //内容元素
this.semanticLabel, //关闭/打开抽屉时的通知信息
}) 二.抽屉菜单示例
1.菜单项,使用 ListTile 实现
Expanded(
child: ListView(
children: <Widget>[
ListTile(
leading: const Icon(Icons.person),
title: const Text('Personal'),
),
ListTile(
leading: const Icon(Icons.message),
title: const Text('information'),
),
ListTile(
leading: const Icon(Icons.settings),
title: const Text('about'),
),
],
),
),2.底部导航栏,使用BottomNavigationBar实现
bottomNavigationBar: BottomNavigationBar(
currentIndex: currentIndex,
type: BottomNavigationBarType.fixed,
unselectedItemColor: Colors.grey,
selectedItemColor: Colors.blue,
/*unselectedLabelStyle:TextStyle(
color: Colors.black
),*/
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: "首页",
//backgroundColor:Colors.blue
),
BottomNavigationBarItem(
icon: Icon(Icons.person),
label: "通讯录",
//backgroundColor:Colors.blue
),
BottomNavigationBarItem(
icon: Icon(Icons.find_in_page),
label: "发现",
//backgroundColor:Colors.blue
),
BottomNavigationBarItem(
icon: Icon(Icons.flip_outlined),
label: "我的",
//backgroundColor:Colors.blue
),
],
onTap: (index){
setState(() {
print("the index is :$index");
currentIndex=index;
});
},
),参考:flutter底部导航栏
3.悬浮按钮,使用FloatingActionButton实现
floatingActionButton: FloatingActionButton( //悬浮按钮 child: Icon(Icons.add), onPressed:_onAddNum ),
三.Demo及实际效果
1.mydrawer.dart
import 'package:flutter/material.dart';
class MyDrawer extends StatelessWidget {
const MyDrawer({
Key? key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Drawer(
elevation: 30,
child: MediaQuery.removePadding(
context: context,
//移除抽屉菜单顶部默认的空白
removeTop: true,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Padding(
padding: const EdgeInsets.only(top: 30.0),
child: Row(
children: <Widget>[
Padding(
padding: const EdgeInsets.symmetric(horizontal: 15.0),
child: ClipOval(
child: Image.asset(
"images/cc.png",
width: 60,
),
),
),
Text(
"jon",
style: TextStyle(fontWeight: FontWeight.bold),
)
],
),
),
Expanded(
child: ListView(
children: <Widget>[
ListTile(
leading: const Icon(Icons.person),
title: const Text('Personal'),
),
ListTile(
leading: const Icon(Icons.message),
title: const Text('information'),
),
ListTile(
leading: const Icon(Icons.settings),
title: const Text('about'),
),
],
),
),
],
),
),
);
}
}2.MainPage.dart
import 'package:flutter/material.dart';
import 'findpage.dart';
import 'mypage.dart';
import 'contactpage.dart';
import 'homepage.dart';
import 'mydrawer.dart';
class MainPage extends StatefulWidget{
const MainPage({Key? key}) : super(key: key);
@override
State<StatefulWidget> createState()=>_MainPageState();
}
class _MainPageState extends State<MainPage>{
var allPages=[HomePage(),ContactPage(),FindPage(),MyPage()];
var currentIndex=0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar( //导航栏
title: Text("App Name"),
actions: <Widget>[ //导航栏右侧分享菜单
IconButton(icon: Icon(Icons.share), onPressed: () {}),
],
),
drawer: MyDrawer(), //菜单抽屉
body: allPages[currentIndex],
backgroundColor: Colors.green,
bottomNavigationBar: BottomNavigationBar(
currentIndex: currentIndex,
type: BottomNavigationBarType.fixed,
unselectedItemColor: Colors.grey,
selectedItemColor: Colors.blue,
/*unselectedLabelStyle:TextStyle(
color: Colors.black
),*/
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: "首页",
//backgroundColor:Colors.blue
),
BottomNavigationBarItem(
icon: Icon(Icons.person),
label: "通讯录",
//backgroundColor:Colors.blue
),
BottomNavigationBarItem(
icon: Icon(Icons.find_in_page),
label: "发现",
//backgroundColor:Colors.blue
),
BottomNavigationBarItem(
icon: Icon(Icons.flip_outlined),
label: "我的",
//backgroundColor:Colors.blue
),
],
onTap: (index){
setState(() {
print("the index is :$index");
currentIndex=index;
});
},
),
floatingActionButton: FloatingActionButton( //悬浮按钮
child: Icon(Icons.add),
onPressed:_onAddNum
),
);
}
void _onAddNum(){
}
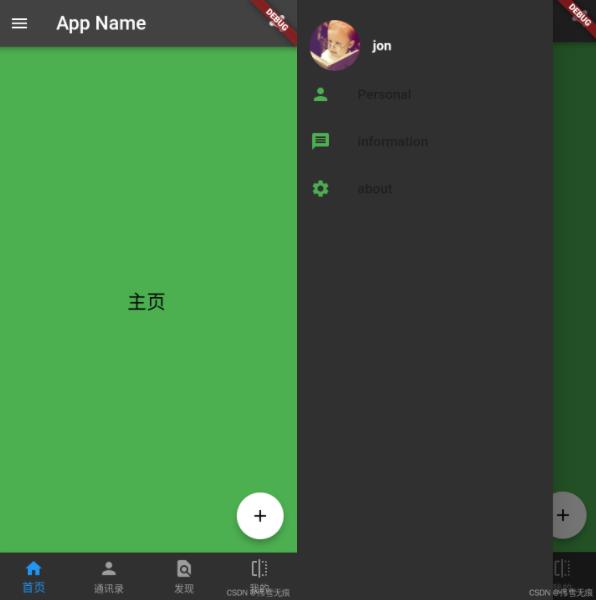
}3.效果

加载全部内容