vue配置自己的启动命令和打包命令
yangdongnan 人气:3配置自己的启动命令和打包命令
在开发中,通常会需要和后台做一些开发调试, 本地开发, 和线上观测
这时 如何用一套代码 加上 几个命令来轻松的做到这些?
准备
首先除vue项目外 我们还需要安装几个额外的包来帮助我们
这只是在 vue-cli2 中的配置 当然 vue-cli3 也可以通过如下方法来配置一些环境
npm i cross-env shelljs -D
cross-env可以帮助我们更好的来使用更好的来使用 process.env 里的指令,并且各个环境唯一化shelljs可以让我们用js在操作 shell 命令
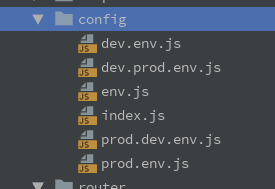
首先建一个 shell 操作的文件 如config.url.js 目的帮助我们将不同环境目录 copy 到同一个文件中
var shell = require('shelljs');
console.log("ENVIRONMENT VARIABLES IS",process.env.NODE_URL);
shell.rm('-rf',['./dist','./dist.*']);
if (process.env.NODE_URL === 'DEV') {
shell.cp('-R', './src/config/dev.env.js', './src/config/env.js')
}
if (process.env.NODE_URL === 'DEV_TEST') {
shell.cp('-R', './src/config/dev.prod.env.js', './src/config/env.js')
}
if (process.env.NODE_URL === 'PROD_DEV') {
shell.cp('-R', './src/config/prod.dev.env.js', './src/config/env.js')
}
if (process.env.NODE_URL === 'PROD') {
shell.cp('-R', './src/config/prod.env.js', './src/config/env.js')
}
建一个环境文件 如下:

所有的 .env 中
module.exports = {
//... 你的配置的当前环境 url
}最后由 index.js 导出 数据
import env from './env' export default env
到这里我们 已经完成了环境的配置, 你可以添加你想要的各种参数配置应用到你需要的开发中
接下来我们需要改变一下 package.json 里 script 中的命令
示例
// NODE_URL=DEV process.env的变量, 用来知道你当前所在环境
// node build/config.url.js 启动shell文件来将你的环境配置文件copy到指定目录文件中
// 你可以配置更多的环境
"scripts": {
"dev": "cross-env NODE_URL=DEV node build/config.url.js&&&&webpack-dev-server --inline --progress --config build/webpack.dev.conf.js" //一个启动命令vue项目启动命令的配置与切换

vue启动命令的切换npm run dev和npm run serve配置
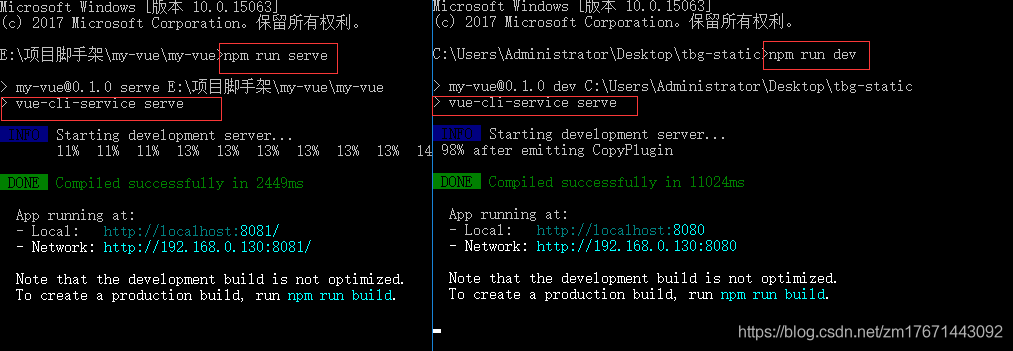
使用vue-cli创建的vue项目,3.0以前的都是npm run serve
但是3.0以后默认的命令是npm run dev

虽然他们的本质对应的都是 vue-cli-service serve命令
但是run serve和run dev不统一还是令人很不愉快的。
有时间几个不同版本的项目还要不同的命令来启动。
修改方法
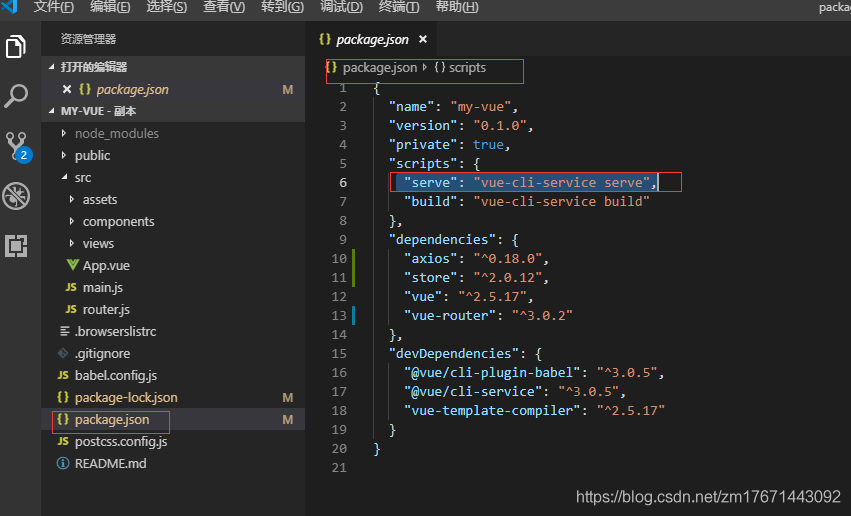
1.找到项目中的 package.json 文件
Node.js项目遵循模块化的架构,当我们创建了一个Node.js项目,意味着创建了一个模块,这个模块的描述文件,被称为package.json。

2.找到对应的配置项,修改为自己需要的
找到“vue-cli-service serve”值所对应的键名,修改为自己需要的就可以了
dev对应的是npm run dvserve对应的是npm run serve命令
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容