uni-app 刻度尺
影子科技大前端团队 人气:0一、前言
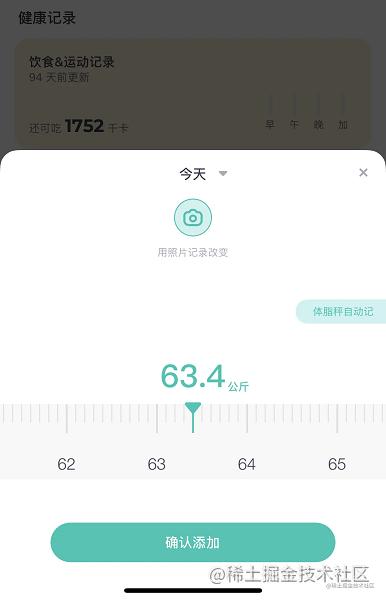
小编最近接到一个任务,就是在输入数值的时候不再使用传统的键盘了,而是用拖拉尺子的形式选择数值,大概长这样:

其实这需求不是第一次提出来了,在我们的应用第一版的时候产品就想这样做。
当然小编我当时刚接到这个任务的时候是拒绝的,你不能让我做,我就马上去做,第一我要调研一下,因为我不想花那么多时间成本开发出这个组件再加一些特技上去,
滑动超过边缘还能duang一下弹回来,但是其实用起来还没直接键盘输入数字来得方便,这样领导出来一定会骂我;后面经过一番调研和时间评估,最终选择了另一套方案:

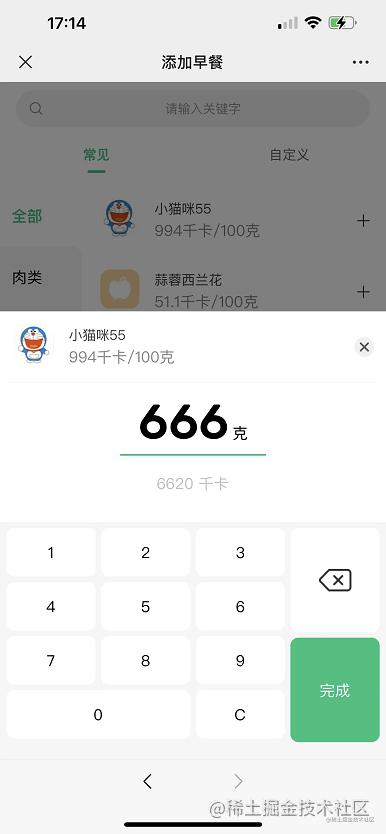
自己写了一套数字键盘,比刻度尺简单很多,也不怎么耗性能,用起来还挺方便。
为什么不用系统自带键盘呢?这个不用说,大家都知道手机浏览器调用系统自带键盘有多恶心。
然而,该应用迎来了第二个版本,产品又把刻度尺拿了出来并扬言:“要砍需求先砍我!”。
不过确实,第二版有了更加复杂的场景,选择的数值需要限制范围,而且范围大小会随着一些条件不断变化,要想用户能直观并快速地输入正确的数值,只能是刻度尺了。
然后经过小编两分钟的深思熟虑,最终把任务接了下来。
二、开发
首先我们来看看刻度尺有哪些特点。
- 可以滑动;
- 根据滑动距离输出数值;
- 滑过头了会自动回弹;
看起来,我们可以基于uni-app提供的scroll-view组件来开发,该组件有提供以下属性正好适合我们的刻度尺特性:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| scroll-x | Boolean | false | 允许横向滚动 |
| scroll-left | Number/String | 设置横向滚动条位置 | |
| scroll-with-animation | Boolean | false | 在设置滚动条位置时使用动画过渡 |
| @scroll | EventHandle | 滚动时触发,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY} |
然后第二步,需要计算刻度。
小编先设置好了默认每个刻度占10像素;
const GUTTER = 10;
然后就开始计算我们一共需要多少个刻度,其实很简单,就是你需要多少刻度,就传进来一个最大最小值,然后用最大值减去最小值,就是刻度的数量了;
这时候会出现一个交互问题,因为刻度尺的选择标是放在屏幕中间的,所以刻度尺的边界是需要显示多余的刻度用来充满屏幕,于是小编就决定生成相当于两倍于屏幕宽度的多余刻度;
// 多余的刻度数量
const extraGridCount = Math.ceil(window.innerWidth / GUTTER);
// 生成刻度数组
this.gridList = Array.from(Array(this.gridMax - this.gridMin + extraGridCount * 2)).map((_, i) => {
const num = i + this.gridMin - extraGridCount;
const displayNum = this.decimal === 1 ? num / 10 : num;
return {
num,
displayNum,
isLongGrid: num % GUTTER === 0,
showText: num % GUTTER === 0 && num >= this.gridMin && num <= this.gridMax
}
});刻度数组内每个元素就是一个刻度对象,包含了以下属性:
- 刻度数值
- 刻度显示的数值(显示的数值可能会与实际数值不一致,是为了扩展小数用的)
- 是否是长刻度(因为刻度尺每隔10个就会出现一条长刻度)
- 是否显示刻度的数值(只有长刻度和有效刻度才会显示数值)
数组生成好,就可以根据数组来渲染整个刻度尺了;
<u-row v-if="show" class="grid-wrapper" align="top">
<view
class="grid-item"
:class="{'long': item.isLongGrid}"
v-for="(item, i) in gridList"
:key="i"
:style="item.showText ? { ...gridItemStyle, height: '40px' } : gridItemStyle"
>
<text
class="grid-num"
v-if="item.showText"
>{{item.displayNum}}</text>
</view>
</u-row>渲染完毕之后,就可以通过一些算法计算刻度尺的初始位置了。然后通过scroll事件,在刻度尺滑动过程中计算数值;
scroll(e){
const scrollLeft = e.detail.scrollLeft;
let value = Math.floor((scrollLeft - this.offsetScroll + this.gridMin * GUTTER) / GUTTER);
if(value < this.gridMin){
value = this.gridMin;
}else if(value > this.gridMax){
value = this.gridMax;
}}其中offsetScroll 就是多余的那部分刻度,需要减掉的,还要判断一下是否小于最小值或者是否大于最大值; 接下来就是刻度尺的回弹了,当滑动超过最大值或最小值时,需要往回弹,在视觉上与计算好的数值保持一致; 其实也只是在滑动结束时算一下刻度尺是否应该回到边界就好了,动画上scroll-view已经帮我们解决好了;
adjustScrollPosition(){
/** 滚动结束后调节滚动位置 */
if(this.actualScrollLeft < this.offsetScroll){
this.scrollLeft = this.offsetScroll + (Math.random() / 100);
} else if(this.actualScrollLeft > (this.gridMax - this.gridMin) * GUTTER + this.offsetScroll){
this.scrollLeft = (this.gridMax - this.gridMin) * GUTTER +
this.offsetScroll + (Math.random() / 100);
} else if(Math.floor(this.actualScrollLeft - this.offsetScroll) % GUTTER !== 0){
const dryScrollLeft = this.actualScrollLeft - this.offsetScroll;
this.scrollLeft = dryScrollLeft - dryScrollLeft % GUTTER + this.offsetScroll;
}
}至此,一个刻度尺组件就大致完成了。当然,还有很多细节问题没解决,比如:
- 要是需要支持小数位怎么办呢;
- 如果刻度过多是否有性能问题呢;
- 等等...
这些问题就由大家思考完善一下吧
加载全部内容