vue实现粘贴复制
bug爱好者 人气:8引言
项目中如果实现粘贴复制功能,目前市面上共有三种方法,均有利有弊,大家可以根据自己项目实际情况依次选择。本节将都会对这三种方法做详细阐述,重点推荐第三种方法。
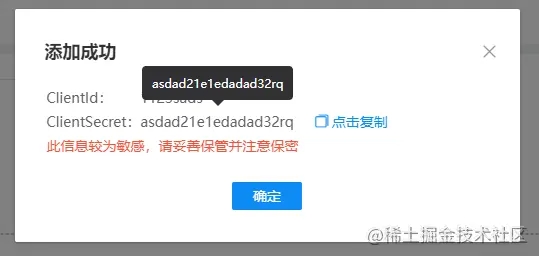
1. 项目需求图展示:

1. 安装第三方插件方法(不推荐)
这种方法兼容性很好,如果项目只使用了一次,不建议使用。
安装插件
npm install clipboard --save
引入插件
import Clipboard from 'clipboard';
项目中使用
<template>
<span class="copy" @click="onCopy">
<i class="iconfont iconcopy"></i>
<span>点击复制</span>
</span>
</template>
<script>
methods: {
onCopy(){
let clipboard = new Clipboard('.copy')
clipboard.on('success', e => {
console.log('复制成功')
// 释放内存
clipboard.destroy()
})
clipboard.on('error', e => {
// 不支持复制
console.log('该浏览器不支持自动复制')
// 释放内存
clipboard.destroy()
})
}
}
</script>2. 浏览器自带Document.execCommand()复制方法(不推荐)
虽然这个方法不需要安装插件,但是官网申明如下:

项目中使用
<script>
methods: {
onCopy(){
//创建一个input框
const input = document.createElement("input")
//将指定的DOM节点添加到body的末尾
document.body.appendChild(input)
//设置input框的value值为直播地址
input.setAttribute("value", e)
//选取文本域中的内容
input.select()
//copy的意思是拷贝当前选中内容到剪贴板
//document.execCommand()方法操纵可编辑内容区域的元素
//返回值为一个Boolean,如果是 false 则表示操作不被支持或未被启用
if (document.execCommand("copy")) {
document.execCommand("copy")
}
//删除这个节点
document.body.removeChild(input)
}
</script>3. Clipboard.writeText方法(强烈推荐)
说明
Clipboard 接口的 writeText() 方法可以写入特定字符串到操作系统的剪切板。会返回一个Promise ,一旦剪贴板的内容被更新,它就会被解析。如果调用者没有写入剪贴板的权限,则拒绝写入剪切板(reject)
项目中使用
onCopy() {
navigator.clipboard.writeText(this.detailData.clientSecret).then(() => {
this.$message.success('复制成功')
})
}总结
加载全部内容