export default的name属性作用
叶孤崖 人气:16Vue export default的name属性作用
在划分模块和创建单页面组件时,常常写到name。嵌套路由中,index.vue极为常见。
那么在vue中,export default { name: ‘xxx’} 中的name到底有啥作用呢?
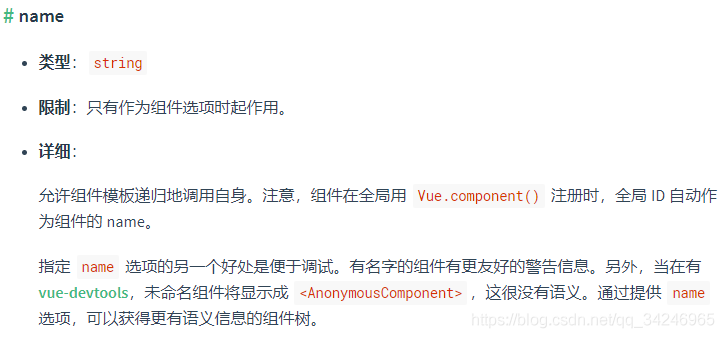
还是先回到官方的文档:官方链接

官方文档已经给我们描述了两种使用情况,可能在开发中,并不是常用,举例子说明一下。
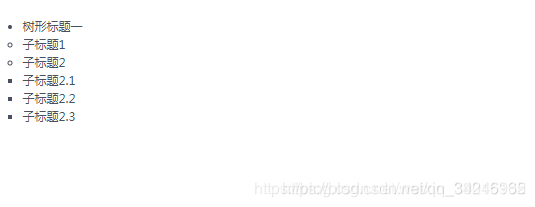
1.组件自身的递归调用
就是在当前组件中,调用组件自己
componentA.vue
<template>
<div class="component-a">
<!-- 一个简单的树形组件 -->
<tree :treeData="treeData"></tree>
</div>
</template>
<script>
export default {
name: 'component-a',
data() {
return {
treeData: [{
title: '树形标题一',
expand: true,
children: [{
title: '子标题1',
expand: true
},
{
title: '子标题2',
expand: true,
children: [{
title: '子标题2.1',
expand: true
},
{
title: '子标题2.2',
expand: true
},
{
title: '子标题2.3',
expand: true
}]
}]
}
},
components: {
// 自定义组件
tree: {
// 组件的名称
name: 'tree',
// 模板
template: `
<ul>
<li v-for="item in treeData">
<span>{{item.title}}</span>
<!-- 在组件内部调用自己 -->
<tree v-if="item.children" :treeData="item.children"></tree >
</li>
</ul>`,
// 通过父组件传递的数据
props: ['treeData']
}
},
methods: {}
}
</script>

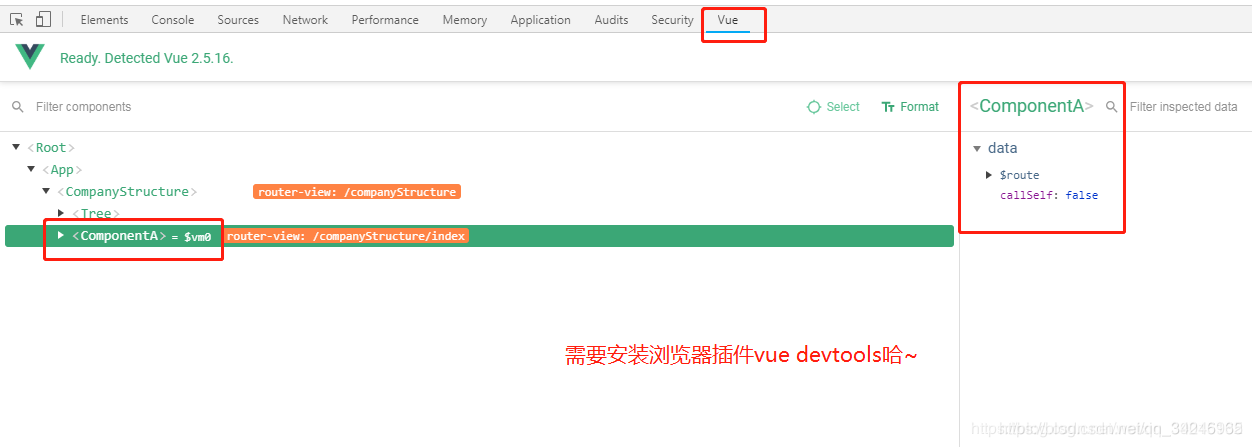
2.当我们使用vue.js官方提供的调试工具调试
可以看到组件的名称,更好地定位

3.最后一种应该是使用比较多的情况
就是当我们使用 keep-alive时可以使用include和exclude指定需要缓存和不需要缓存的组件。指定的依据就是组件的name。

这就是vue.js中组件export default 中name的三种作用。调试和keep-alive是我们开发中常用的功能,关于组件的递归调用,还是第一次实践,递归时,大家一定要注意递归的条件,否则会进入死循环。
Vue如何获取组件name属性
Vue在编写组件时一般都会显式的指明其name属性
获取name属性
this.$options.name
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容