webpack的dist路径修改
大猫会长 人气:0webpack的dist路径修改方式
修改的文件在
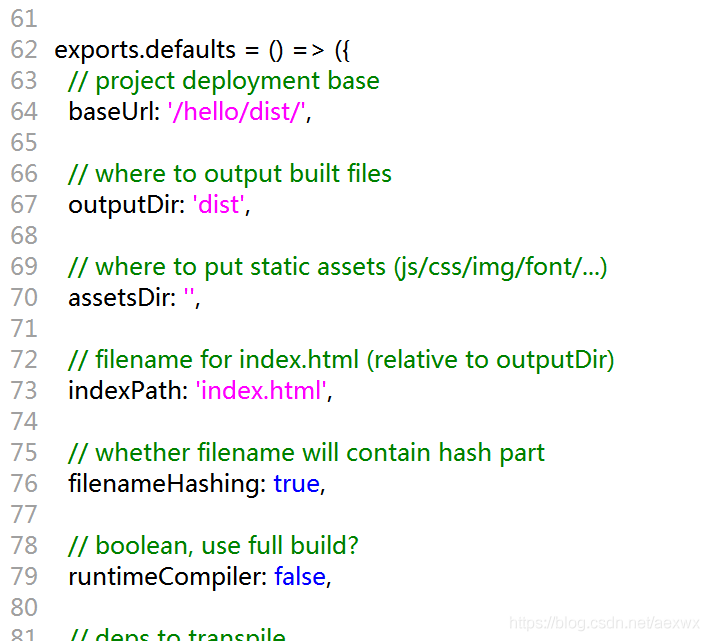
node_modules\@vue\cli-service\lib\options.js
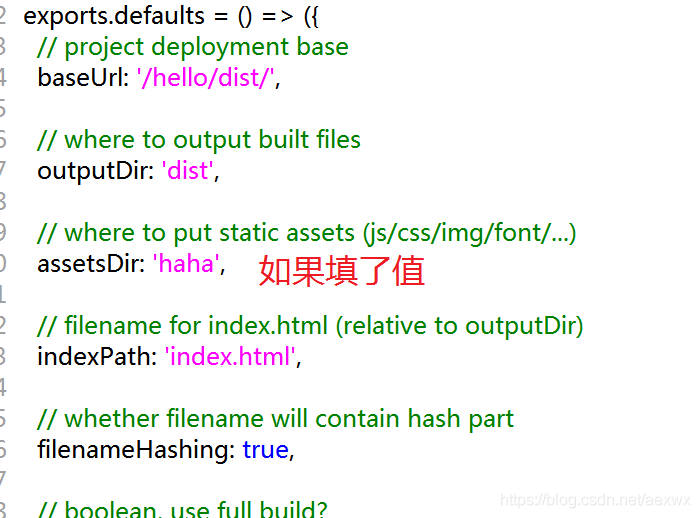
如图,baseUrl最后一个路径名字要和outputDir的名字相同

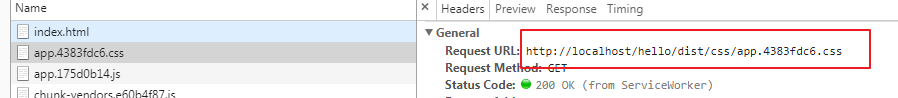
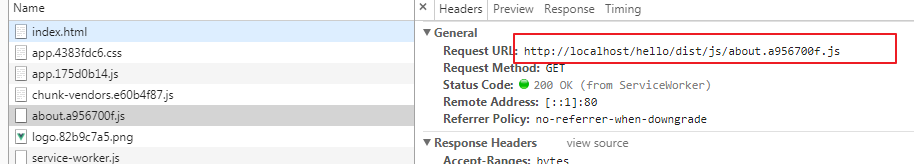
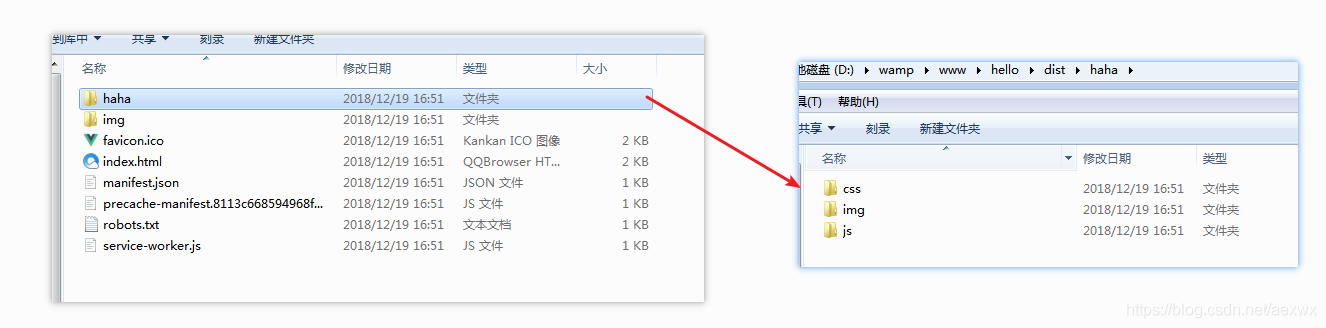
修改后的路径结果


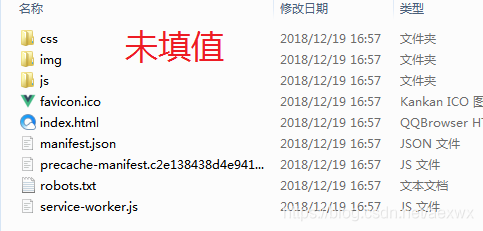
另外assetsDir如果有值,那么会把js,css,img之类的静态资源放到该值对应的文件夹里去

填了值


webpack配置路径问题
一般写vue项目,结合vue-cli,webpack使用。
必定会涉及到组件的引用问题
这篇文章主要是教你怎样改文件的路径
首先找到build文件夹下面的webpack.base.conf.js这个文件。
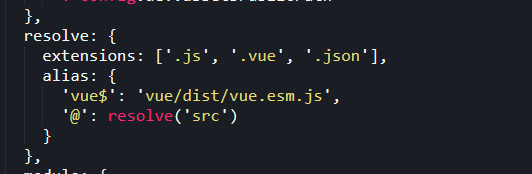
打开这个文件找到

这个部分
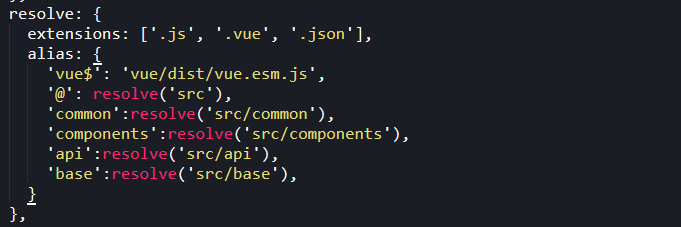
然后开始修改这个部分
如图:我修改之后的

这样可以缩减文件导入的路径
最后一步,也是最重要的一步,一定要重新进行npm install。
路径才会生效
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容