vue+iview拼音,首字母,汉字模糊搜索
池中飞雪 人气:0最近项目做的后台管理系统中,要求实现一个支持拼音、首字母和汉字模糊搜索的下拉框。项目是用vue+iview做的,iview中有select远程搜索。但是,iview框架也有弊病就是会将输入框中的输入值进行过滤,如果你搜英文的,ok是可以实现的,看人家例子准备的数据也是英文的,但咱要求的是中文也能搜索,首字母和拼音都支持。
输入中文,因为框架中是根据value取值的,所以你输入的拼音和首字母在后台返回的数据中是没有的,所以就过滤掉了。后台是支持模糊搜索的,搜索的数据也是可以返回的,但就是赋不上值。想了好多办法都行不通,感觉这个框架有点鸡肋,也不支持拼音首字母搜索,以为只有改源码才能实现。后来终于想出了办法,虽然有点麻烦,但只要能实现了就行,你说呢?
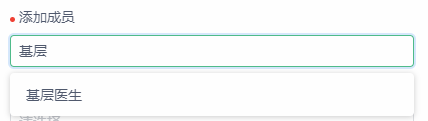
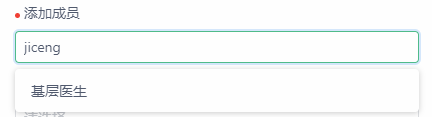
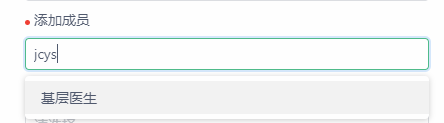
先看效果图
支持汉字:

支持拼音:

支持首字母:

解决思路
在新建的页面中:在远程搜索的方法里,后台返回的数据时给做下处理,把返回的value值后边拼接一个特殊字符,再拼接上你输入框输入的值,这样因为value里含有你输入的值就不会被过滤掉,因而就能赋上值了。
校验规则修改:如果有表单校验,要在校验时改变校验规则type: 'string',因为拼接完就是字符串了。
submit提交方法中:在submit提交表单方法里再做下处理,把刚才拼接的字符串,用特殊字符处理成数组取第1位就是原来的value值了,不过是字符串形式了,要让后台接收字符串形式的。
编辑回显页面中:要让后台配合返回的id值是字符串形式,返回的下拉列表中每个数组对象的value值也是字符串形式的。如果后台不改,只能自己再循环遍历处理成字符串。
是不是说的一脸懵逼,直接上图看的更清楚些:
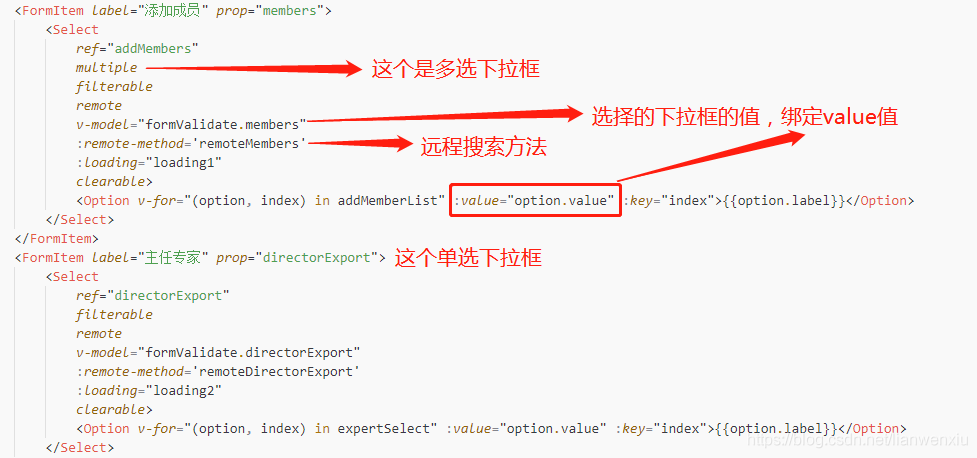
页面结构

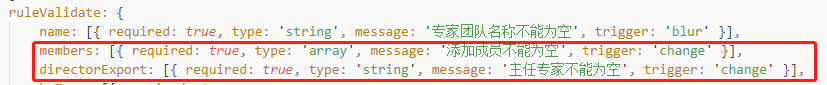
校验规则
单选下拉框type是字符串,多选type要求是array类型

远程搜索方法
这个地方单选框和多选框处理方法一样

表单submit提交方法的传参中
单选下拉框把选的v-model里的值(这里绑定的是value值)进行处理,把刚才拼接的特殊字符和输入值去掉,取前面的id值
多选因为取到的v-model值是一个数组,所以要用map函数来把每一项都处理一下

以上就步骤就实现了拼音、首字母(不分大小写)和汉字的搜索,但必须注意前提是需要后台支持这些类型的搜索且能正确返回数据
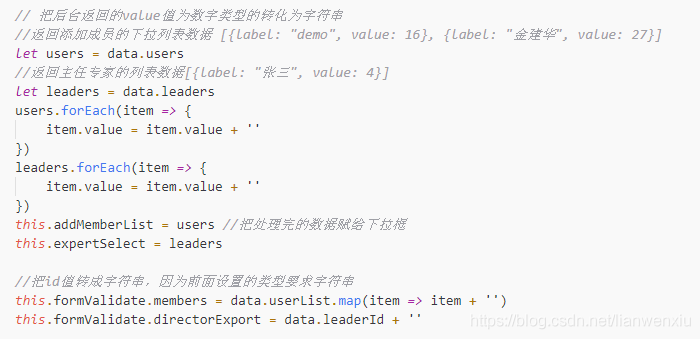
因为我编辑和新建用的是同一个页面所以还要编辑回显数据:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容