vue组件库发布npm
恒生LIGHT云社区 人气:3新建项目
初始化一个vue项目
src下面创建一个plugins文件夹,index.js文件,这个文件是组件的出口文件。
npm install @/vue-cli -g npm create vue-components cd vue-components npm run serve
创建组件库
src下新建一个plugins文件夹
然后创建toast组件toast/index.vue
这里为了能够展示模版,div标签后面的>去掉了。
<template>
<div class="hello"
<div class="toast" :class="{active: toastStatus}"
<div class="toast-wrapper"{{text}}</div
</div
</div
</template>
<script>
export default {
name: 'vue-toast',
data() {
return {
toastStatus: false,
text:''
}
},
methods: {
handlerToast(toastInfo,time) {
this.text = toastInfo;
this.toastStatus = true;
time = time || 2000
setTimeout(() => {
this.toastStatus = false;
}, time)
}
},
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped >
.toast {
position: absolute;
left: 50%;
top: 30%;
transform: translate(-50%, 50%);
min-width: 0px;
min-height: 0;
table-layout: center;
background: rgba(0,0,0,0.5);
display: none
}
.active {
display: block
}
</style>再创建一个button组件button/index.vue
<template>
<div class="hello"
<button这里是button组件</button
</div
</template>
<script>
export default {
name: 'vue-button',
props: {
msg: String
},
data() {
return {
}
},
methods: {
},
}
</script>两个组件都是很简单的组件,这里对于组件的内容不做详细解释,我们要达到这样的效果,如下面的vue的入口文件main.js。只需要引入plugins,然后Vue.use()一下就可以在全局使用toast组件和button组件。
所以这两个组件一定是全局注册的,注册的过程就在Vue.use()调用的过程中。
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import './registerServiceWorker'
import plugins from './plugins'
Vue.config.productionTip = false
Vue.mixin({
mounted() {
console.log('组件加载完成')
}
})
Vue.use(plugins)
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')如果要实现上面效果,就需要在plugins中创建一个index.js文件,这个文件需要暴露一个对象,对象中有install方法。
import Toast from './toast'
import Button from './button'
const install = (Vue) => {
console.log(Vue, Toast, Button)
}
export default {
install
};在这个方法中,接收到一个参数是Vue,我们就可以在这个方法中把所有需要的组件注册好。
import Toast from './toast'
import Button from './button'
const install = (Vue) => {
console.log(Vue, Toast, Button);
Vue.component(Toast.name, Toast);
Vue.component(Button.name, Toast);
}
export default {
install
};这样就可以在在任何一个组件中使用你写好的组件了。
来试一下, 把 HelloWorld组件替换为vue-button。
可以看到组件已经可以正常展示了。并且可以在任意的地方使用。
如果plugins里面组件比较多,就需要写很多引入的代码,然后再一个一个的去注册,写起来有是一件无脑化的事情。
这里可以借用require这个api做到自动化引入。
plugins/index.js
const requireComponent = require.context('./', true, /\.vue$/);
console.log(requireComponent.keys())
const install = (Vue) => {
if(install.installed) return;
install.installed = true;
requireComponent.keys().map(path => {
const config = requireComponent(path);
console.log(config)
const componnetName = config.default.name;
Vue.component(componnetName, config.default || config)
})
}
export default {
install
};就这么看可能不知道在做什么,来看下下面两个值,你就能明白上面代码在做什么了。
requireComponent.keys()刚好是文件的路径
console.log(requireComponent.keys())

requireComponent(path)的返回值,正好包含了组件的实例信息
console.log(config)

打包部署
接下来对项目打包发布。
调整package.json文件 scripts
"lib": "vue-cli-service build --target lib --name vue-toast --dest lib src/plugins/index.js"
npm run lib
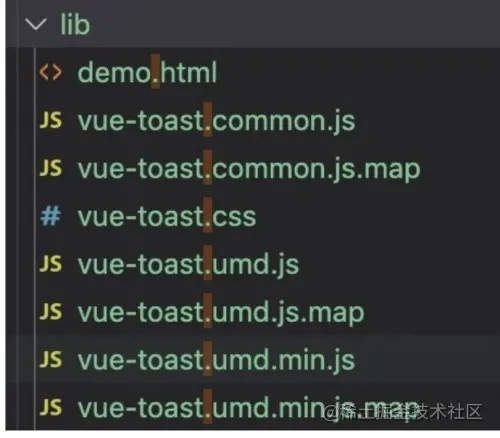
生产打包目录

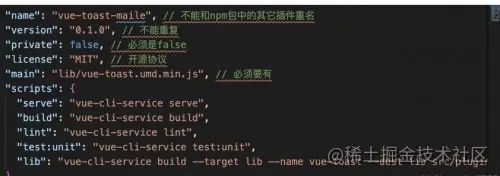
package.json文件这几个属性不可缺少

登陆npm
npm publish发布
使用
npm i vue-toast-maile
import plugins from 'vue-toast-maile' import "../node_modules/vue-toast-maile/lib/vue-toast.css" Vue.use(plugins)
就可以在项目中使用了。
总结
加载全部内容