Vue插件使用
什么都干的派森 人气:0一.应用场景
为vue添加全局功能,比如添加全局的方法和属性、混入全局组件、添加全局资源(指令、过滤器、过渡等)、添加第三方的类库(element-ui等)
二.使用方法
1.使用自定义插件
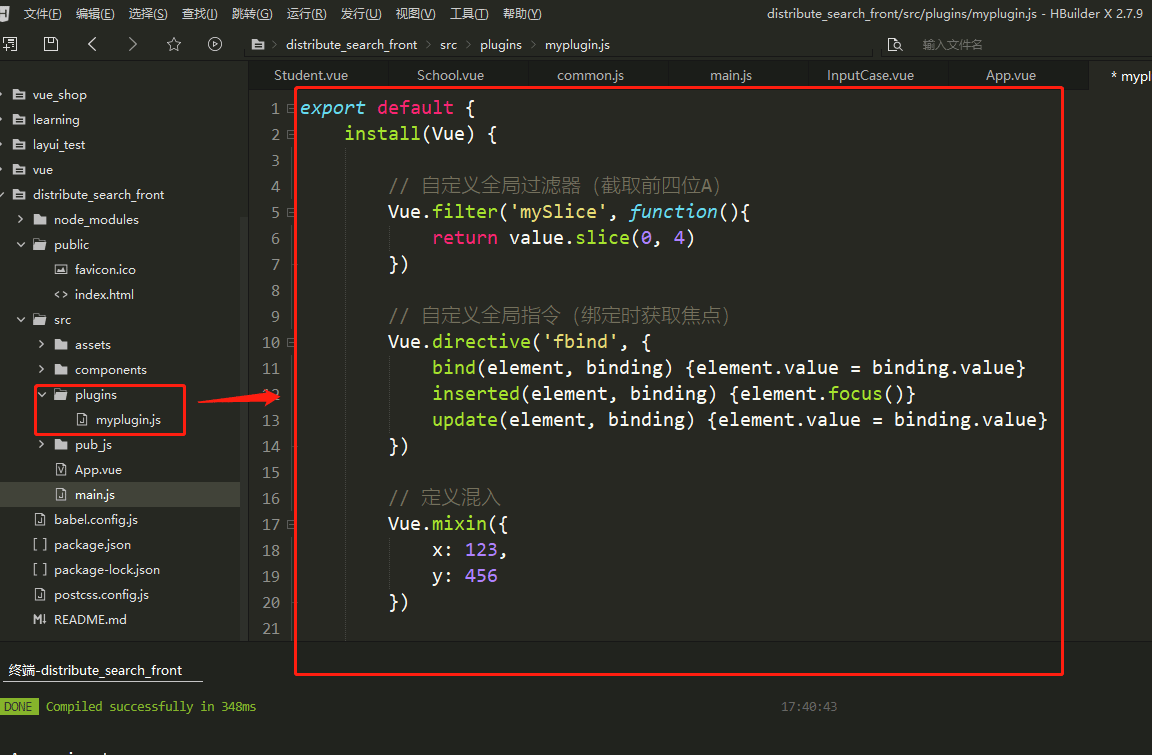
<1>.创建js文件

export default {
install(Vue) {
// 自定义全局过滤器(截取前四位A)
Vue.filter('mySlice', function(){
return value.slice(0, 4)
})
// 自定义全局指令(绑定时获取焦点)
Vue.directive('fbind', {
bind(element, binding) {element.value = binding.value}
inserted(element, binding) {element.focus()}
update(element, binding) {element.value = binding.value}
})
// 定义混入
Vue.mixin({
x: 123,
y: 456
})
// 给Vue原型上添加一个方法
Vue.prototype.hello = ()=>{alert('hello')}
}
}
<2>.在 main.js 中引入自定义的js文件
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
// 引入js插件 ----------------------------
import myplugin from './plugins/myplugin'
Vue.use(myplugin)
// --------------------------------------
new Vue({
render: h => h(App),
}).$mount('#app')2.使用第三方插件【elementUI】
<1>.安装node.js和vue-cli脚手架
<2>.输入命令 npm i element-ui -S
<3>.在 main.js 中引入 elementUI 插件
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
// 引入 elementUI 插件 -------------------------
import Elementui from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(Elementui)
// --------------------------------------------
new Vue({
render: h => h(App),
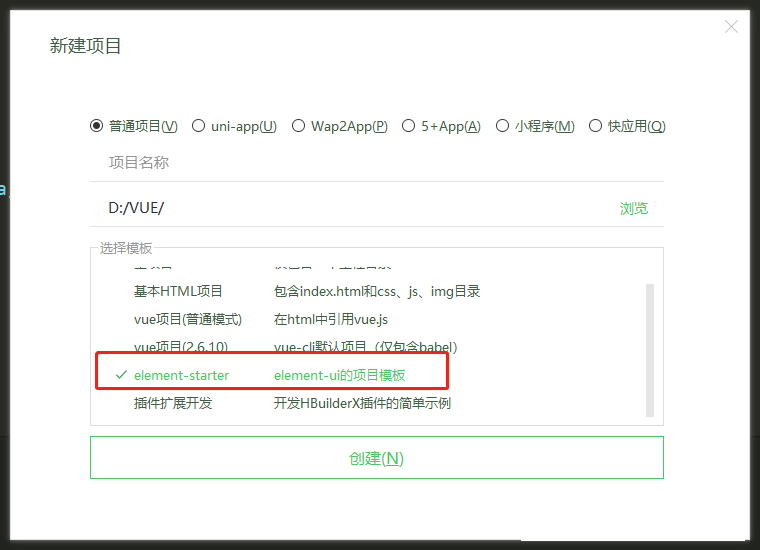
}).$mount('#app')当然我们也可以可以下载 HbuilderX 直接启动一个 elementUI 项目(汪柴)

加载全部内容