vue自定义全局组件弹框案例
帅_帅 人气:0说明:本案例是封装的一个弹框页面,因为只想要一个遮罩,内容自定义。因为ElementUI上已经提供了一个弹框组件,但觉得elementUI的组件内容有点多,所有自己就封装了全局组件。自己封装的参考了elementUI组件的源码。

主要步骤如下
1.创建一个文件夹my-dialog
2.在my-dialog文件夹下创建MyDialog.vue和index.js
3.index.js需要引入MyDiloag并封装和抛出
4.在main.js中引入index.js
主要代码如下
1、MyDialog.vue
<template>
<transition
name="dialog-fade"
@after-enter="afterEnter"
@after-leave="afterLeave">
<div v-show="visible">
<div class="md-wapper" >
</div>
<div class="md-content" @click.self="handleOut">
<slot></slot>
</div>
</div>
</transition>
</template>
<script>
export default {
name: "MyDialog",
data(){
return{
}
},
props:{
visible: {
type: Boolean,
default: false
},
closeOnClickModal: {
type: Boolean,
default: true
},
},
methods:{
afterEnter(){
},
afterLeave(){
},
handleOut(){
// this.visible =false
if(this.closeOnClickModal){
this.$emit("closeMyDialog")
}
}
},
}
</script>
<style scoped lang="less">
.md-wapper{
z-index: 10;
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
opacity: .5;
background: #000;
}
.md-content{
z-index: 11;
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
</style>2、index.js
import MyDialog from './MyDialog';
MyDialog.install = function(Vue) {
Vue.component(MyDialog.name, MyDialog);
};
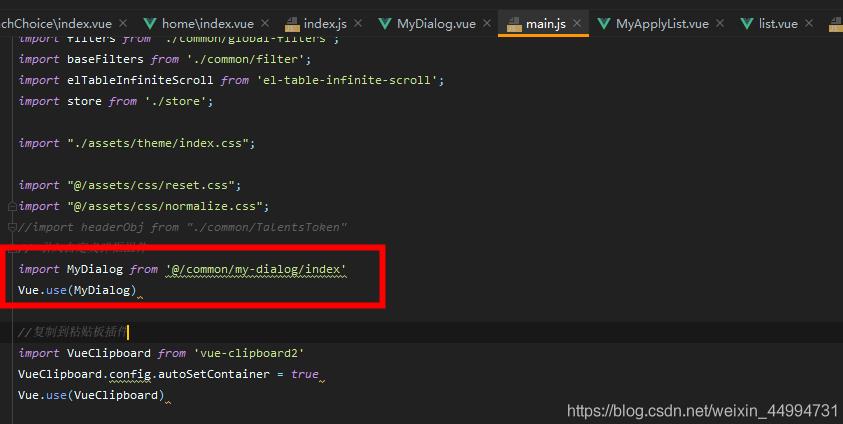
export default MyDialog;3、在main.js中引入
// 引入自定义弹框组件 import MyDialog from '@/common/my-dialog/index' Vue.use(MyDialog)

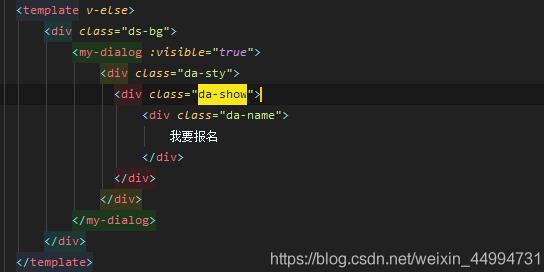
4、在项目中使用

<template v-else> <div class="ds-bg"> <my-dialog :visible="true"> <div class="da-sty"> <div class="da-show"> <div class="da-name"> 我要报名 </div> </div> </div> </my-dialog> </div> </template>
加载全部内容