React组件
南栀~zmt 人气:0区别
| 区别 | 函数组件 | 类组件 |
|---|---|---|
| 生命周期 | 无 | 有 |
| this | 无 | 有 |
| state | 无 | 有 |
| 改变state | React Hooks:useState | this.setState() |
| 性能 | 高(不用实例化) | 低(需要实例化) |
其他区别
ProfilePageClass.js
import React from 'react';
class ProfilePageClass extends React.Component {
showMessage = () => {
alert('Folloed' + this.props.user);
};
handleclick = () => {
setTimeout(this.showMessage,3000);
};
render(){
return <button onClick={this.handleclick}>Follow</button>
}
}
export default ProfilePageClass;
ProfilePageFunction.js
import React from 'react';
function ProfilePageFunction(props){
const showMessage = () => {
alert('Followed'+ props.user);
}
const handleClick = () => {
setTimeout(showMessage,3000);
}
return(
<button onClick={handleClick}>Follow</button>
)
}
export default ProfilePageFunction;
Home.js
import React from "react";
import ProfilePageFunction from './ProfilePageFunction';
import ProfilePageClass from './ProfilePageClass';
class Home extends React.Component {
state = {
user: 'Dan',
};
render() {
return (
<>
<label>
<b>Choose profile to view: </b>
<select
value={this.state.user}
onChange={e => this.setState({ user: e.target.value })}
>
<option value="Dan">Dan</option>
<option value="Sophie">Sophie</option>
<option value="Sunil">Sunil</option>
</select>
</label>
<h1>Welcome to {this.state.user}'s profile!</h1>
<p>
<ProfilePageFunction user={this.state.user} />
<b> (function组件)</b>
</p>
<p>
<ProfilePageClass user={this.state.user} />
<b> (class组件)</b>
</p>
<p>
Can you spot the difference in the behavior?
</p>
</>
)
}
}
export default Home;
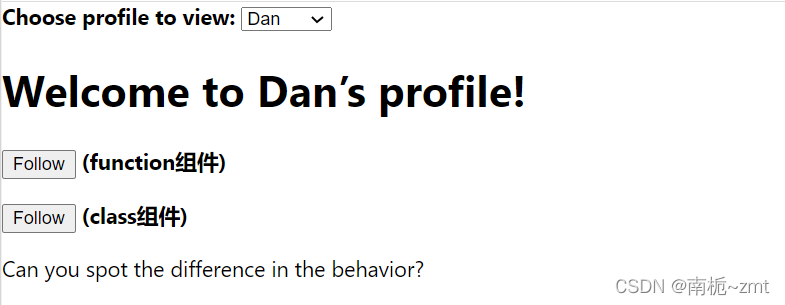
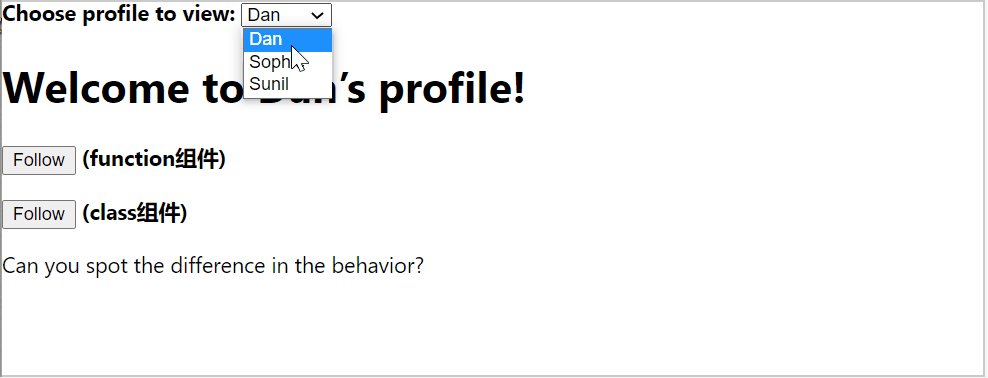
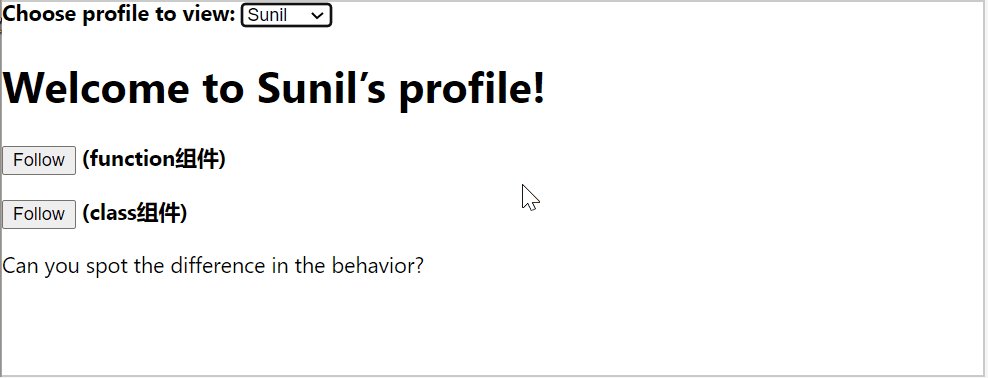
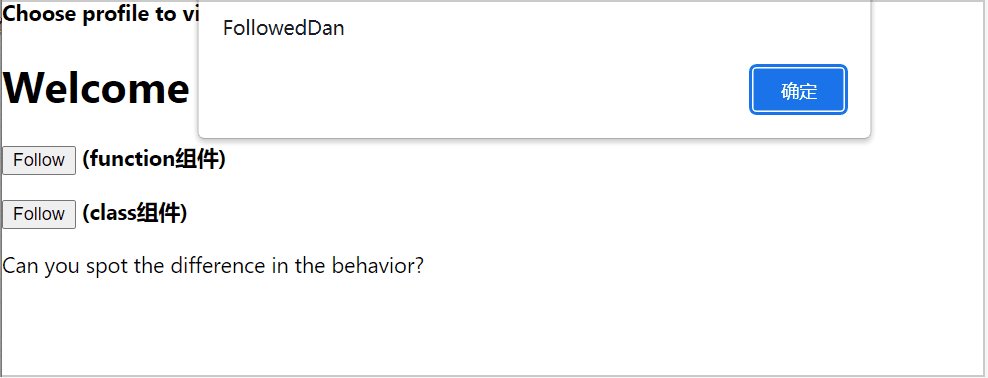
页面展示:

进行如下操作发现问题:(初始用户为Dan)
1.点击其中的Follow按钮
2.3s内切换选中的账号
3.查看弹出的文本。
点击函数组件的Follow:

点击类组件的Follow:

点击件的Follow按钮时,执行handleClick(),3s后显示用户的姓名。
函数组件:若你在点击Follow按钮3s内切换用户,3s后调用的函数输出的用户仍未之前的用户姓名。
类组件:若你在点击Follow按钮3s内切换用户,3s后调用的函数输出的用户为改变之后的用户姓名。
此时类组件就有一个问题:我之前的handleClick()执行的是A用户的操作,但操作还没执行,切换用户后,直接调用执行了B用户的相同操作。
此案例中,当父组件的state改变时,子组件进行重新渲染,子组件的props改变;
类组件:
- 改变props(Dan-Sophie),类组件也改变了值,永远保持一致。
- 原因:类组件捕获最新的值(永远保持一致)当实例的props属性发生修改时,class组件直接使用this(组件的实例),所以可以直接获取组件最新的props。
函数组件:函数式组件捕获了渲染所用的值。
- 当我改变props时(Dan->Sophie),你会发现函数组件会渲染之前的值Dan这个名字。
- 原因:函数式组件捕获了渲染所使用的值。在函数组件中,之前的props参数,已经因为javascript闭包的特性,保存在内存之中,无法从外部进行修改(维护多个人的状态)。所以在定时器执行callback时,打印的还是旧值。
使用Hooks,同样的原则也适用于state。看这个例子:
MessageThread.js
import {useState} from 'react';
function MessageThread() {
const [message, setMessage] = useState('');
const showMessage = () => {
alert('You said: ' + message);
};
const handleSendClick = () => {
setTimeout(showMessage, 3000);
};
const handleMessageChange = (e) => {
setMessage(e.target.value);
};
return (
<>
<input value={message} onChange={handleMessageChange} />
<button onClick={handleSendClick}>Send</button>
</>
);
}
export default MessageThread;

说明了同样的观点:如果我发送一条特定的消息,组件不应该对实际发送的是哪条消息感到困惑。这个函数组件的message变量捕获了“属于”返回了被浏览器调用的单击处理函数的那一次渲染。
所以当我点击“发送”时message被设置为那一刻在input中输入的内容。
在函数式组件中,你也可以拥有一个在所有的组件渲染帧中共享的可变变量,它被成为“ref”。 ref可以随时读取当前值。
需要自己手动管理。
import React, { useState, useEffect, useRef } from "react";
import ReactDOM from "react-dom";
function MessageThread() {
const [message, setMessage] = useState('');
// Keep track of the latest value.
const latestMessage = useRef('');
useEffect(() => {
latestMessage.current = message;
});
const showMessage = () => {
alert('You said: ' + latestMessage.current);
};
const handleSendClick = () => {
setTimeout(showMessage, 3000);
};
const handleMessageChange = (e) => {
setMessage(e.target.value);
};
return (
<>
<input value={message} onChange={handleMessageChange} />
<button onClick={handleSendClick}>Send</button>
</>
);
}
export default MessageThread;

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容