vue获取本地IP
雪抛 人气:15获取本地IP地址
IP地址需要通过js获取:
网上有很多查询接口可以获取到IP,查到的搜狐的比较多,我这里就用搜狐的:
http://pv.sohu.com/cityjson?ie=utf-8
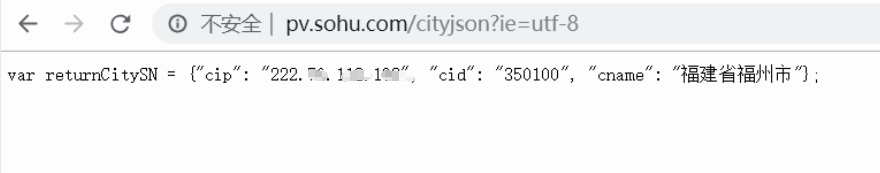
1、在浏览器中
直接输入这个地址,就可以获取到ip信息:

2、在vue文件中,实现如下
(1)在config/index.js中 proxyTable:{ } ,在里面添加代理规则
'/api': {
target: 'http://pv.sohu.com',//这里是域名,不是完整地址
changeOrigin: true,//是否跨域
pathRewrite: {
'^/api': ''
}
}
target: 'http://'接口的域名,注意这里是域名,不是完整的ip;secure: false, // 如果是https接口,需要配置这个参数;changeOrigin:true,// 如果接口跨域,需要进行这个参数配置;
注意:
‘/api’ 为匹配项,target 为被请求的地址,因为在 ajax 的 url 中加了前缀 ‘/api’,而原本的接口是没有这个前缀的,所以需要通过 pathRewrite 来重写地址,将前缀 ‘/api’ 转为 ‘/’。如果本身的接口地址就有 ‘/api’ 这种通用前缀,就可以把 pathRewrite 删掉。

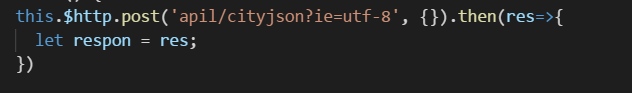
(2)具体使用,我在里是用已经封装好的axios

(3)此处获取到的地址为外网地址:

获取本地内网IP
在项目的config/index.js下插入代码
const os = require('os');
function getNetworkIp() {
let needHost = ''; // 打开的host
try {
// 获得网络接口列表
let network = os.networkInterfaces();
// console.log("network",network)
for (let dev in network) {
let iface = network[dev];
for (let i = 0; i < iface.length; i++) {
let alias = iface[i];
if (alias.family === 'IPv4' && alias.address !== '127.0.0.1' && !alias.internal) {
needHost = alias.address;
// console.log("alias.address",alias.address)
}
// console.log("alias",alias)
}
}
} catch (e) {
needHost = 'localhost';
}
return needHost;
}
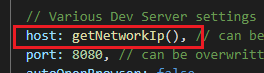
把host按照下图修改:

最后,在需要拿到ip的主页中插入以下代码:
var ip = window.location.host;
console.log("ip",ip.split(":")[0])
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容