事件获取当前组件属性
a_靖 人气:0vue事件获取当前组件属性
for循环把当前的item传递给绑定事件:
<block v-for="(item, index) in data_list">
<div v-on:click='changeType(item)' class="ci ">
<div class="cib" formType="submit" style='padding:15rpx 0 0 0;'>
<div style='color: #1baf1b;' id="item">{{item.productName}}</div>
<div style='color: #1baf1b;' id="item">售价:{{item.productPrice/100}}元</div>
</div>
</div>
</block> changeType: function(event) {
console.log(event);
console.log(event.productId);
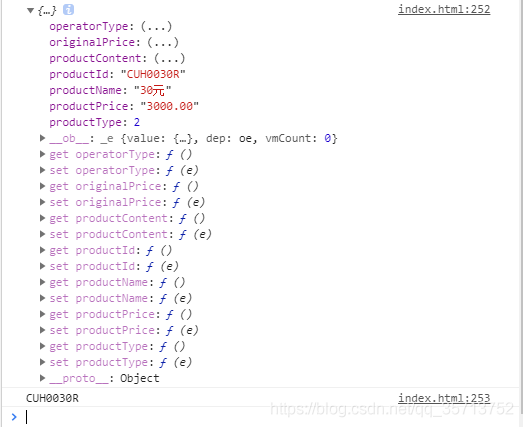
}打印结果。//取到的数据是数组循环渲染出来当前点击的下标对象

click事件获取当前元素属性
Vue可以传递$event对象
<body id="app">
<ul>
<li @click="say('hello!', $event)">点击当前行文本</li>
<li>li2</li>
<li>li3</li>
</ul>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
},
methods: {
say: function(msg, event) {
//获取点击对象
var el = event.currentTarget;
alert("当前对象的内容:"+el.innerHTML);
}
}
})
</script>
</body>currentTarget:currentTarget 事件属性返回其监听器触发事件的节点,即当前处理该事件的元素、文档或窗口。
通俗一点说,就是你的点击事件绑定在哪一个元素上,currentTarget获取到的就是哪一个元素。
Event对象的一些兼容性写法
//获得event对象兼容性写法 event || (event = window.event); //获得target兼容型写法 event.target||event.srcElement //阻止浏览器默认行为兼容性写法 event.preventDefault ? event.preventDefault() : (event.returnValue = false); //阻止冒泡写法 event.stopPropagation ? event.stopPropagation() : (event.cancelBubble = true);
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容