自定义地址设置@
木槿之夏 人气:0自定义地址设置@
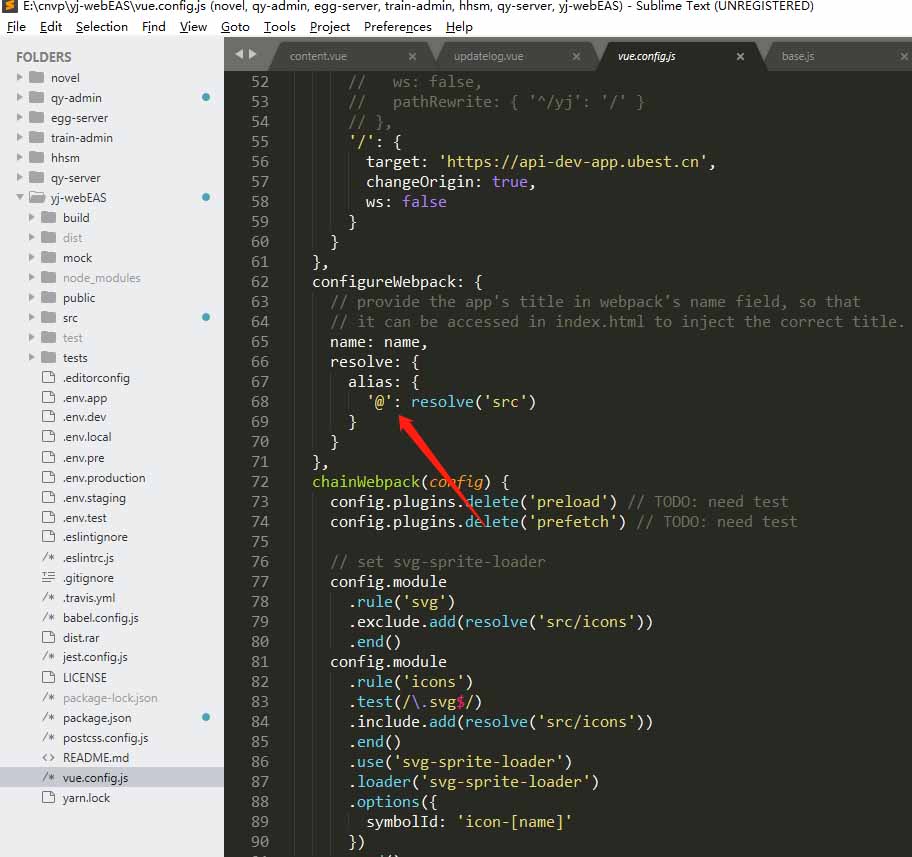
在vue.config.js 中配置文件
const path = require('path')
function resolve (dir) {
return path.join(__dirname, dir)
}
module.exports = {
chainWebpack: config => {
config.resolve.alias
.set('@', resolve('src')) // key,value自行定义,比如.set('@@', resolve('src/components'))
}
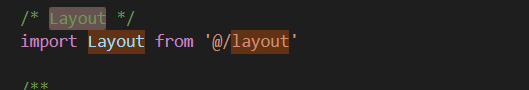
}vue里面的@设置


@就是是当前项目的路径
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容